webpack是一个打包工具,将浏览器不能识别的语法转换成能够识别的语法
入口entry,输出output,加载器loader,插件plugin,模式mode(开发,生产)

2.
Babel:将ES6的语法转换为ES5,以便能够运行在当前和旧版本浏览器中
presets-env,智能预设
3.
devServer,开发服务器,它会监测src文件的变化,只要变就会自动重新打包,命令也由之前的npx webpack变成npm webpack serve,参数有域名(localhost),端口号(3000),是否自动打开浏览器(open:true)
开发服务器是不会输出打包后的资源的,它在内存中进行编译打包。也就是dist文件是空的
4.
浏览器兼容,如css中 display:flex,
coreJs对一些babel不能识别的ES高级语法进行兼容性处理,在babel中进行配置,以便实现按需引入,比如代码里有promise,就按只引入coreJs中的promise解析。
css兼容性处理:下载一些包,在cssloader后面,less、sass。scss。stylus loader前面加上如下代码,就可以兼容!

5.
sourceMap,对打包之后的代码和源代码做一个映射,方便出现问题时我们及时找到源代码进行调试。
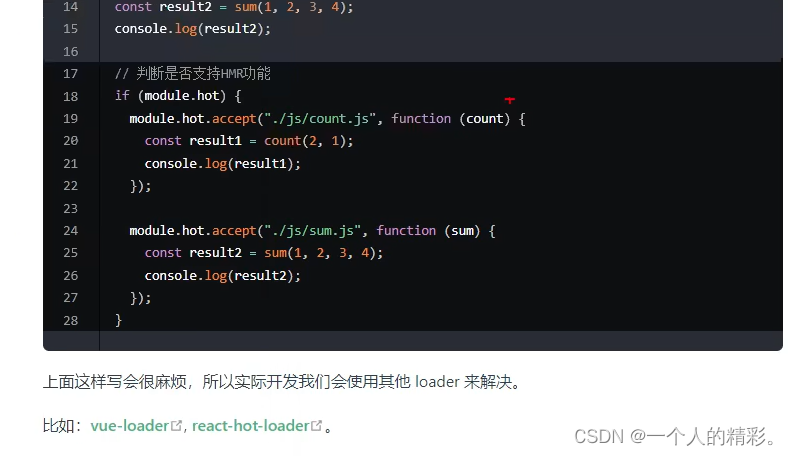
HMR(hotmoduleReplacement)提升打包构建速度,对更新的模块进行操作,无需重新加载整个页面
插件plugins






















 7008
7008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








