1、构造函数原型prototype
(1)、构造函数通过原型分配的函数是所有对象所共享的;
(2)、JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象;
(3)、注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有;
function student(age, name) {
this.age = age;
this.name = name;
}
student.prototype.school = function() {
console.log('理工大学');
}
var stu1 = new student('小王', 18);
var stu2 = new student('小张', 22);(4)、看到这里原型是什么,他就是一个对象,我们称prototype为原型对象;
(5)、原型的作用是什么呢?四个字,共享方法;
2、对象原型__proto__
(1)、对象都会有一个属性__ proto__指向构造函数的 prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有_ proto_ 原型的存在。
(2)、在对象身上系统自己添加了一个__proto__指向我们构造函数的原型对象,所以__proto__对象原型和原型对象prototype是等价的。
(3)、我们验证一下,看看会输出什么:
console.log(stu1.__proto__ === student.prototype);
答案:输出是true,证明对象原型__proto__和原型对象protptype是等价的
(4)、所以方法的查找规则就是首先看test对象身上是否有school方法,如果有就执行这个对象上的school,如果没有school这个方法, 因为有__proto__的存在,就去构造函数原型对象prototype身上去查找school这个方法。
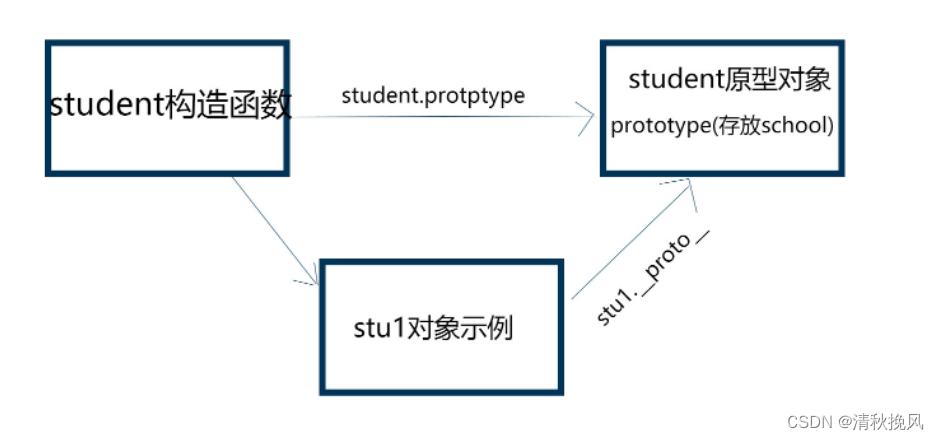
(5)、如果觉得还是不太明白是什么关系,下图可以搞懂你的疑问:

3、constructor构造函数
(1)、对象原型(__proto__) 和构造函数( prototype )原型对象,里面都有一个属性是constructor属性,称为constructor为构造函数,因为它指回构造函数本身。
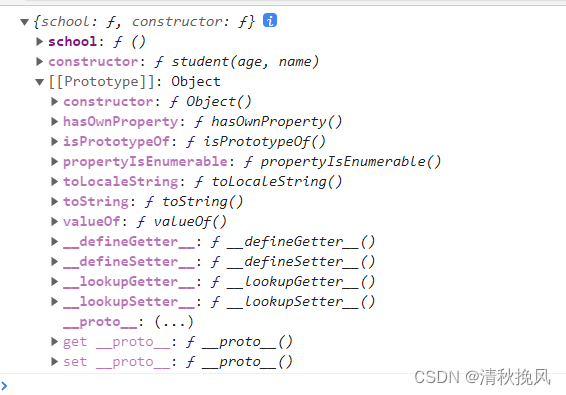
(2)、我们打印一下student.prototype和stu1.__type__看看是否存在constructor属性:
console.log(student.prototype);
console.log(stu1.__proto__);
(3)、如上图所示,可以看到里面都有constructor属性,那constructor有什么作用呢?
(4)、constructor主要用于记录该对象引用是哪个构造函数,它可以让原型对象重新指向原来的构造函数。
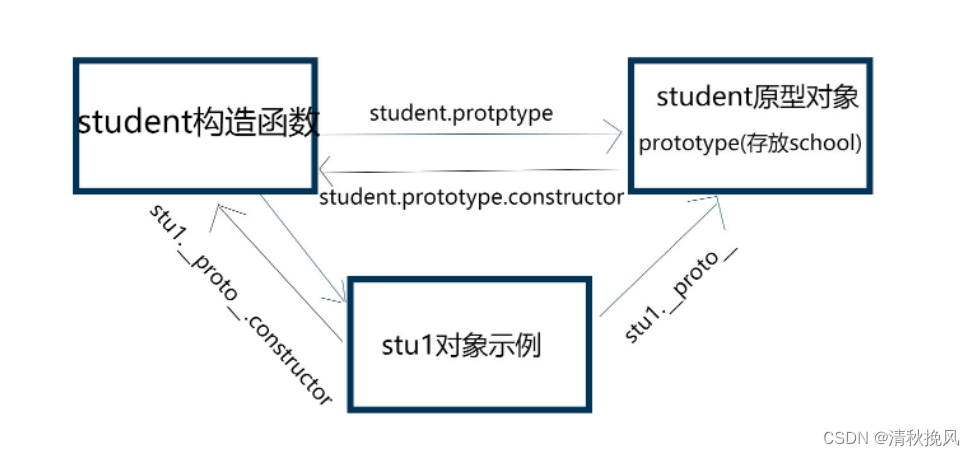
(5)、现在我们重新更新一下构造函数、实例、原型对象三者之间的关系图:

4、原型链
(1)、因为student原型对象(prototype)也是一个对象,我们之前说了只要是对象就有对象原型
(2)、那我们打印一下原型对象看看里面是否有原型:
function student(age, name) {
this.age = age;
this.name = name;
}
student.prototype.school = function() {
console.log('理工大学');
}
var stu1 = new student('小王', 18);
var stu2 = new student('小张', 22);
console.log(student.prototype);
(3)、可以看到student原型对象里也有一个原型,又因为原型指向的是原型对象,那么我们这个student.prototype里面的__proto__指向的是谁呢?
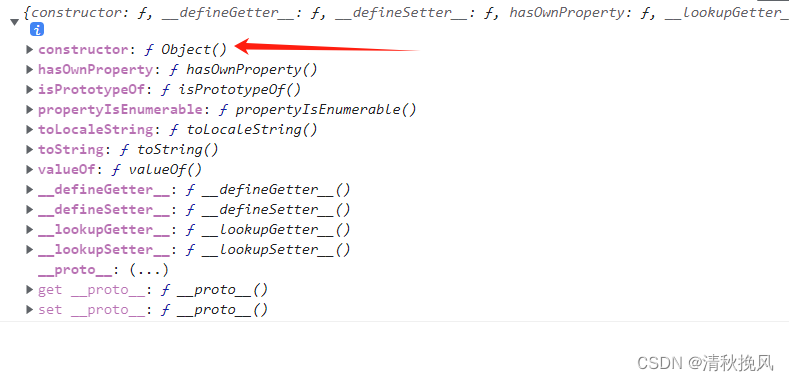
(4)、我们打印一下:
console.log(student.prototype.__proto__); (5)、可以看到指向的是这个constructor指向的是Object原型对象
(5)、可以看到指向的是这个constructor指向的是Object原型对象
(6)、Object原型对象是由谁创建出来的呢,毫无疑问是Object构造函数创建出来的,那Object原型对象也是一个对象,那它也有一个原型,这个原型指向的又是谁呢?
(7)、我们打印一下:
console.log(Object.prototype.__proto__);
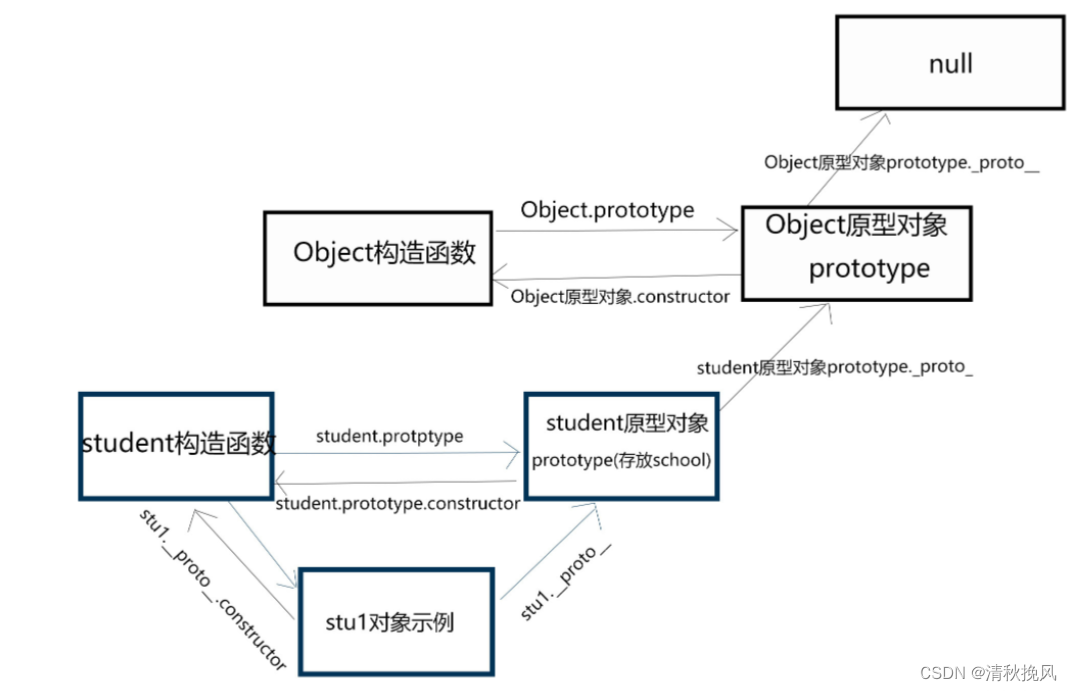
(8)、如上图所示,打印为null,这样就到了原型链的最顶层了,这样我们把这些串起来就能得到一个完整的原型链图:





















 6128
6128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








