Egg项目初始化
- 创建egg:
npm init egg --type=simple - 安装依赖:
npm install - 启动egg项目:
npm run dev
试运行,Egg项目启动后,默认端口是7001,可以直接通过浏览器访问http://127.0.0.1:7001。

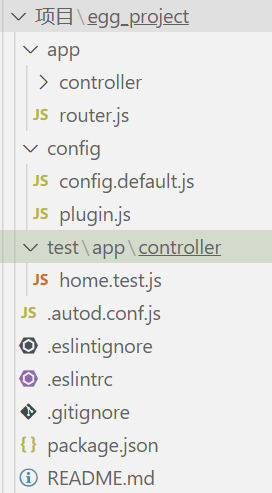
主要文件夹介绍:
app/router.js用于配置 URL 路由规则
app/controller/用于解析用户的输入,处理后返回相应的结果config/config.default.js用于编写配置文件
config/plugin.js用于配置需要加载的插件
运行成功:


egg初使用
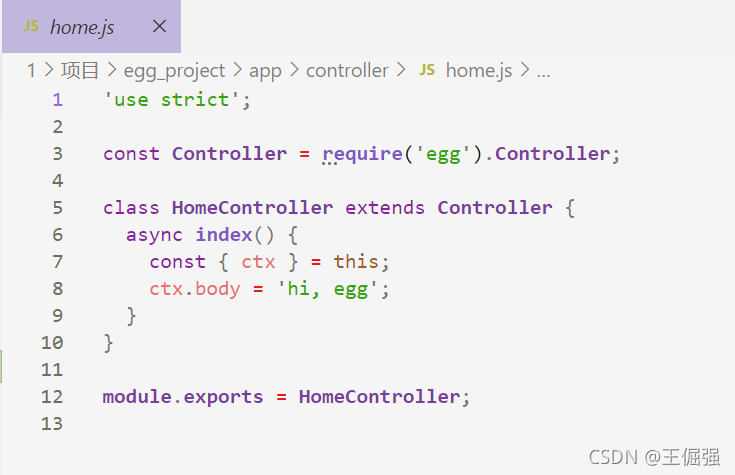
修改app>controller>home.js文件,将hello world展示在浏览器页面中(主要在ctx.body 中改):


一些egg关键点
1.关于MVC模式:
- Model(数据层)
- View(视图层)
- Controller(控制器):
①直接响应数据或渲染模版
②接受用户输入
③与路由建立对应关系——即用以控制用户请求
做法:
①引入controller类
②自定义一个controller继承原有controller类
③处理用户请求函数即自己的控制器方法
2.egg要求async函数
3.上下文函数this.ctx
4.默认路径与指定路径:
- home.js为路由默认路径,新建路径需定义router对应关系:

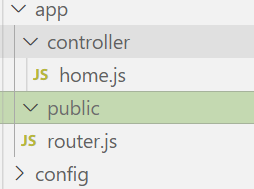
Public文件夹

Public即静态文件目录,用于放置静态HTML、CSS文件:
- 创建一个.html文件

- 地址栏输入
/public/index.htm才可正确访问

否则报错:






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








