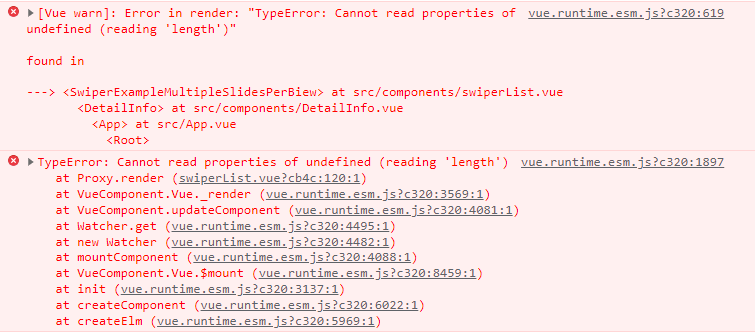
vue中出现很烦人的红色报错,例如,如下图:
1.

2. Error in render: “TypeError: Cannot read properties of undefined (reading ‘name‘)“
一般这样的length读取出现的报错,往往很令人苦恼,vue虽然正常渲染,但是
为什么会出现这样的问题呢?
- 在vue的生命周期阶段初始化开始之后,生命周期就开始了,
- 把data中的所有数据都通过Object.defineProperty都定义到vm上,vm上面就有数据了。
- 确定是否有el参数指定vue控制html模板范围,有就继续向下走,没有就等待vm.$mount调用后再向下走。
- 。。。。。
如上所述,el未进行挂载,数据就先渲染,会造成出现上面的报错。
解决方案:
1.可以给你想要渲染的数据加上v-if或者三元运算进行判断。
<template>
<div>
<van-button type="primary" @click="LookImg">查看</van-button>
<van-popup v-model="show" closeable close-icon-position="top-left







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5107
5107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








