webpack
看黑马学习
什么是webpack
定义:本质上,webpack是一个用于现代javascript应用程序的静态模块打包工具。当webpack处理应用程序时,他会在内部从一个或多个入口构建一个依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个bundles,他们均为静态资源,用于展示你的内容。
静态模块:记得编程代码过程中:html,css,js,图片等固定内容的文件。
打包:把静态模块内容,压缩,整合,转译等(前端工程化)
把less、sass转成css代码
把ES6+降级成为ES5
支持多种模块标准语法
使用webpack
下载webpack
```npm i webpack webpack-cli --save-dev```
配置局部自定义命令

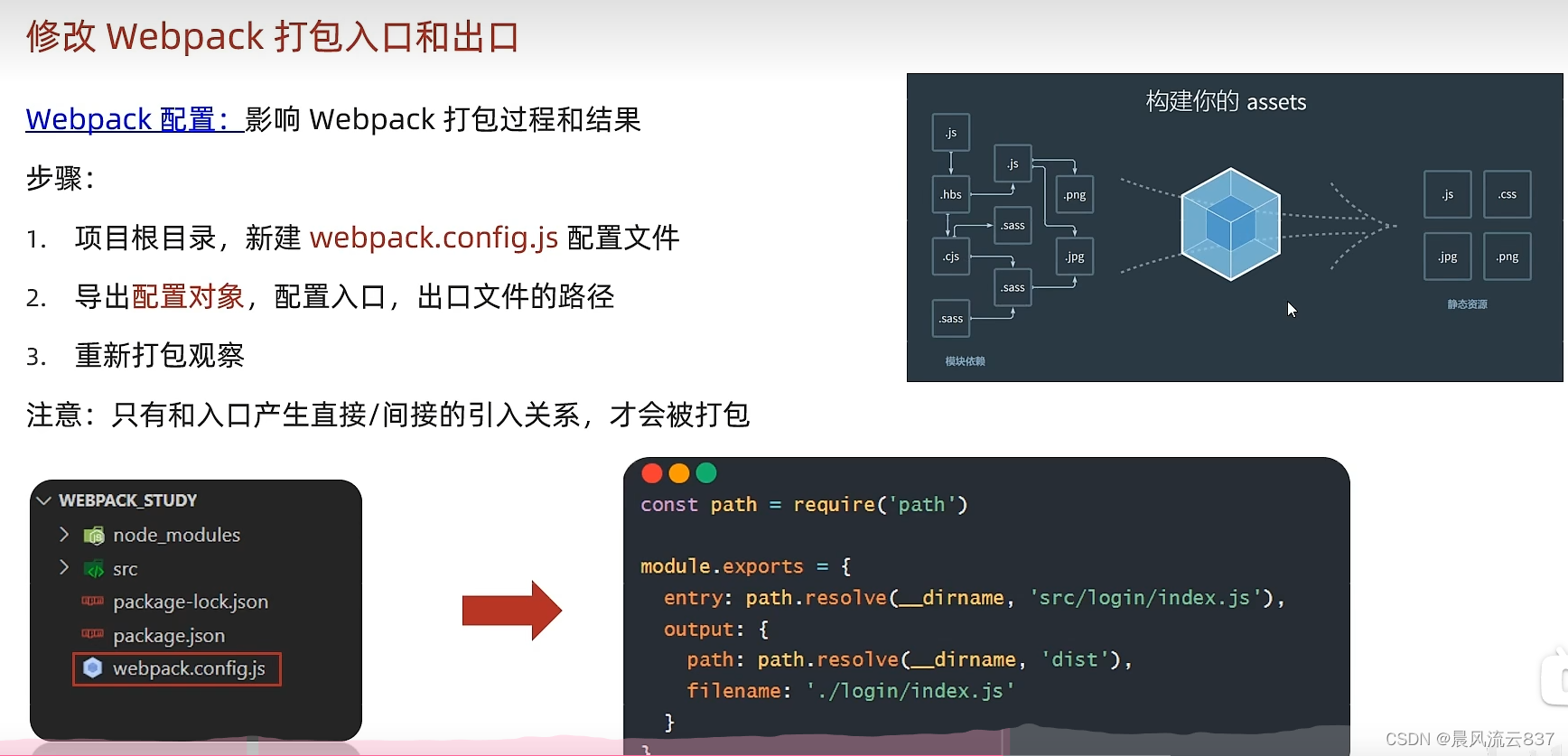
修改webpack打包入口和出口
- 项目更目录,新建webpack.config.js配置文件
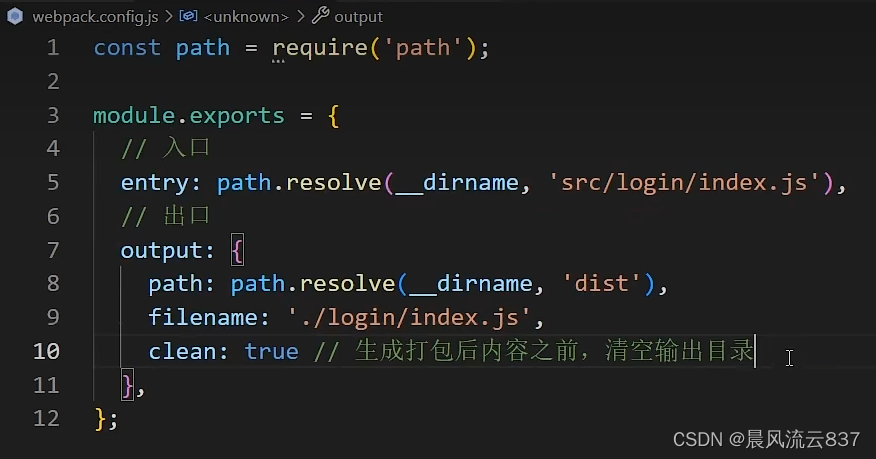
webpack .config.js


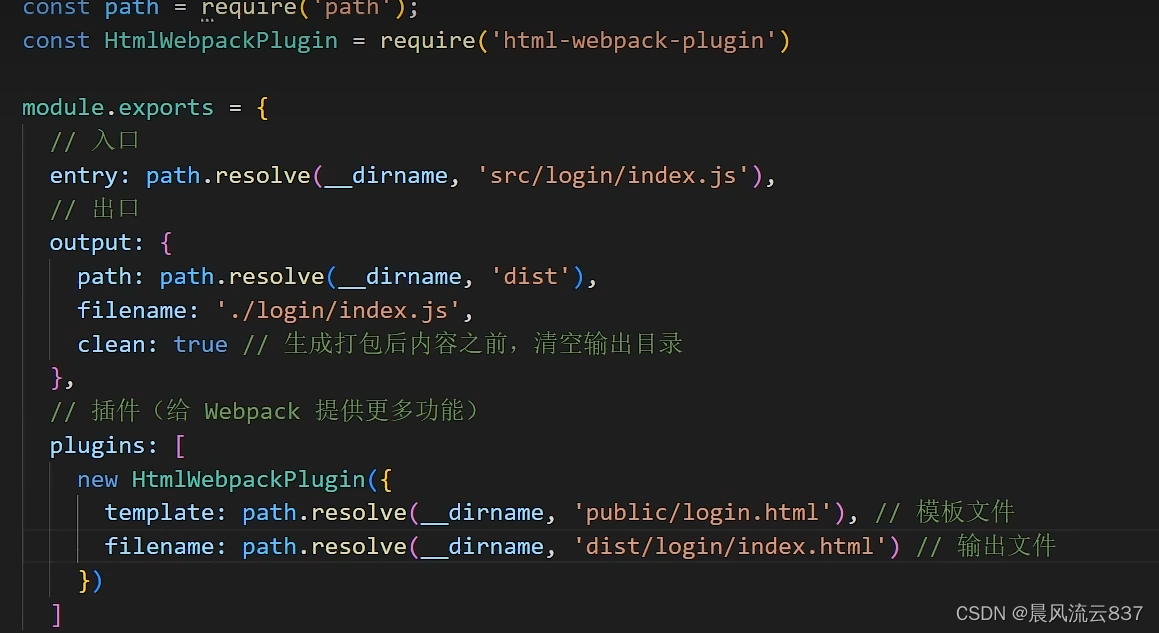
Html WebpackPlugin 自动生成html文件
下载html-webpack-plugin本地软件包:
npm i html-webpack-plugin --save-dev

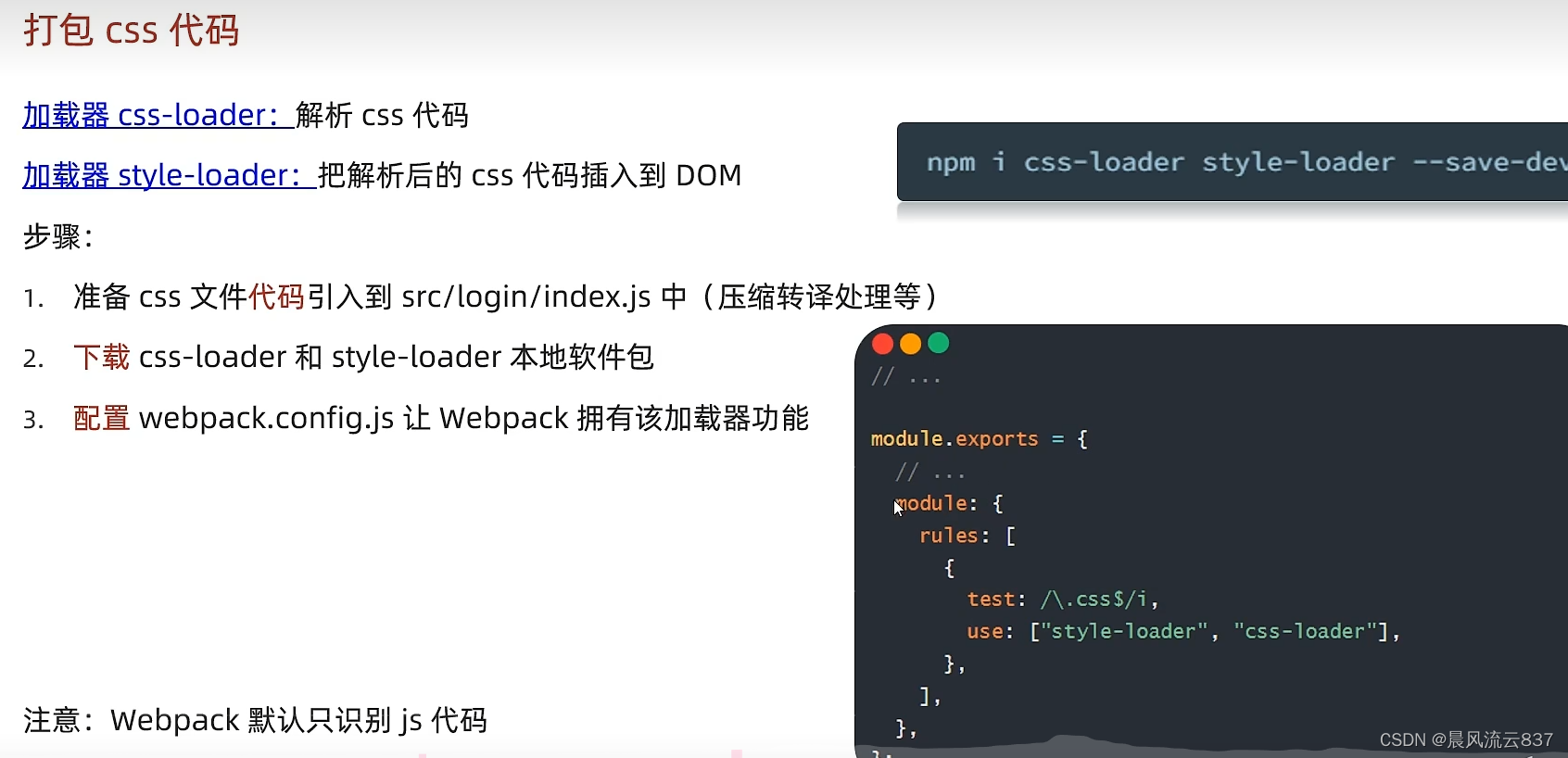
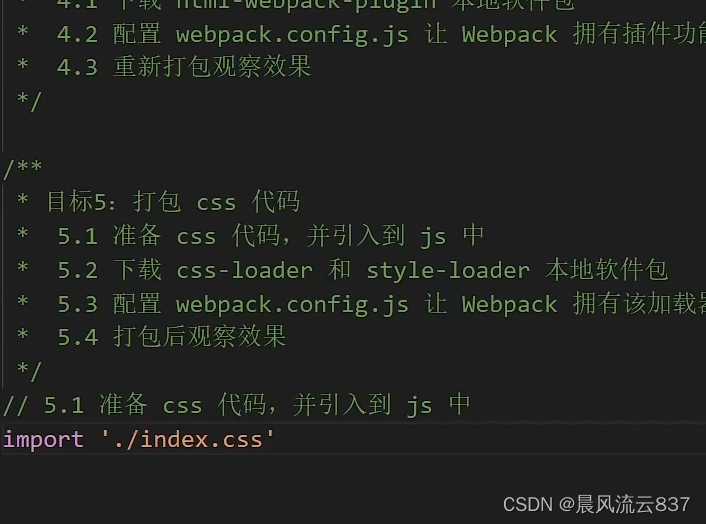
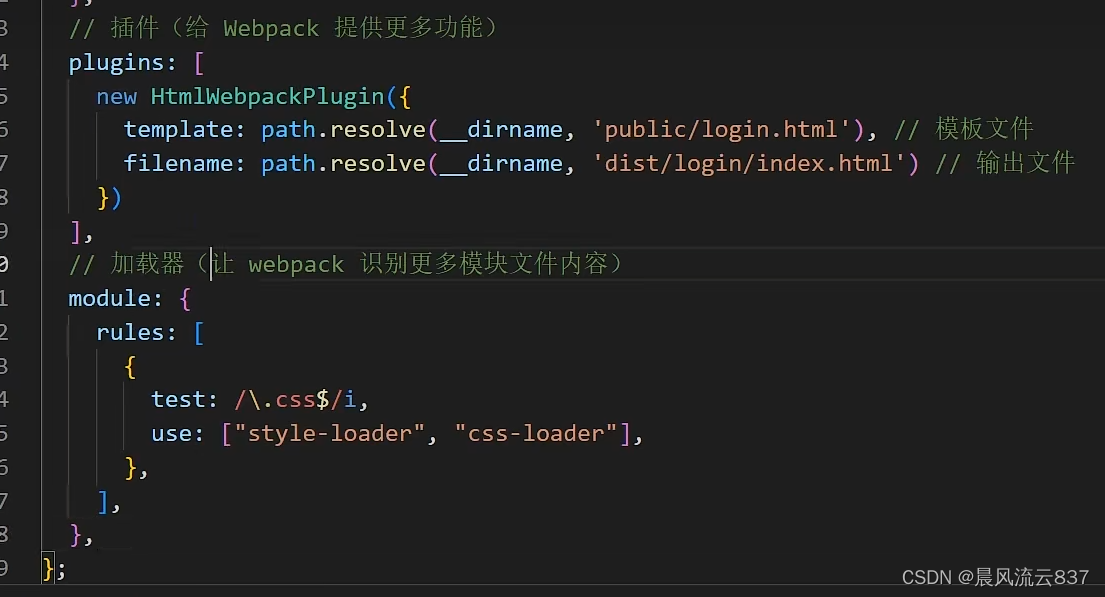
打包css代码
加载器css-loader
下载:npm install --save-dev css-loader



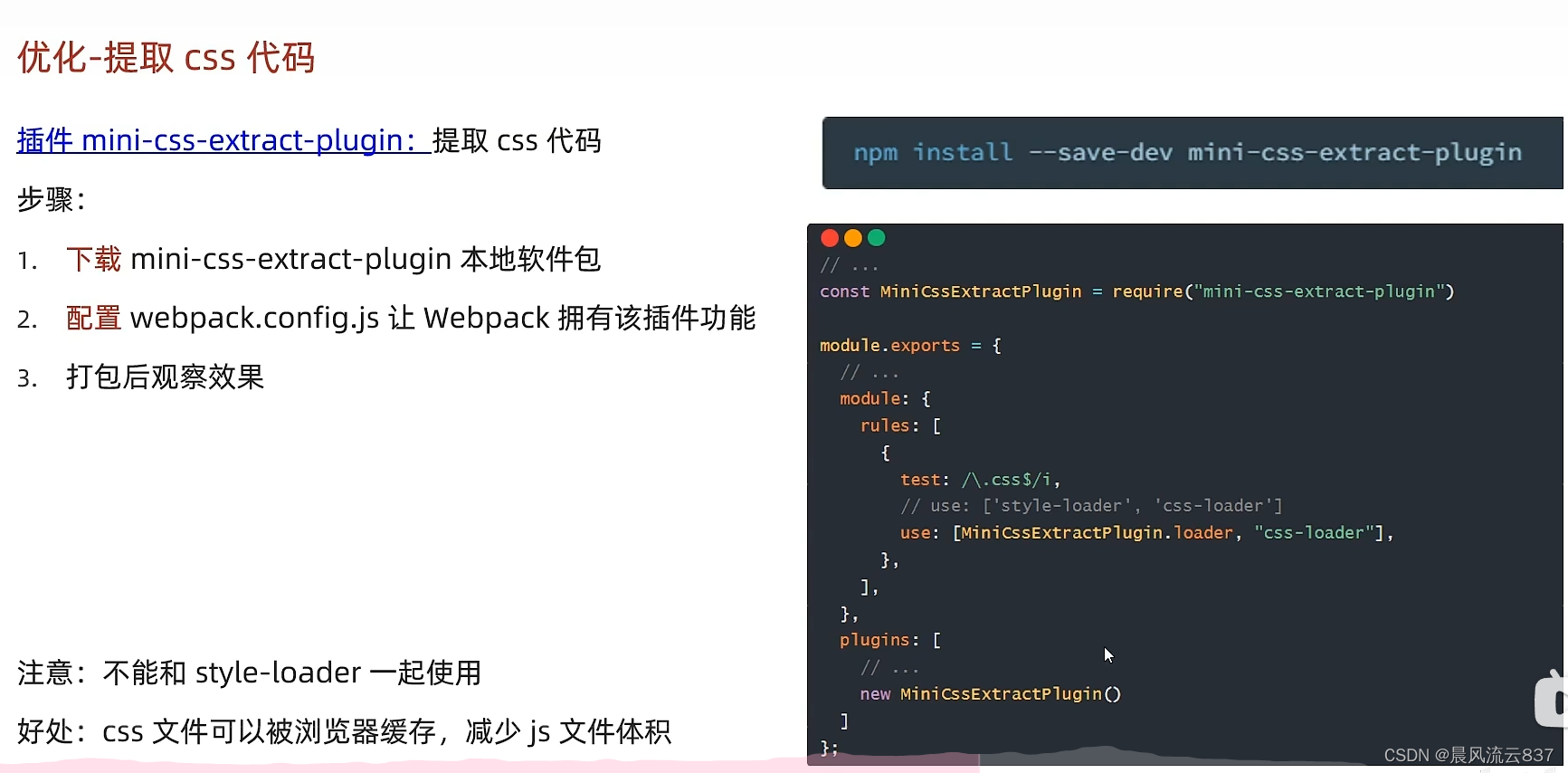
优化-提取css代码
好处:css文件可以被浏览器缓存,减少js文件体积
插件mini-css-extract-plugin:提取css代码
安装:npm install --save-dev mini-css-extract-plugin

优化压缩
插件:css-minimizer-webpack-plugin
下载:npm install css-minimzer-webpack-plugin --save-dev

打包less代码
加载器less-loader
安装:npm install less less-loader --save-dev

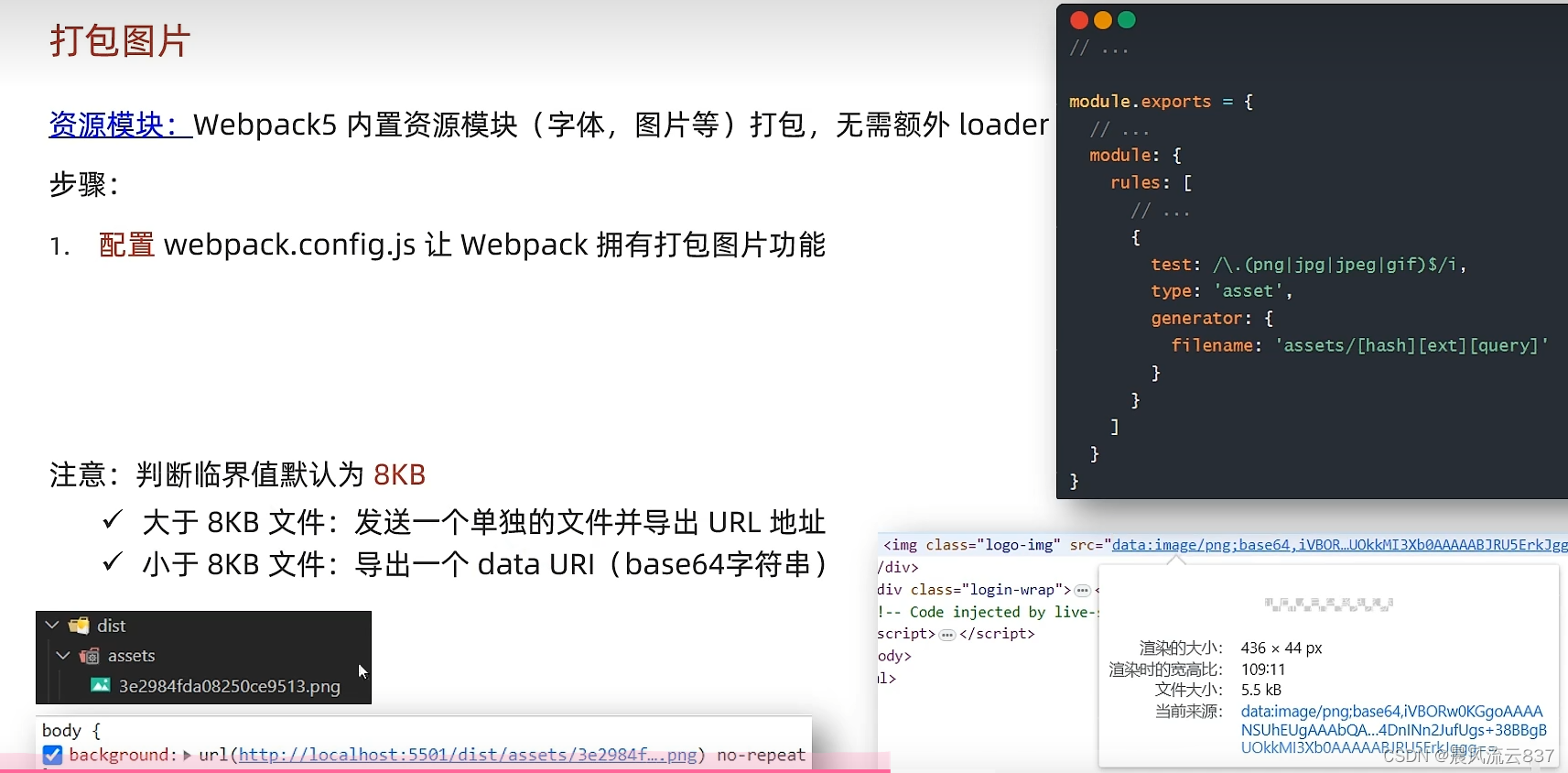
打包图片


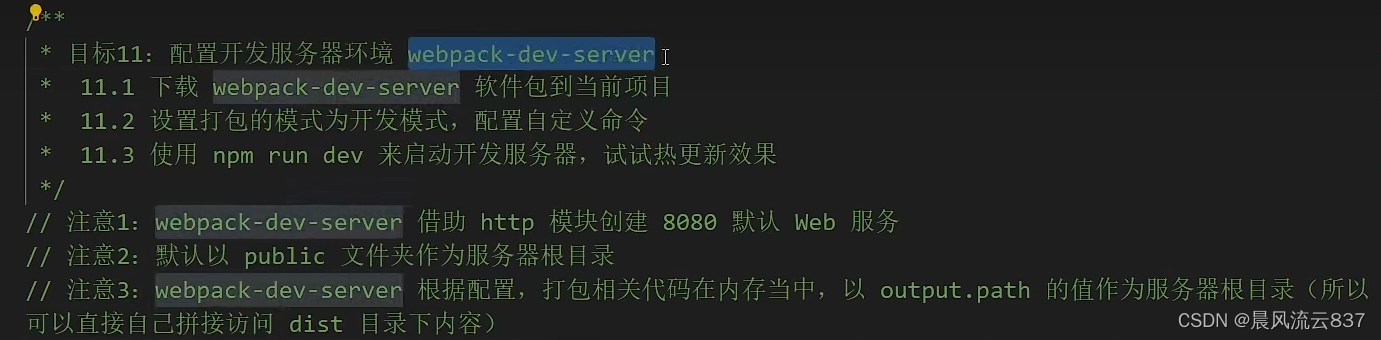
搭建开发环境
安装:npm install --save-dev webpack-dev-server


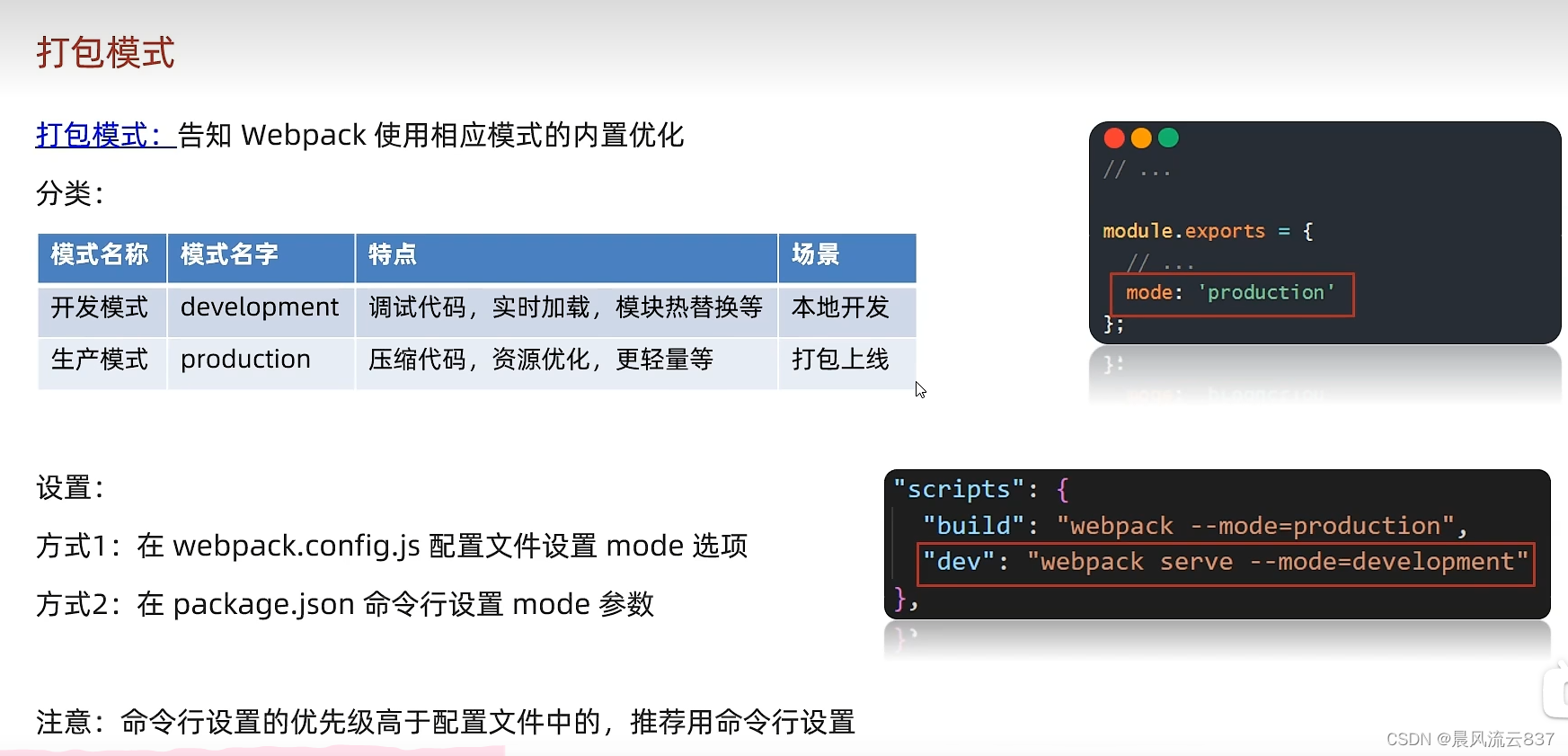
打包模式

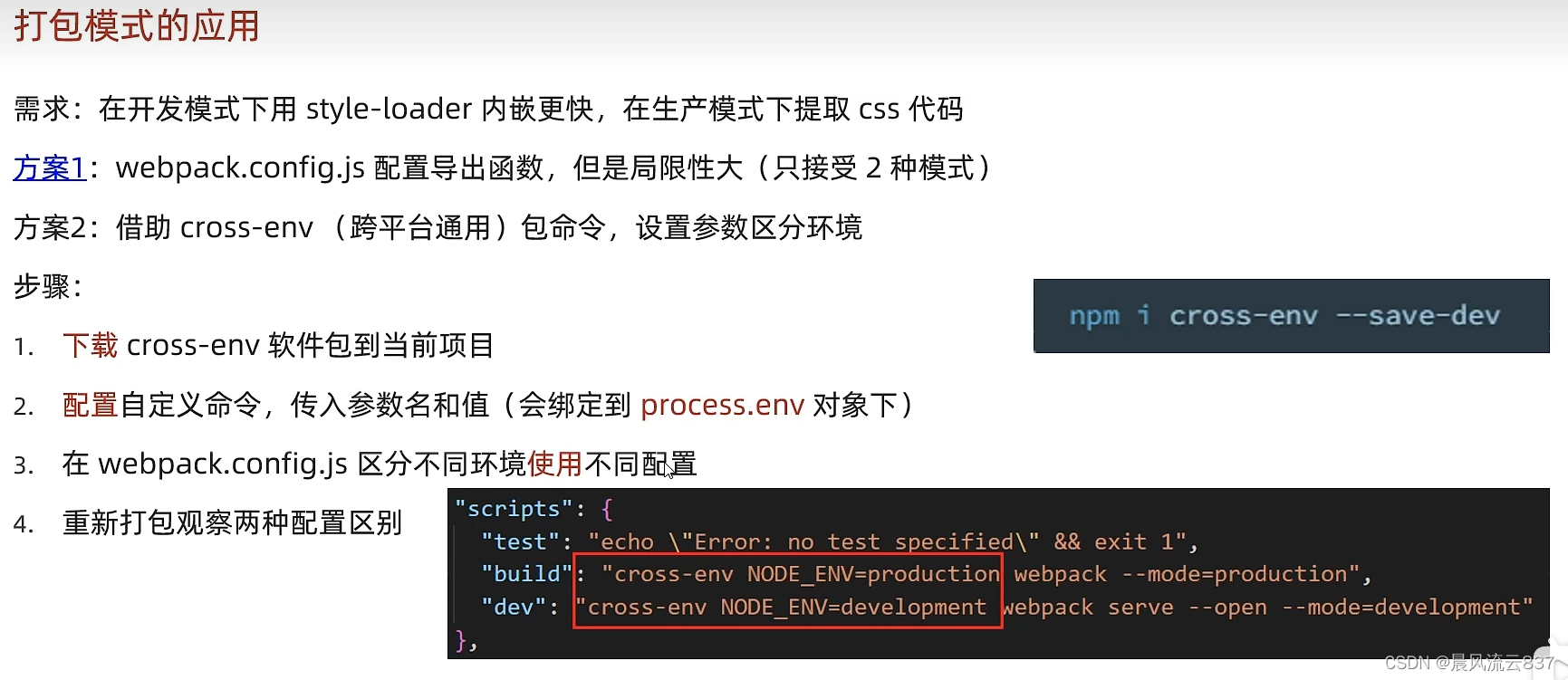
打包模式的应用
安装:npm i cross-env --save-dev


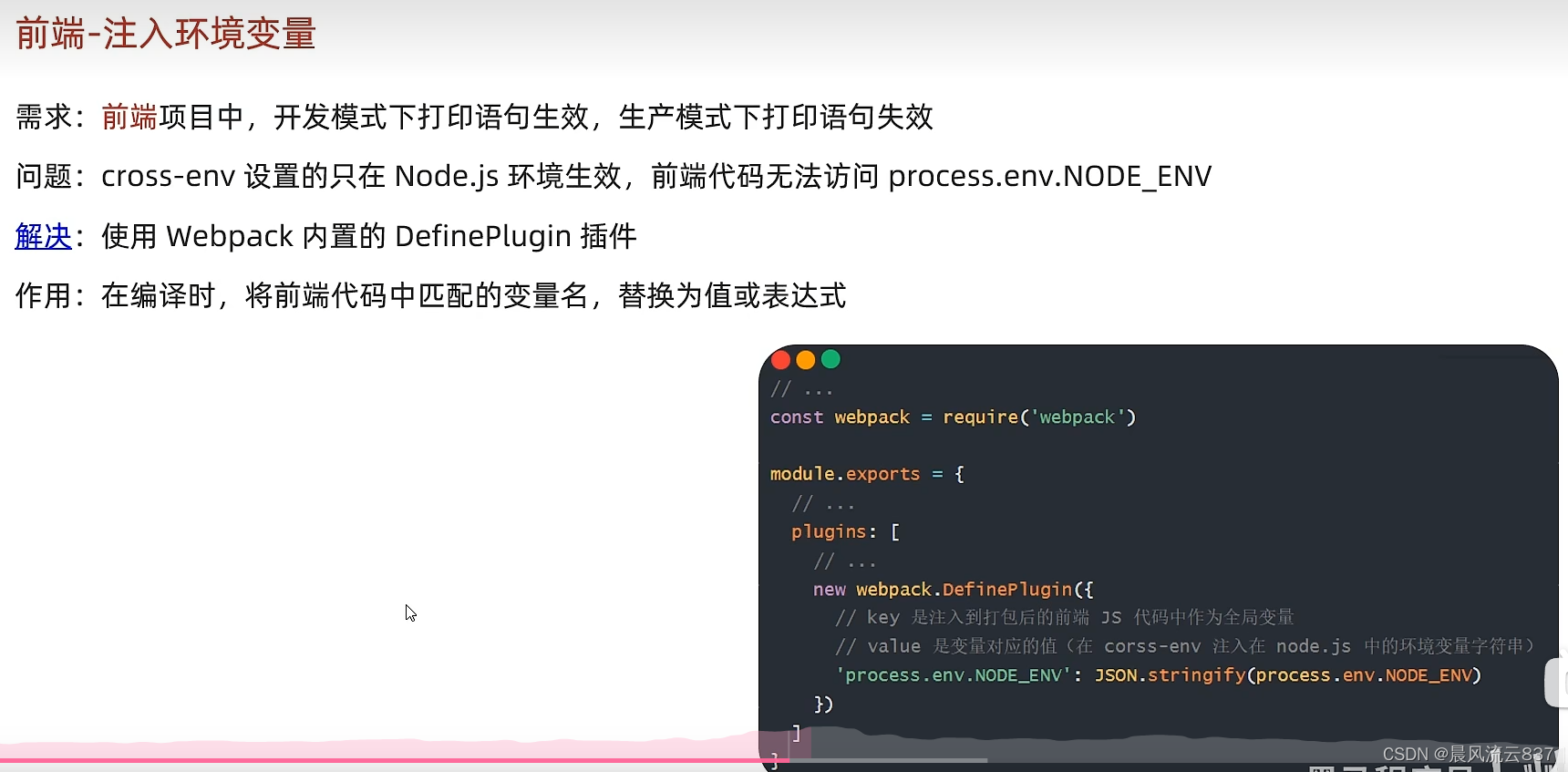
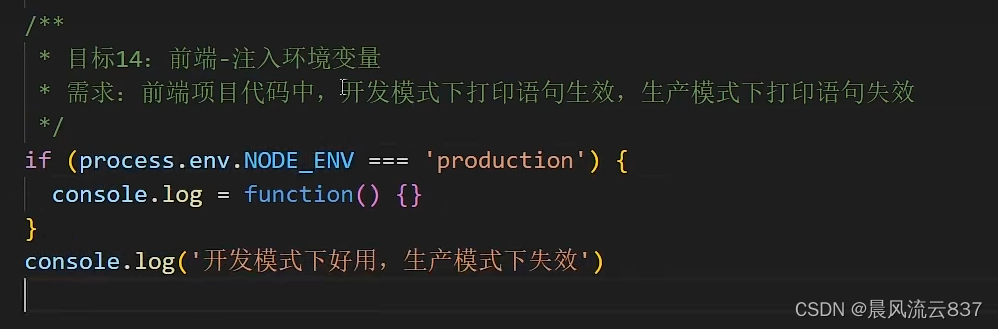
前端-注入环境变更


开发环境调错-source map

解析别名alias

优化 CDN使用

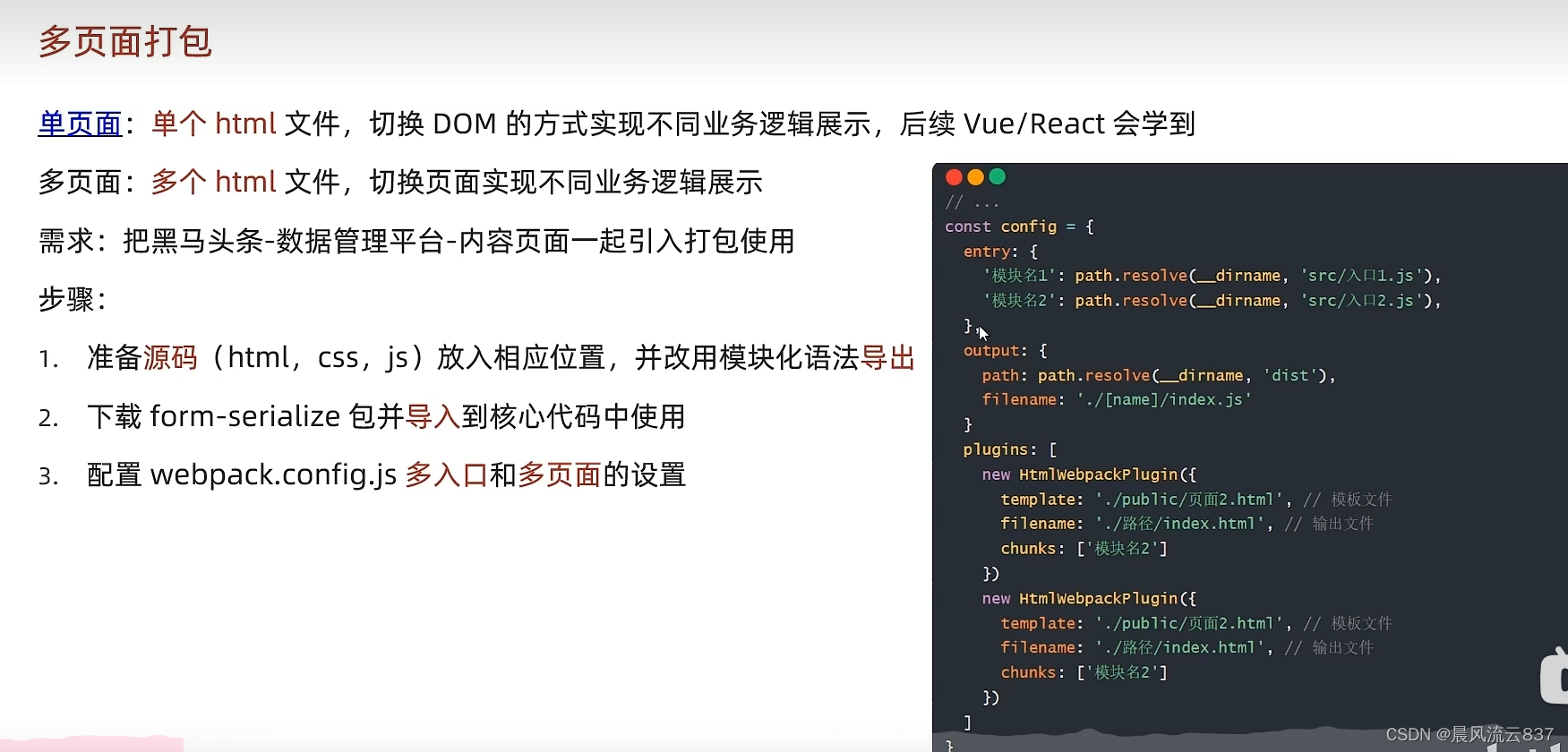
多页面打包























 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








