这里写目录标题
一.接口测试相关
1.什么是接口测试
- 接口测试,是对系统或组件之间的接口进行测试,主要是校验数据的交换、传递和控制管理的过程,以及相互逻辑依赖关系
1.接口测试原理
- 测试人员借助工具模拟客户端向服务器端发送请求报文,服务器端接收请求报文后,对相应的报文做出处理并向客户端返回应答,工具模拟客户端接收应答,然后测试人员检查应答是否准确,这就是接口测试的原理。
二、接口相关
1.什么是接口
- 两个不同的系统或者一个系统中两个不同的功能,它们之间相互连接的部分称为接口。
- 在软件测试中,常说的接口一般有两种:图形用户接口(GraphicalUserInterface,GUI),它是人与程序的接口;应用程序编程接口(ApplicationProgramming
Interface, API),这里提到的接口特指API。
2.API
- 应用程序编程接口(Application Programming Interface,API)
- API是一组定义、程序及协议的集合,API可实现计算机软件之间的相互通信
- API的一个主要功能是提供通用功能集。程序员通过使用API函数开发应用程序,从而可以避免编写无用程序,减轻编程任务。
- 是近年来最流行的技术之一,强大的Web应用程序和领先的移动应用程序都离不开后端强大的API
3.HTTP
-
HTTP(HypertextTransferProtocol)协议,即超文本传输协议。所谓协议是指计算机网络中进行数据交换而建立的规则、标准或约定的集合。
-
作为万维网上应用最广泛的协议,HTTP协议的发展是万维网协会 (World Wide Web
Consortium)和Internet工作小组 IETF (Internet Engineering Task
Force)合作的结果,最终发布了一系列的 RFC,RFC 1945定义了 HTTP/1.0版本,其中最著名的就是RFC 2616。 -
RFC 2616定义了今天普遍使用的一个版本:HTTP 1.1。
1.HTTP协议的主要特点
-
(1)简单:
• 客户向服务器请求服务时,只需传送请求方法和路径。
•请求方法常用的有GET、HEAD、POST,每种方法规定了客户与服务器联系的不同类型。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。 -
(2)灵活:
•HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
•它的请求-响应模式为:客户端每次向服务器发起一个请求时都建立一个连接,服务器处理完客户的请求即断开连接。 -
(3)无状态:
•HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力,缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。 -
(4)无连接 不会记住上次的连接,只需要每次输入URL
-
(5)支持客户端/浏览器模式
2.端口号
HTTP的默认端口是80, HTTPS的默认端口号为443
3.HTTP工作原理
-
①HTTP是基于传输层的TCP协议,而TCP是一个端到端的面向连接的协议。所谓的端到端可以理解为进程到进程之间的通信
-
②HTTP在开始传输之前,首先需要建立TCP连接,而TCP连接的过程需所谓的“三次握手”。
-
③在TCP三次握手之后,建立了TCP连接,此时HTTP就可以进行传输了
• 客户端浏览器向服务端发起一个TCP连接请求,状态为SYN;
•然后服务端向客户端浏览器做出回应,并要求确认,Seq=0, Ack=l;
•客户端浏览器收到信息后,同样做出回应,并确认,此时Seq=l, Ack=l,TCP三次握手成功;
•客户端浏览器向服务端发起一个HTTP页面请求,访问“/”根节点;
3.1请求和响应
3.1.1请求
包含4个部分,分别是统一资源定位符(URL)、方法(Method)、头 (Headers)、体 (Body) 。
3.1.1.1统一资源定位符(Uniform Resource Locator,URL)
-
是用于完整地描述互联网上网页和其他资源地址的一种标识方法。
-
是互联网上标准资源的地址,HTTP使用
-
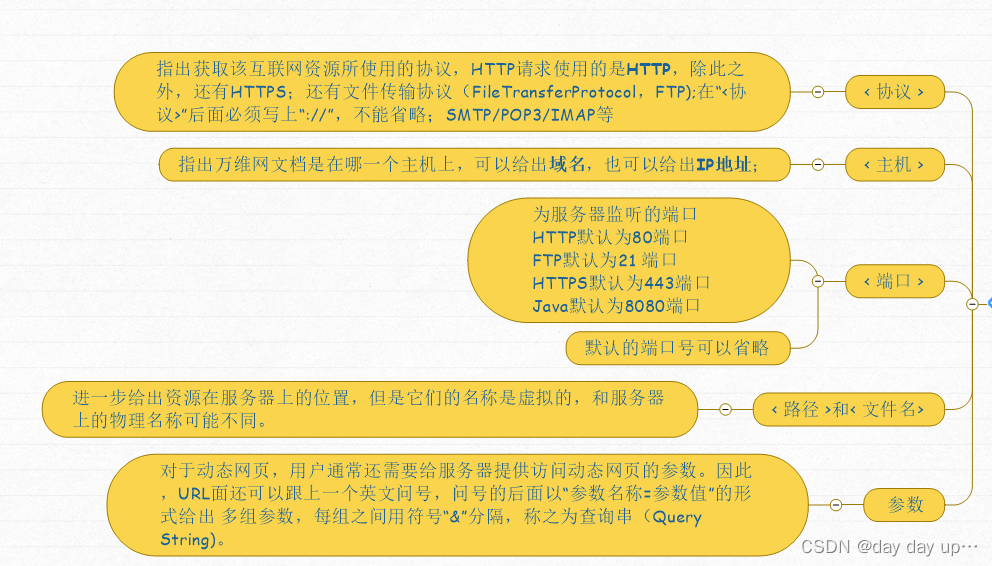
URL来建立连接和传输数据 URL的一般形式为“< 协议 >://< 主机/域名 >:< 端口 >/< 路径 >/< 文件名 >”?[参数名称1=参数值1&参数名称2=参数值2&…]
?前之前表示资源,服务器解析该部分找到资源
?后表示用户如何操作资源,如何和资源交互

3.1.1.2方法(Method)
HTTP与服务器交互的方法:
- 基本方法:GET、POST、PUT、DELETE;
- HTTP请求还包含PATCH、COPY、HEAD、OPTIONS、LINK、UNLINK、PURGE、LOCK、UNLOCK、PROPFIND、VIEW方法
GET方法和POST方法有什么区别:
(1)提交数据的方式不同
• GET:请求的数据会附在URL之后
• POST:把提交的数据放置在HTTP包的请求体中
(2)传输数据的大小不同
• GET:特定浏览器和服务器对URL的长度有限制
• POST:此方式由于不是通过URL传值,理论上数据不受限制
(3)安全性不同。
POST方式比GET方式的安全性更高
3.1.1.3头 (Headers) 体 (Body)
HTTP报文是面向文本的,报文中的每一个字段都是ASCIIS串,各个字的长度是不确定的。
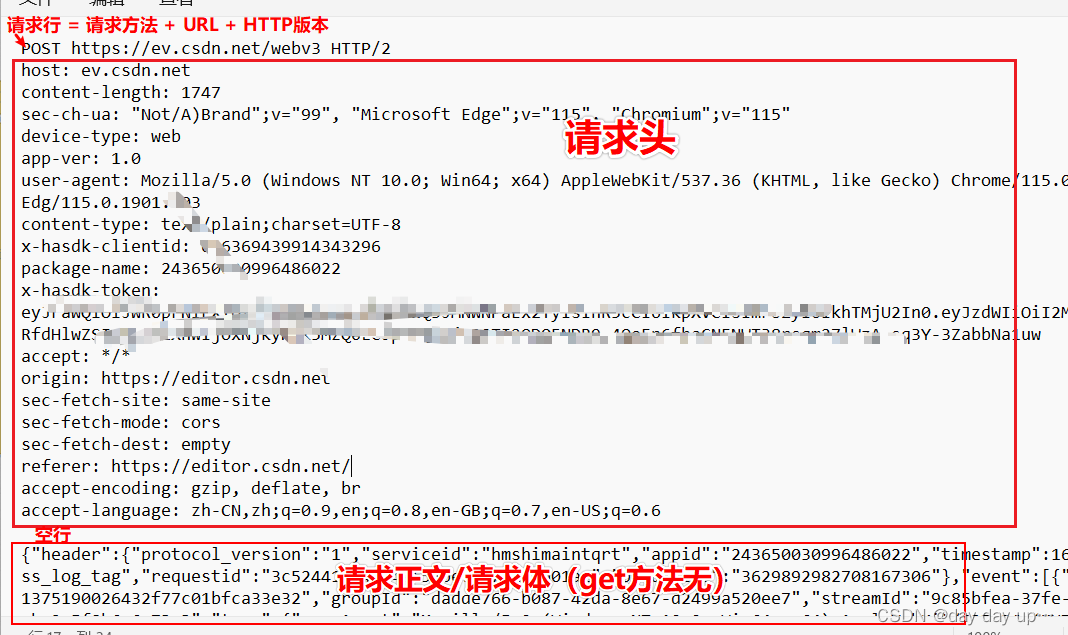
3.1.1.4HTTP请求报文组成
由请求行、请求头、请求正文组成, 请求报文的一般格式如下。
• <request-line> 请求行
• <headers> 请求头
• <blank line> 空行
• [<request-body>] 请求正文
- 请求行:请求行写法是固定的,由3部分组成,第一部分是请求方法,第二部分是请求网址,第 3部分是HTTP版本。
- 请求头:从第二行开始到请求头的结束,通常也称为头域。
- 空行:请求头和请求正文之间有空行,表示请求头的结束
- 请求正文/请求体:POST请求有,GET请求无(在url中)
请求报文如下图:

一些常见的请求头(头域):
| 头域 | 说明 |
|---|---|
| HOST | 指定请求资源的Internet主机和端口号 |
| User-Agent | 标识请求者的一些信息,如什么浏览器类型和版本、操作系统等 |
| Accept | 用于指定客户端接受哪些类型的响应内容,也是能够在客户浏览器中直接打开的格式 |
| Accept-Language | 是指客户端的操作系统语言 |
| Accept-Encoding | 指客户端所能接受的编码规则或格式规范 |
| Referer | 可以理解为请求来源,即当前地址的上一个依赖地址 |
| Connection | 表示当client和server通信时对于长链接如何进行处理 |
3.1.2响应
将HTTP请求发送到服务器后,服务器会给出相应的应答,服务器返回的应答消息称为HTTP响应
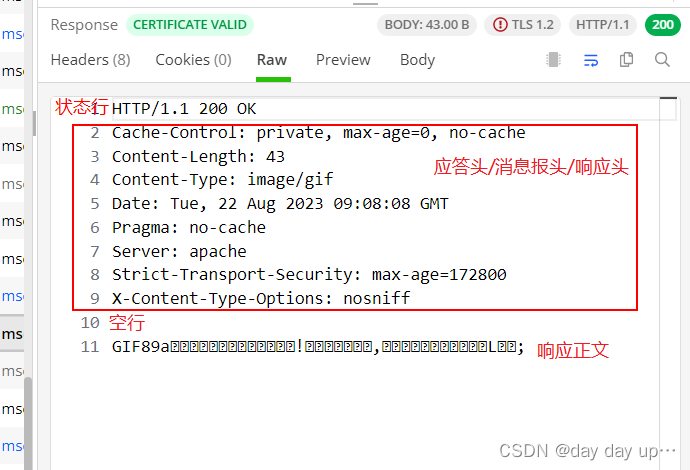
3.1.2.1HTTP响应报文组成
- 由3部分组成,分别为状态行、应答头/消息报头和响应正文。
HTTP响应的格式与请求的格式十分类似,具体格式如下:
• <status-line> 状态行
• <headers> 应答头/消息报头/响应头
• <blank line> 空行
• [<response-body>] 响应正文
状态行:
- ①状态行格式为:服务器HTTP的版本+空格+服务器返回的响应状态代码;
- ②状态行通过提一个状态码来说明所请求的资源情况。
常见状态代码和状态描述:
• 1 x x:指不信息,表示请求已接收,继续处理。
• 2 x x:成功,表示请求已被成功接收、理解和接受。
• 3 x x :重定向,要完成请求必须进行更进一步的操作。
• 4 x x:客户端错误,请求有语法错误或请求无法实现。
• 5 x x :服务器错误,服务器未能实现合法的请求。
• 200 OK :客户端请求成功。
• 400 Bad Request :客户端请求有语法错误,不能被服务器所理解。
• 401 Unauthorized :请求未经授权。
• 403 Forbidden :服务器收到请求,但是拒绝提供服务。
• 404 Not Found :请求资源不存在,如输入了错误的URL。
• 500 Internal Server Error :服务器发生不可预期的错误。
• 503ServerUnavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
应答头/消息报头/响应头:
一些注意的头域:
| 头域 | 说明 |
|---|---|
| Content-Encoding: gzip | 表示返回的内容经过了 gzip压缩技术 |
| Content-Length: 17716 | 表示返回的正文长度,确保页面传输的内容正确。 |
空行:
位于响应头和响应正文之间,表示响应头的结束
响应报文如下图:

4.JSON
- JS对象标记(JavaScript Object Notation,JSON)是一种轻量级的数据交换格式。它基于ECMAScript(W3C制定的JavaScript规范),釆用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得JSON成为理想的数据交换语言,其易于阅读和编写,同时也易于机器解析和生成,并能有效地提升网络传输效率。因此,HTTP接口响应一般为JSON格式。
- JSON语法规则
JSON语法规则包括用大括号保存对象、用键值对表示对象、用逗号分隔每个对象、用中括号保存数组。
JSON示例:
{ “name”:“storm” , “age”:”32” , “sex”:“male”}






















 1572
1572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








