第27章 离线应用
所有的浏览器都有自己的缓存机制,但那些机制并不可靠,而且难以控制,在Web开发时经常会因为浏览器缓存问题而让人烦恼不已。HTML5通过ApplicationCache接口解决了这个问题,并且使离线存储成为可能,离线存储使得Web应用可以在用户离线的状况下进行访问。
HTML5离线存储(Offline Storage)功能非常强大,它的核心应用是:在用户没有与互联网连接时,依然能够访问站点或应用,在用户与互联网连接时,自动更新缓存数据。所以可以利用HTML5的离线存储功能开发出一些丰富的基于Web的应用。离线缓存技术包含了两部分内容。
▲ manifest缓存清单:manifest缓存文件包含了一些需要缓存的资源清单。
▲ JavaScript接口:提供了用于更新缓存文件的方法以及对缓存文件的操作。
HTML5应用不需要始终保持与网络连接,目前最新的主流浏览器中都已添加了对HTML5的离线存储功能的支持。本章将详细讲解如何创建HTML5离线Web应用,介绍HTML5离线功能中的离线资源缓存、在线状态检测、本地数据存储等内容,并举例说明了如何使用HTML5的新特性开发离线应用,帮助开发人员更加灵活地控制缓存资源的加载。
【学习重点】
▲ 了解HTML5离线存储技术
▲ 正确使用HTML5离线存储
▲ 应用HTML5离线存储技术优化网站设计
27.1 HTML5离线应用概述
HTML5作为新一代HTML标准,包含了对离线应用的支持。HTML5的离线应用正提供了这样一个功能。在页面中的数据加载时,允许用户可以自定义一些要缓存的图片、Flash、CSS、JavaScript、HTML等文件,等下次不能联网的情况下,还可以用那些缓存的文件,这就是HTML5的离线应用。不过当网络连接正常时,Web应用程序可以保证及时更新,因为用户每次使用,应用程序都会从远程位置更新加载相关数据。
27.1.1 为什么要学习HTML5离线应用
想一想:打开一个页面,加载完后,突然断网了,刷新页面后就没了,这是什么感觉。有没有想过,刷新页面后还是刚才页面,在新窗口中重新访问该页面,输入相同的网址,在断网的状态下打开还是原来那个页面,这又是什么感觉。
Web 2.0鼓励个人的参与,每个人都是Web内容的撰写者。如果Web应用能够提供离线的功能,让用户在没有网络的地方(如飞机上)和时候(网络坏了),也能进行内容撰写,等到有网络时,再同步到Web上,就大大方便了用户的使用。
越来越多的应用被移植到Web上。但事实上,网络连接中断时有发生,如外出旅行、身处无网环境等。间断性的网络连接一直是网络计算系统致命的弱点,如果应用程序完全依赖于与网络的通信,而网络又无法连接时,用户就无法正常使用应用程序了。
在全球互联的时代,离线应用存在巨大的实用价值。可以说如今网络无处不在,而且非常稳定,不存在没有网络的情况。但是随着互联网的快速发展,我们经常需要外出,或者移动设备信号不好。如果应用程序只需要偶尔进行网络通信,那么只要在本地存储了应用资源,无论是否连接网络它都可用。随着完全依赖于浏览器的设备的出现,Web应用程序在不稳定的网络状态下还能够持续工作就变得更加重要。在这方面,不需要持续连接网络的桌面应用程序历来被认为比Web应用程序更有优势。
HTML5的缓存控制机制综合了Web应用和桌面应用两者的优势,基于Web技术构建的Web应用程序,可在浏览器中运行并在线更新,也可在脱机情况下使用。然而,因为目前的Web服务器不为脱机应用程序提供任何默认的缓存行为,所以要想使用离线应用功能,必须在应用中明确声明。
HTML5的离线应用缓存使得在无网络连接状态下运行应用程序成为可能,这类应用程序用处很多,如在起草电子邮件草稿时就无须连接互联网。HTML5中引入了离线应用缓存,有了它Web应用程序就可以在没有网络连接的情况下运行。
应用程序开发人员可以指定HTML5应用程序中具体资源(如HTML、CSS、JavaScript和图像等)在脱机时可用。离线应用的用处很多,简单举例说明如下:
☑ 阅读和撰写电子邮件。
☑ 编辑文档。
☑ 编辑和显示演示文档。
☑ 创建待办事宜列表。
HTML5离线应用有3个好处:
☑ 用户可以离线访问Web应用,不用时刻保持与互联网的连接。
☑ 因为文件被缓存在本地,提升了页面加载速度。
☑ 离线应用只加载被修改过的资源,因此大大降低了用户请求对服务器造成的负载压力。
在Web应用中使用缓存的原因之一是为了支持离线应用。使用离线存储,避免了加载应用程序时所需的常规网络请求。如果缓存清单(Cache Manifest)文件是最新的,浏览器就无须检查其他资源是否最新。大部分应用程序可以非常迅速地从本地应用缓存中加载完成。此外,从缓存中加载资源可节省带宽,而不必用多个HTTP请求确定资源是否已经更新,这对于移动Web应用是至关重要的。目前,加载速度慢是Web应用比不上桌面应用的一个地方,缓存则可以解决这一问题。
开发人员可以直接控制应用程序缓存。利用缓存清单文件可将相关资源组织到同一个逻辑应用中。这样一来,Web应用就拥有了本来只属于桌面应用的特性。用户可以充分发挥想象力,尝试用一些更巧妙的方式运用这些特性。
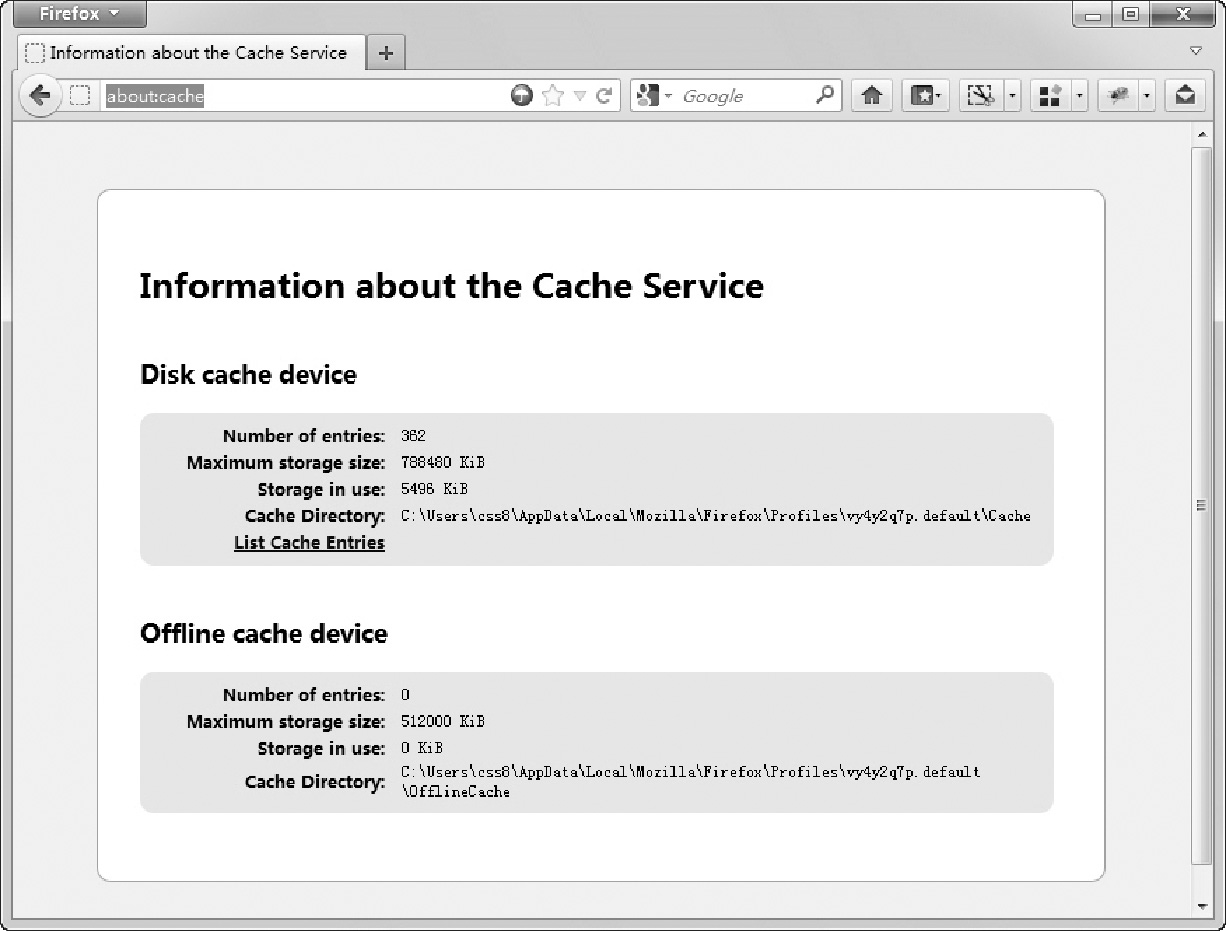
缓存清单文件中标识的资源构成了应用缓存(Application Cache),它是浏览器持久性存储资源的地方,通常在硬盘上。有些浏览器向用户提供了查看应用程序缓存中数据的方法。例如,在最新版本的Firefox中,about:cache页面会显示应用程序缓存的详细信息,提供了查看缓存中的每个文件的方法,如图27-1所示。

图27-1 Firefox的about:cache页面
27.1.2 浏览器支持概述
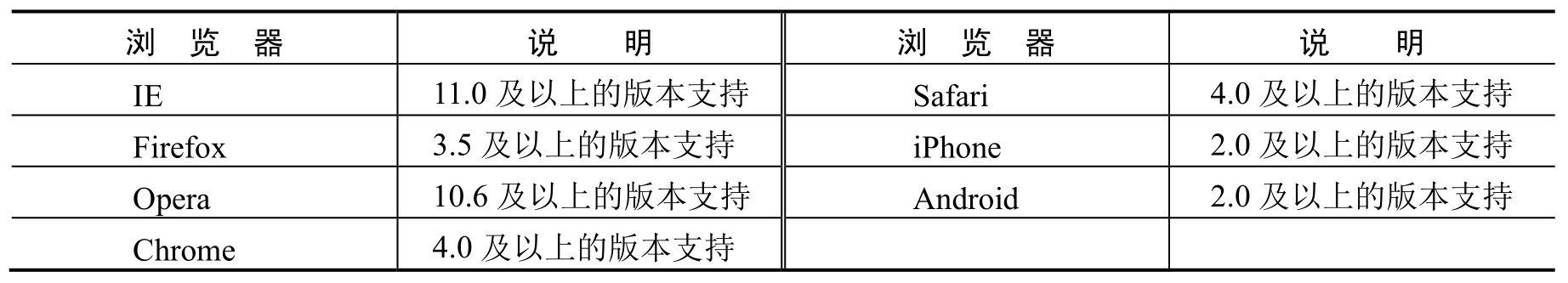
各浏览器对HTML5离线应用的支持情况如表27-1所示,从中可以看到目前大部分浏览器已经支持HTML5离线应用。
表27-1 浏览器支持概述

HTML5离线应用的支持程度不同,在使用之前建议先测试浏览器的支持情况。
27.2 HTML5离线应用详解
当准备开发基于HTML5离线存储的应用时,首先要确定服务器是否支持对manifest文件的解析,目前服务器默认都不支持,相信HTML5最终发布后,服务器应该都支持manifest文件。如果不支持,则需要用户手动设置,在服务器mime.types文件中添加。
为什么要求服务器一定要支持manifest文件?因为做离线存储必须要有一个manifest文件来存储需要缓存在用户机器上的资源路径,且这个manifest文件的路径将在HTML的文件中使用。下面将更加细致地探讨如何使用HTML5离线应用API。
27.2.1 解析manifest文件
离线应用包含一个manifest清单文件,此文件中列出了浏览器为离线应用缓存的所有资源。实际上,manifest文件是一个文本文件,它罗列了离线访问应用时所需缓存的文件清单。
注意:引用manifest文件的页面,不管有没有罗列清单,都会被缓存。
manifest文件的MIME类型是text/cache-manifest,Python标准库中的SimpleHTTPServer模块对扩展名为.manifest的文件能配以头部信息:Content-type:text/cache-manifest,配置方法是打开PYTHON_HOME/Lib/mimetypes.py文件并添加一行代码:
‘. manifest’: ‘text/cache-manifest manifest’,
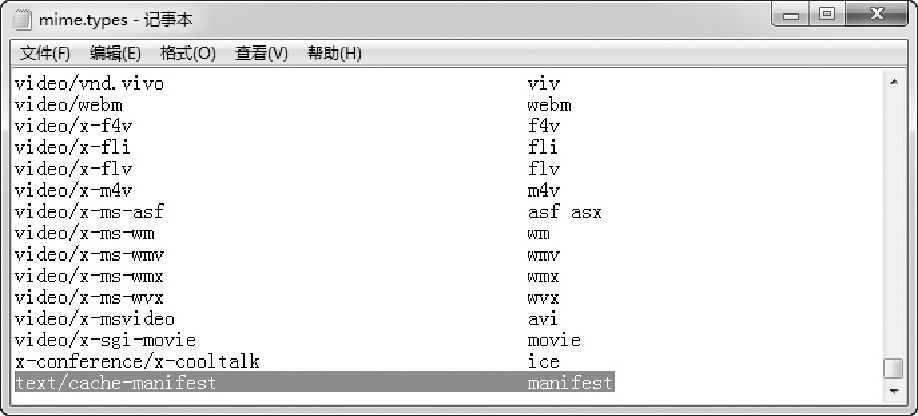
不同的Web服务器都有其独特的配置方法。例如,要配置Apache HTTP服务器,开发人员需要将下面一行代码添加到Apache Software Foundation\Apache2.2\conf文件夹的mime.type文件中,如图27-2所示。
text/cache-manifest manifest

图27-2 配置Apache HTTP服务器
manifest文件内容的基本格式要求如下:
☑ 第一行必须以CACHE MANIFEST开头。
☑ 紧接着是文件的路径或注释。
☑ 注释必须以#开头。
☑ 必须声明一个白名单,这个白名单指定的文件将在用户连接互联网后访问,它必须在NETWORK:下一行。NETWORK部分罗列的资源,无论








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








