1、安装脚手架 (安装在全局里)
创建一个新的文件夹(随便哪里都可以)
右键打开powershell窗口输入命令
cnpm i @vue/cli -g
2、安装yarn (有就不用安装了)
cnpm i yarn -g
3、创建项目
vue create 项目名字
4、接下来就是一堆选择
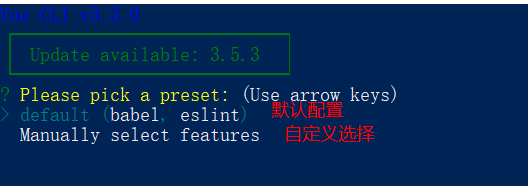
首先如果是第一次初始化项目,脚手架会提示你,使用npm淘宝镜像下载,这样会比yarn快,你可以n掉,接下来会进入选择配置
选择第一个则会默认配置一些简单的配置直接安装
第二个需要自己配置

自定义配置

选择以上带*的即可
键盘上下键是可以切换 空格键是选择哪个的
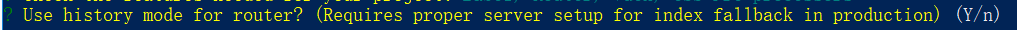
选完回车 会进入让你选择开启路由的history模式n/y
history是路径不带#/ 而hash模式路径会带#/

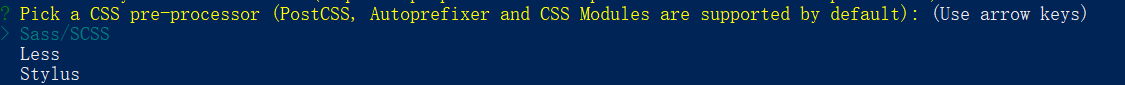
接下来 选择css预处理语言

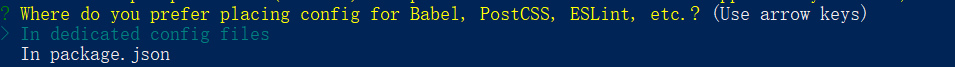
选择配置信息存放位置,单独存放或者并入package.json ,(建议选择package.json)

构建是否需要再次配置 选择随意

选择yarn还是npm方式下载文件(yarn)

下载完之后
cd 进入项目目录
通过yarn serve 运行项目
如果非要单独去配置一些webpack的配置
新建一个vue.config.js在这个文件里面去单独配置
运行项目
进入到创建的文件夹里 右键打开powershell窗口 输入命令
npm run serve
没报错就成功
接下来就可以写项目了~~~






















 3866
3866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








