第8章 实战项目
通过前面的学习,相信大家已经对Vue.js有了一个非常全面的了解。
下面通过一个真实的项目来完成Vue.js实战。
假设我们在一家互联网电子商务公司就职,该公司的业务是帮助大山里的穷苦农民,把自家的农产品卖到城市。
需要解决的问题有以下三个:
(1)让农民把大山里的东西卖掉。
(2)让都市中的人享受到纯原生态的绿色食品,并且享受更低的价格。
(3)去掉中间商。保证农民的收入更多,消费者消费的价格更低。
通过这样的公益项目,公司也可以解决自身的生存问题。
8.1 准备1:文字需求
梳理需求是项目的重中之重,把老板的“一句话需求”梳理成条理清晰符合逻辑的文字,再进一步的整理成原型图。
1. 参与的角色
总共是以下三个角色:
- 大山中的农民:提供农产品。
- 城市消费者:来购买农产品。
- 平台管理员:对平台进行日常运作。
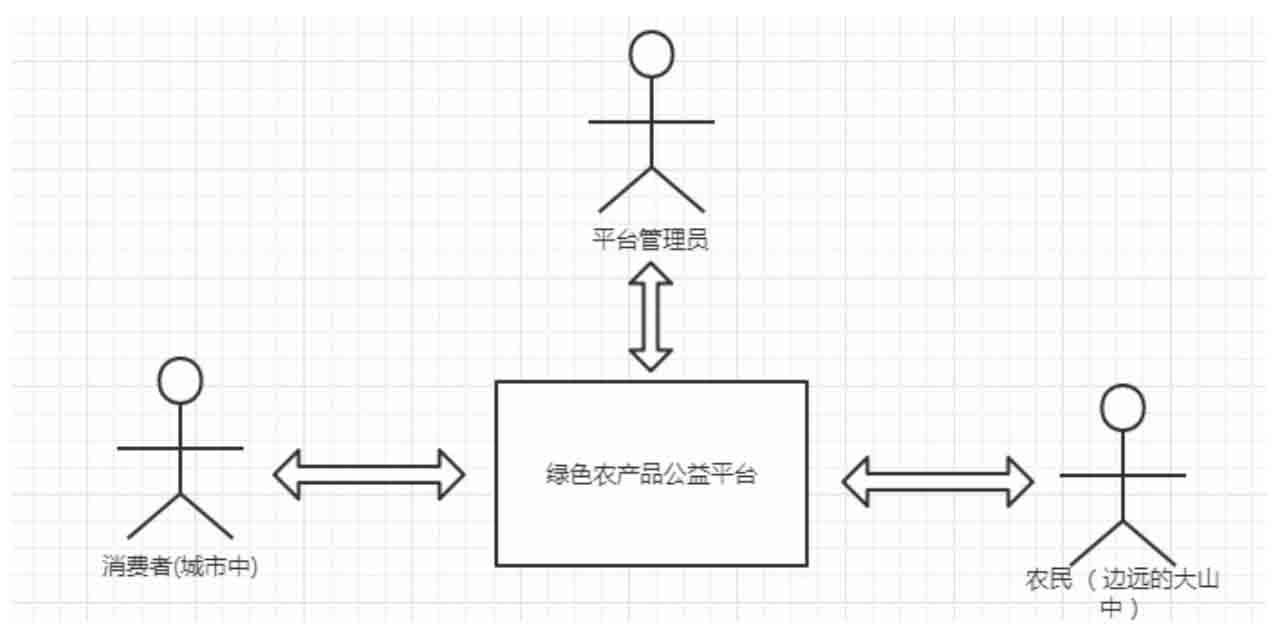
参与的角色如图8-1所示。

图8-1 参与的角色
(1)消费者
- 可以注册。
- 可以微信授权。
- 可以查看商品列表页。
- 可以查看商品详情页。
- 可以查看购物车。
- 可以支付商品。
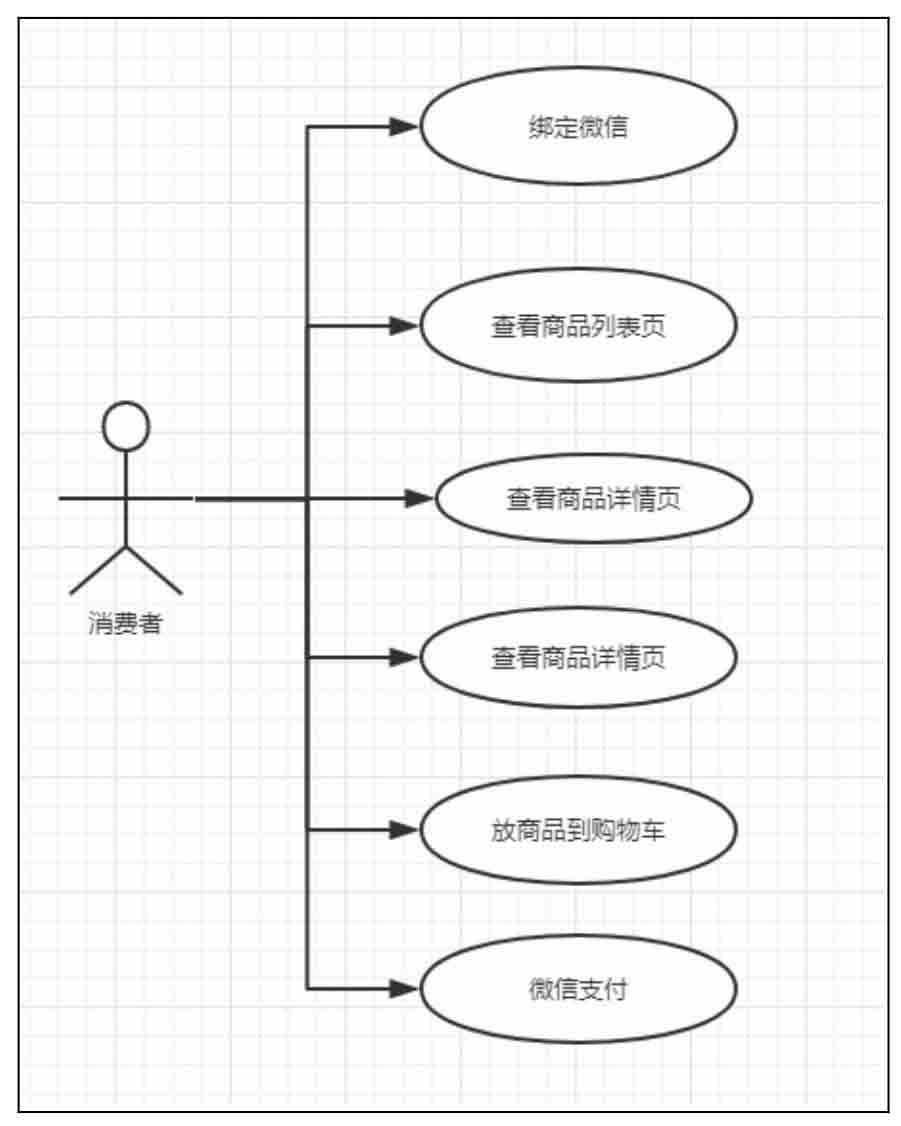
消费者用例图如图8-2所示。

图8-2 消费者用例图
(2)农民
直接与公司联系,告知可以出售的特产、价格等信息。
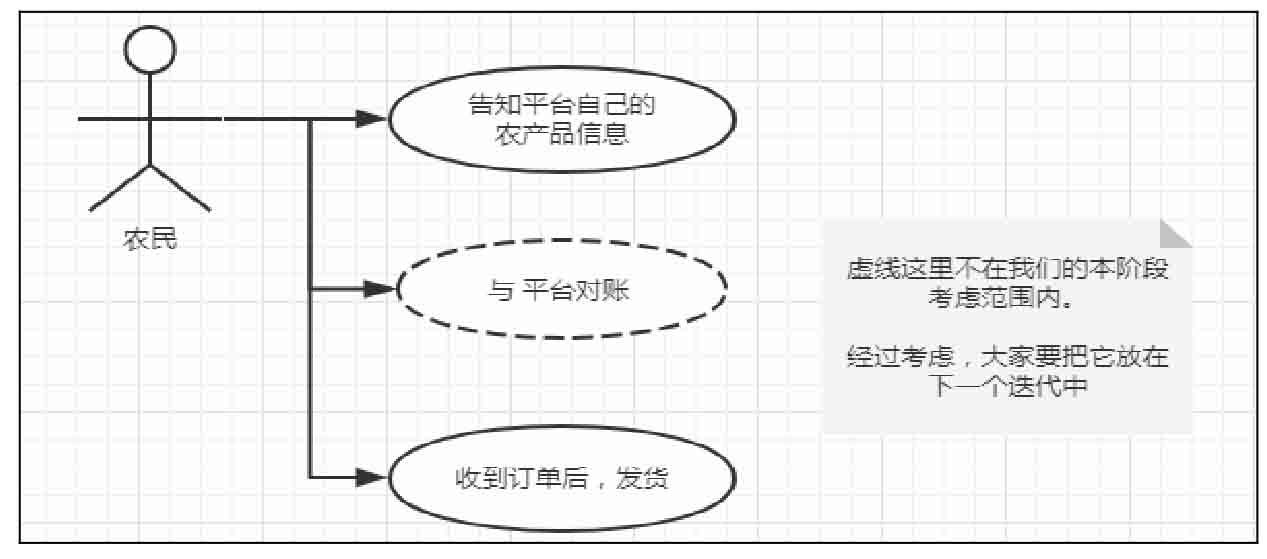
农民用例图如图8-3所示。

图8-3 农民用例图
(3)平台管理员
- 可以管理商品分类。
- 可以管理商品的上/下架。
- 可以处理订单。
- 订单付款确认后,线下联系发送快递。
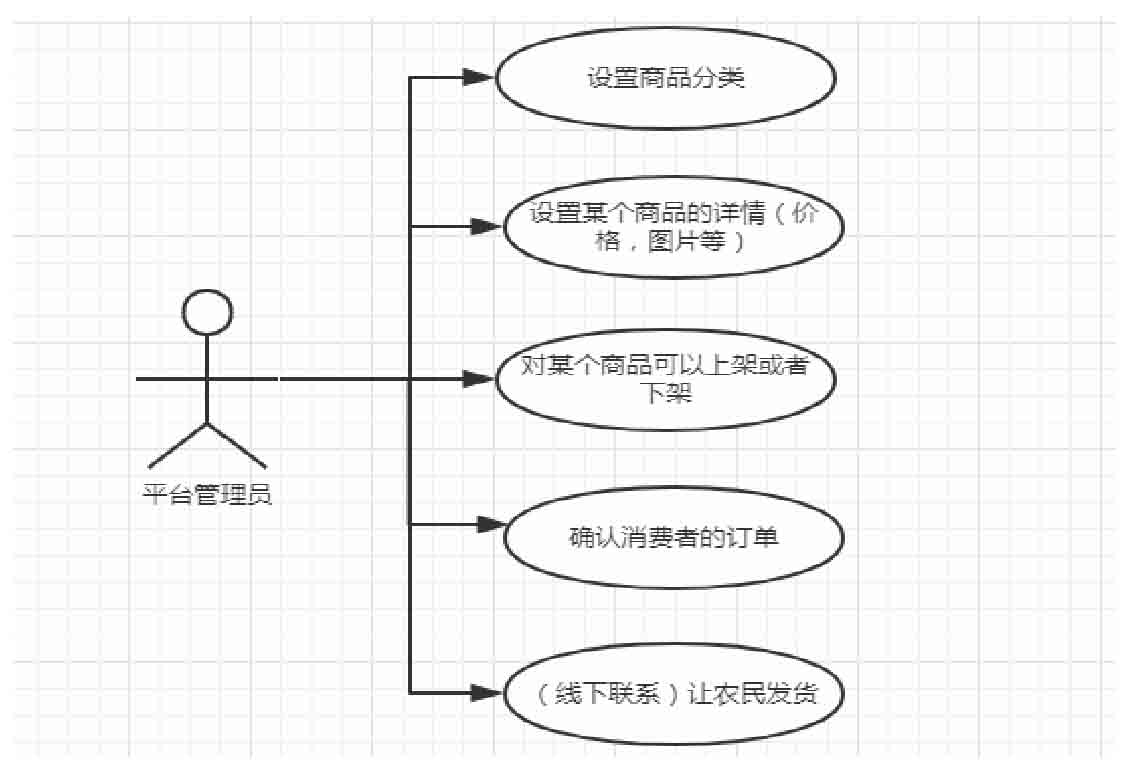
平台管理员用例图如图8-4所示。

图8-4 平台管理员用例图
8.2 准备2:需求原型图
UI(原型图)永远是程序员和产品经理沟通的主要方式。程序员的头脑中会同时关注UI和技术实现,但产品经理及用户只会关注UI。所以,任何一个程序员在开始新项目时,都不能贸然地根据文字需求就开工。
8.2.1 明确前端页面
根据前面的小节,我们已经明确了每个角色的主要任务,知道前端是专门为消费者使用的。消费者可以:
(1)做微信绑定(微信提供授权页面,就不需要注册页面了)。
(2)看到首页。
(3)看到商品列表页。
(4)看到商品详情页。
(5)看到购物车页面。
(6)看到个人信息页面。
(7)看到微信支付页面。
8.2.2 如何画原型图
原型图就是简笔画。画原型图不需要任何门槛,建议新手直接动笔画:准备一支笔和一张白纸,心中想象着项目的样子,一个页面一个页面地画出来即可。根据笔者的经验,一个不太复杂的APP,一两个小时就可以画出来了。
不要怕原型图丑陋难看。越是简陋的原型图,修改起来就越容易。画得精细的原型图,反而不敢动手修改。
一旦有了动笔画的经验,下一步就可以使用鼠标来画。市面上的原型图设计工具中,笔者比较喜欢的是Mockplus,简单好用,没有门槛。
8.2.3 首页
用户打开链接后,直接进入首页,如图8-5所示。
在首页中:

图8-5 首页的原型图
- 上部分是轮播图;
- 中间部分是商品分类;
- 下方是商品列表;
- 最下面是4个标签页,即首页、商品、购物车、我的。
8.2.4 商品列表页
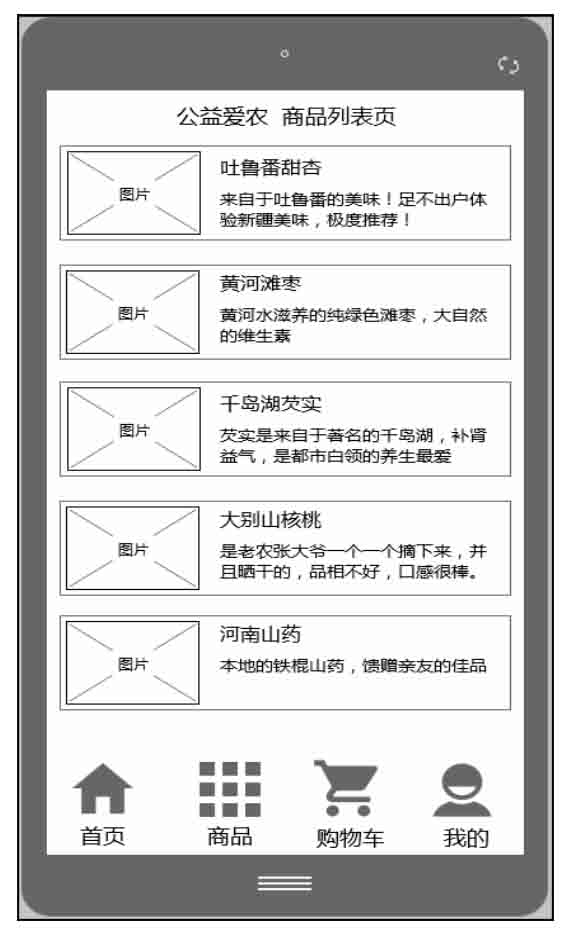
用户在首页点击商品,即可进入商品列表页,如图8-6所示。

图8-6 商品列表页
8.2.5 商品详情页
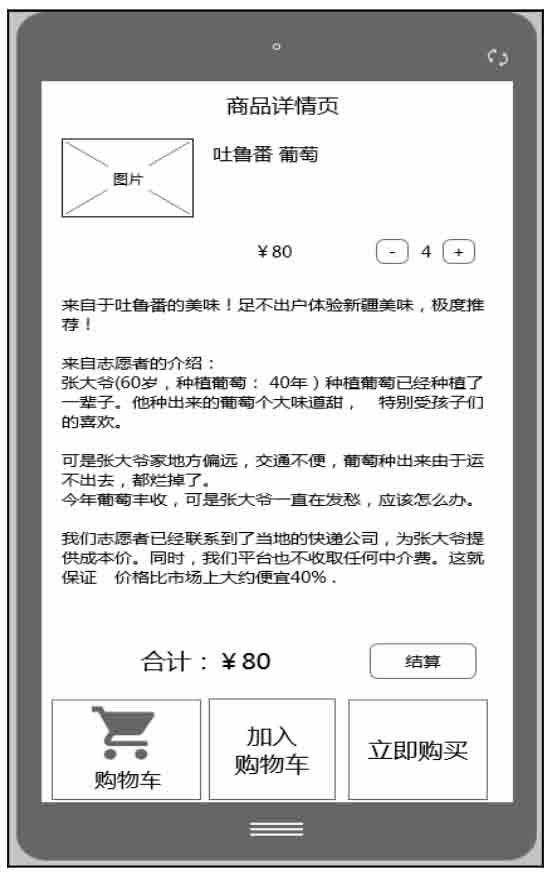
用户在商品列表页点击某个商品后,就会进入商品详情页面,如图8-7所示。

图8-7 商品详情页
在该页面中,可以看到商品的图文介绍,可以修改购买的数量,也可以直接下单付款。
8.2.6 购物车页面
消费者可以在查看商品时把商品放到购物车中,然后统一结算,如图8-8所示。

图8-8 购物车页面
8.2.7 支付页面
用户可以在购物车中进行支付,也可以在商品购买页中进行支付,如图8-9所示。

图8-9 支付页面
在支付页面会需要显示商品的各种信息、待付金额、用户的收货地址等。确定全部信息无误后,即可进入微信支付页面。
8.2.8 我的页面
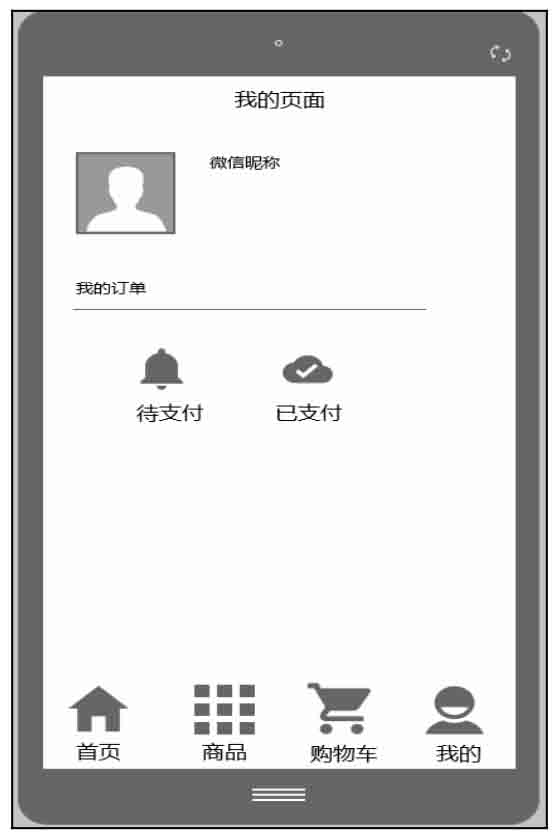
用户在首页点击我的,即可进入我的页面,如图8-10所示,可以看到自己的头像、微信昵称及历史下单记录。

图8-10 我的页面
8.2.9 我的订单列表页面
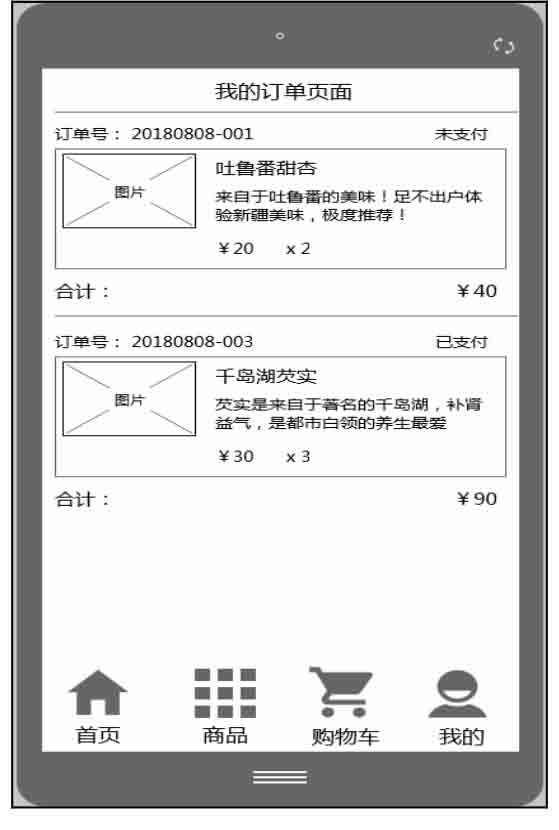
用户在我的页面中点击我的订单,即可进入我的订单页面,如图8-11所示。

图8-11 我的订单页面
可以看到历史订单、每个订单的编号、内容和支付状态等信息。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3574
3574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








