目录
1、vscode下载和 安装
官网下载地址:https://code.visualstudio.com/

下载后如果你觉得下载速度太慢, 你可以通过以下方法来解决:
1、右键复制你正在下载任务的链接
2、粘贴到浏览器
3、改变官网地址主地址为: vscode.cdn.azure.cn,然后回车就可以快速下载了

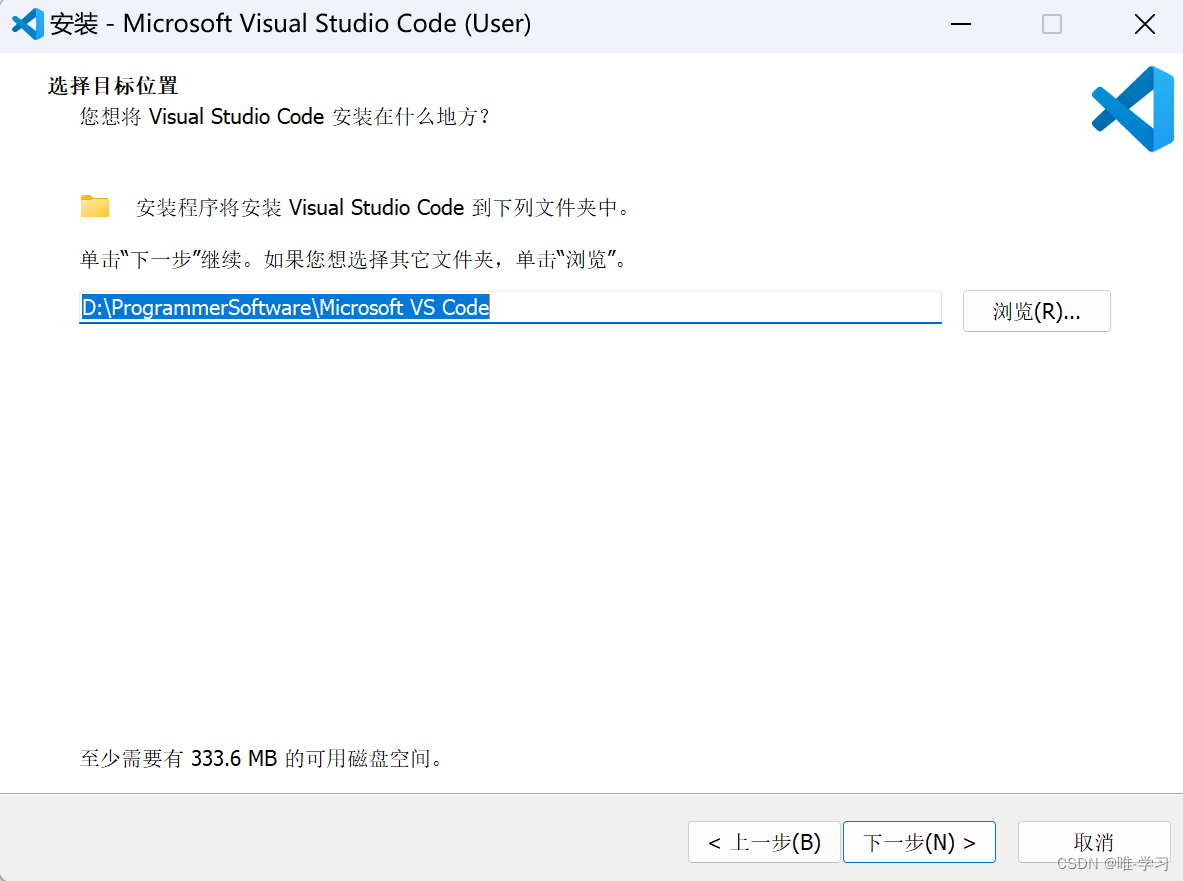
安装:



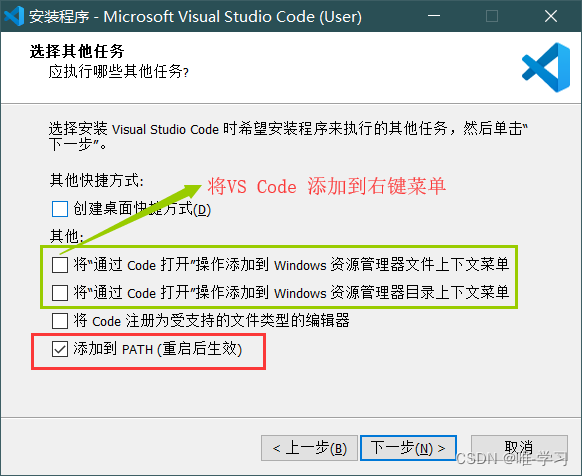
这下面五个选项可以全选:

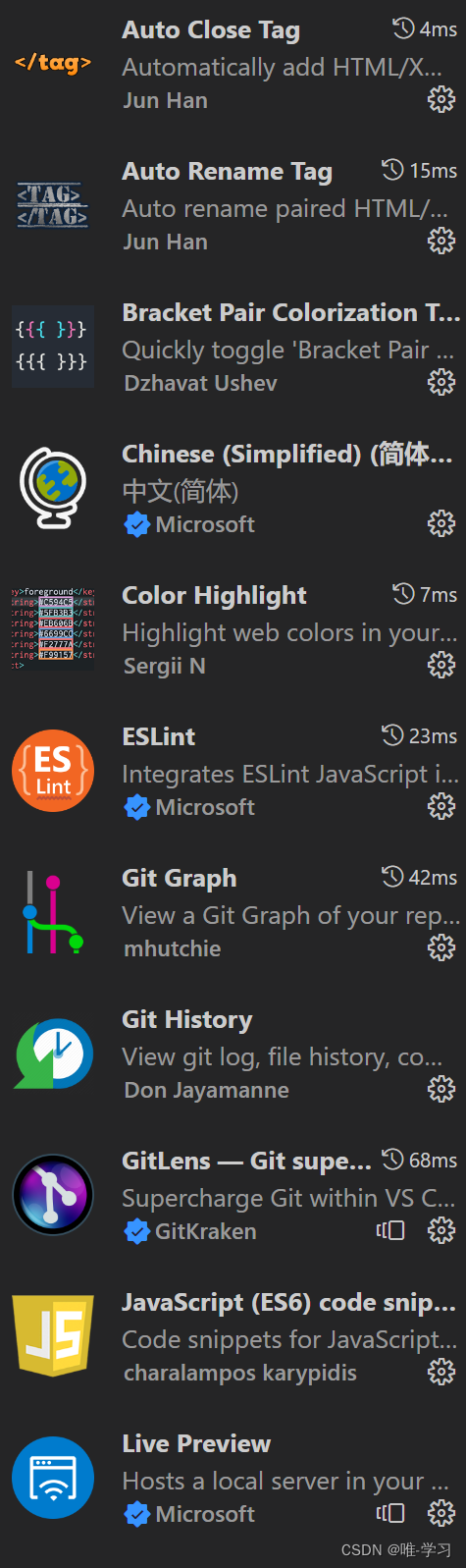
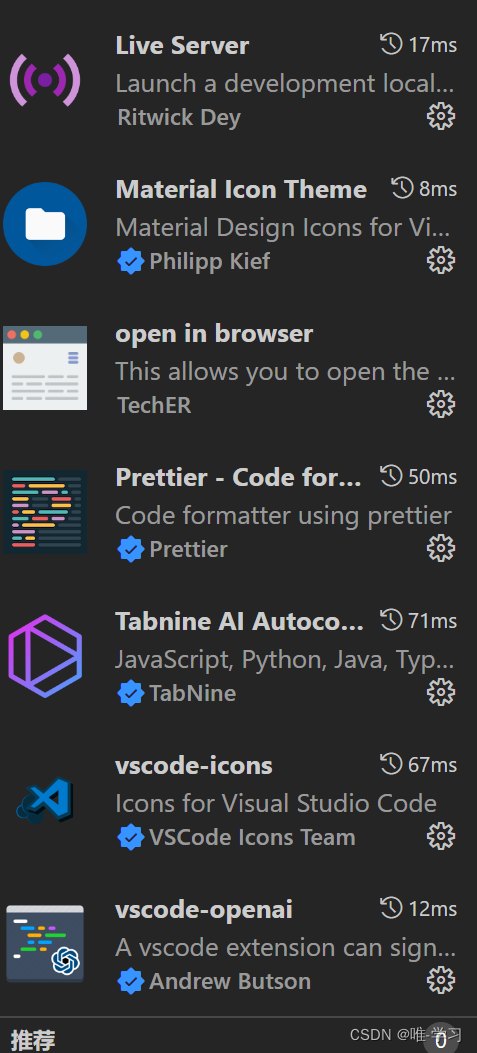
插件安装:(根据个人喜好)


参考博客: https://blog.csdn.net/feinifi/article/details/127697851
https://blog.csdn.net/Zhangguohao666/article/details/105665412/?ops_request_misc=&request_id=&biz_id=102&utm_term=vscode%E5%AE%89%E8%A3%85&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduweb~default-0-105665412.142v80insert_down38,201v4add_ask,239v2insert_chatgpt&spm=1018.2226.3001.4187
2、nodejs 安装与配置
Step1 下载node
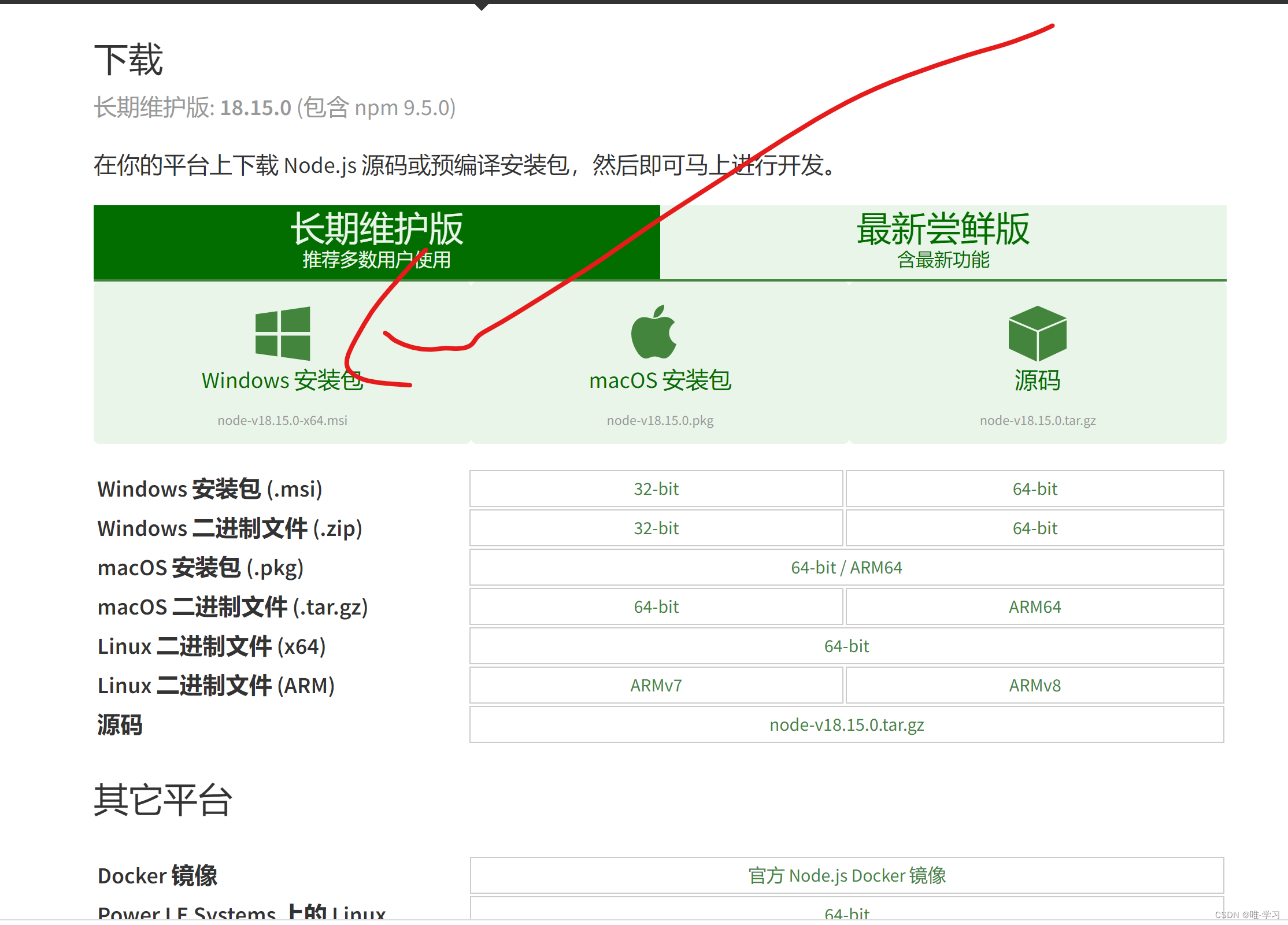
下载地址:https://nodejs.org/zh-cn/download/
下载长期稳定版本:下载稳定版的.msi(LTS为长期稳定版)这里选择windows64位.msi格式安装包。

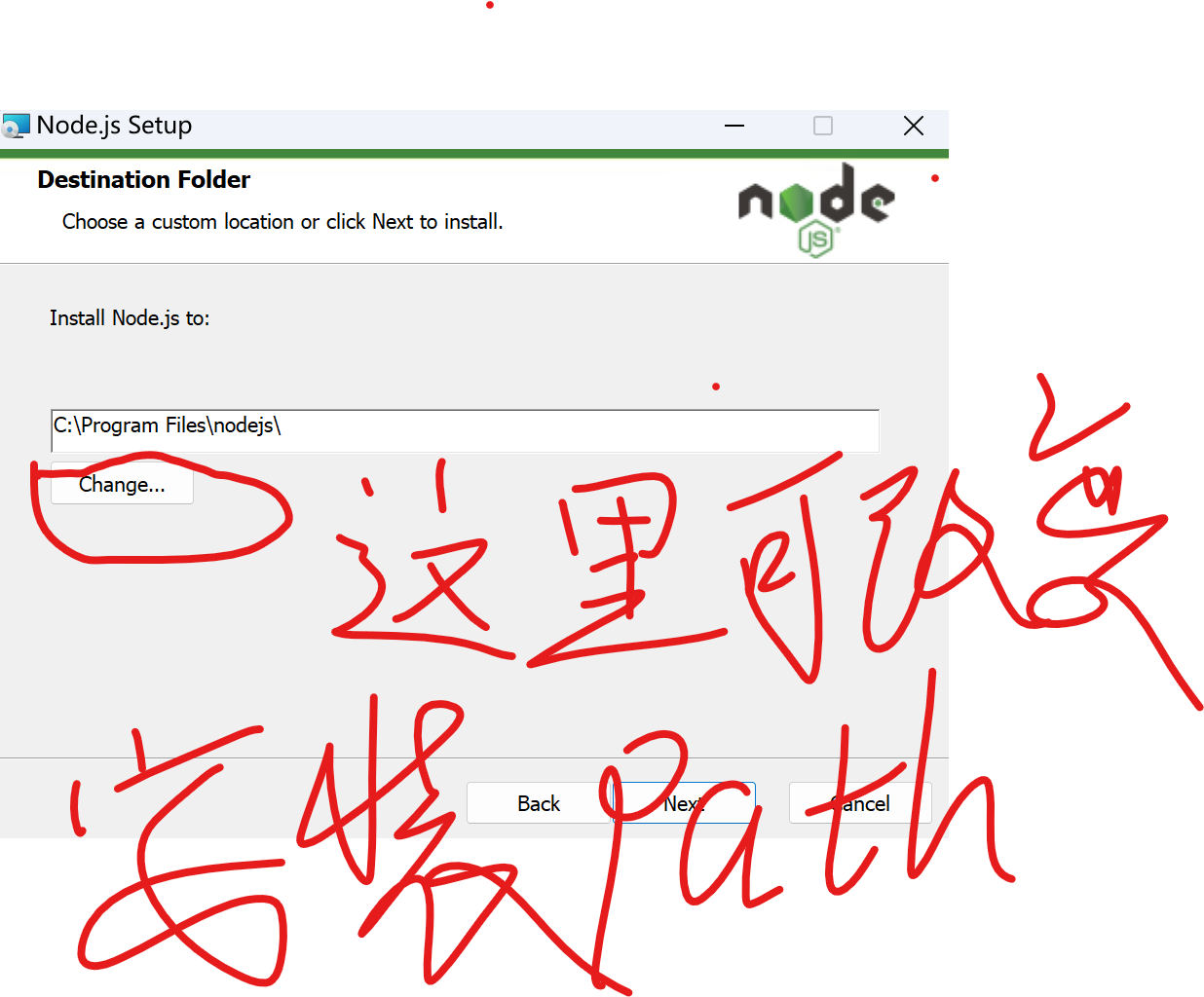
Step2 安装程序
下载完成后双击点开,没有提到的就按next

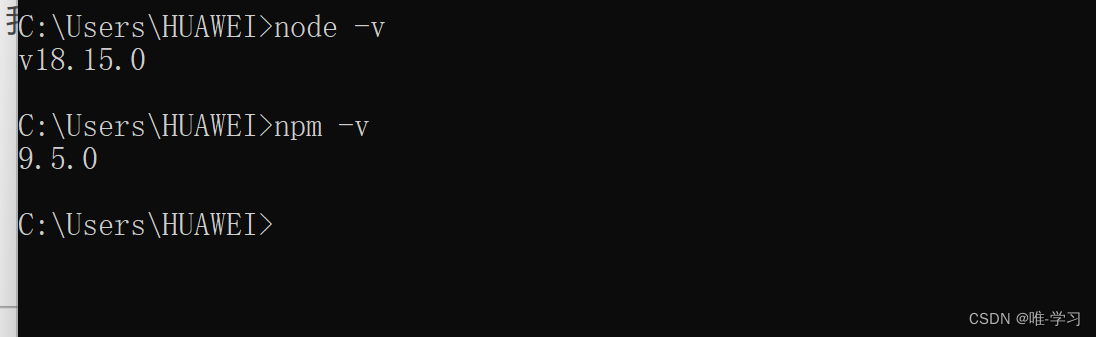
Step3 安装版本测试
查看 npm 和 node 的版本(可以在开始输入cmd打开命令行控制台)

Step4 环境变量配置
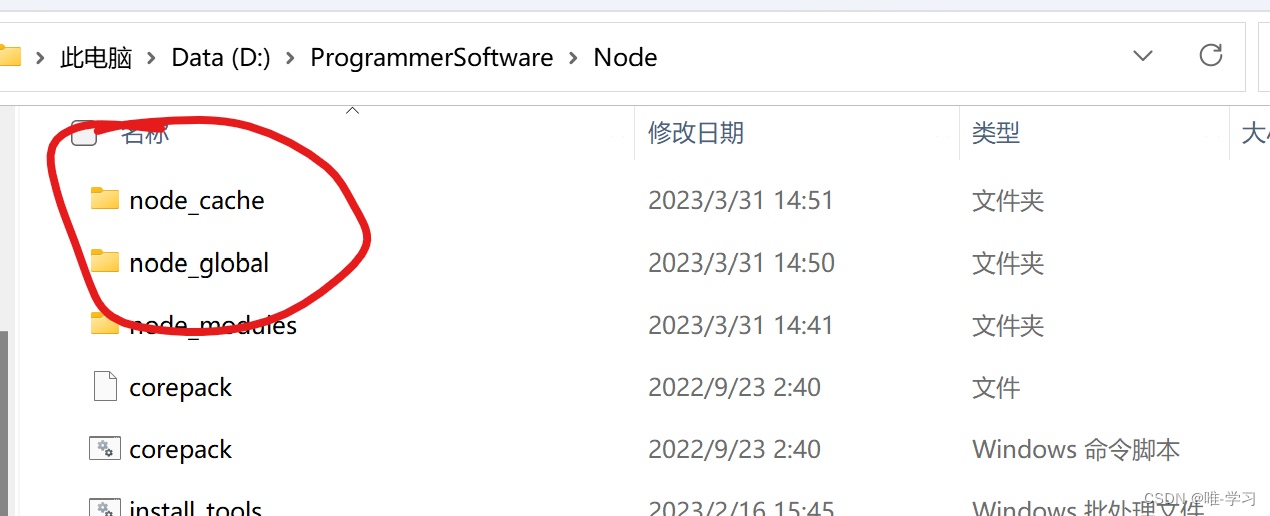
4.1 全局安装模块路径和缓存
1、在你安装nodejs的文件夹中创建两个文件夹:node_global、node_cache。
2、以管理员身份打开CMD,配置路径:
npm config set prefix “这里是你的node_global路径”
npm config set cache “node_cache路径”

4.2 配置环境变量
环境变量的位置:右键此电脑——属性——高级系统设置——高级——环境变量
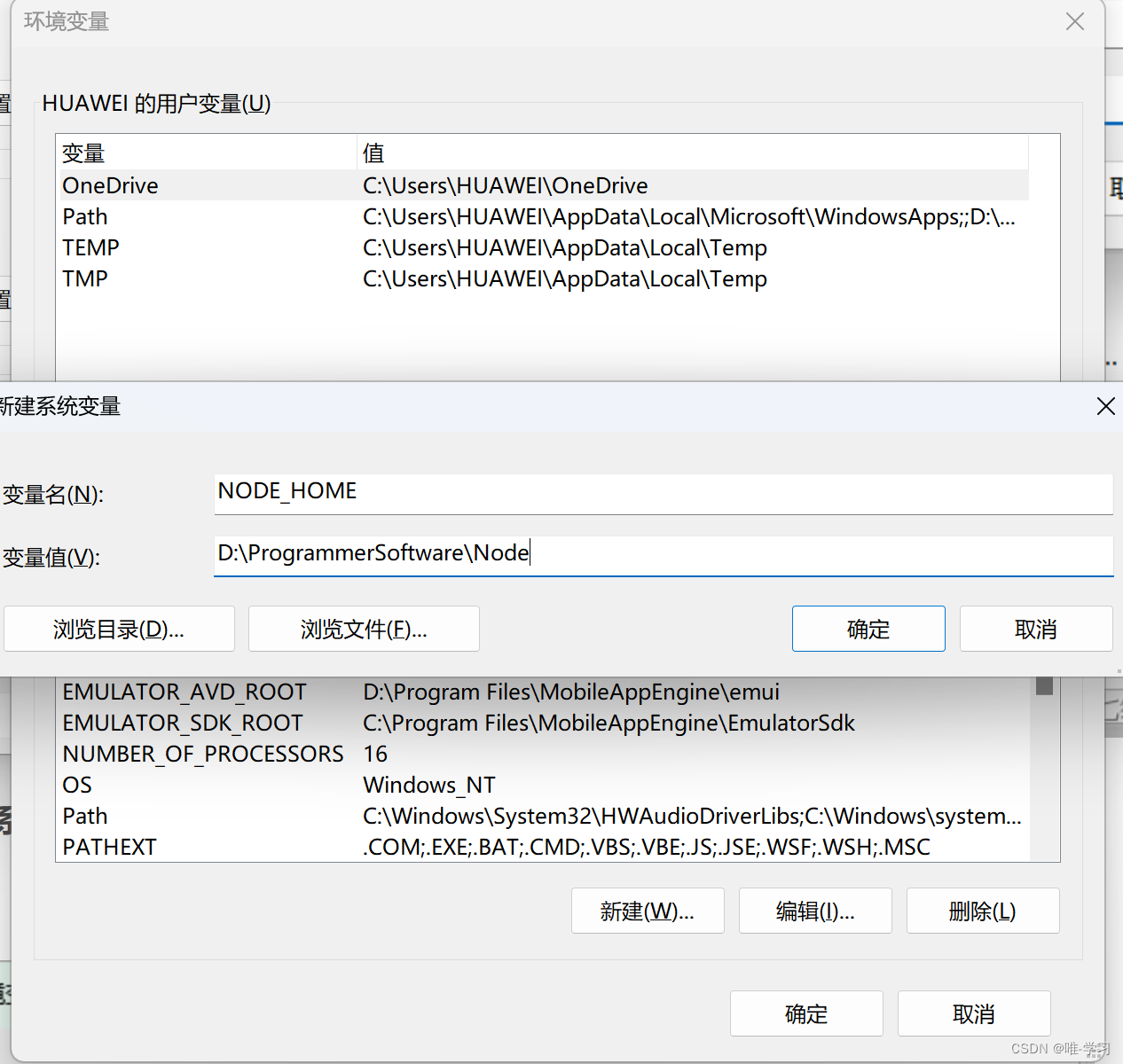
在系统变量中创建 NODE_HOME 变量 ,变量值就是你安装nodejs的文件夹。

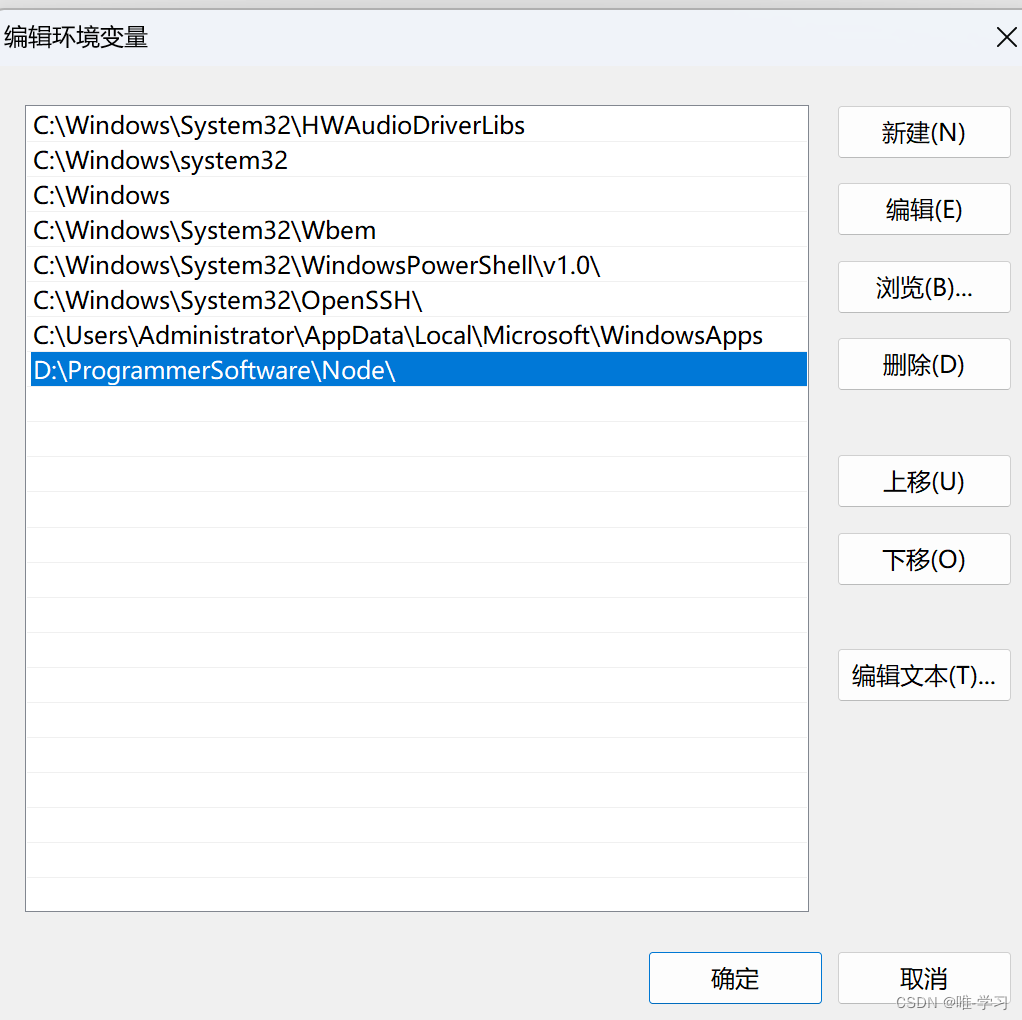
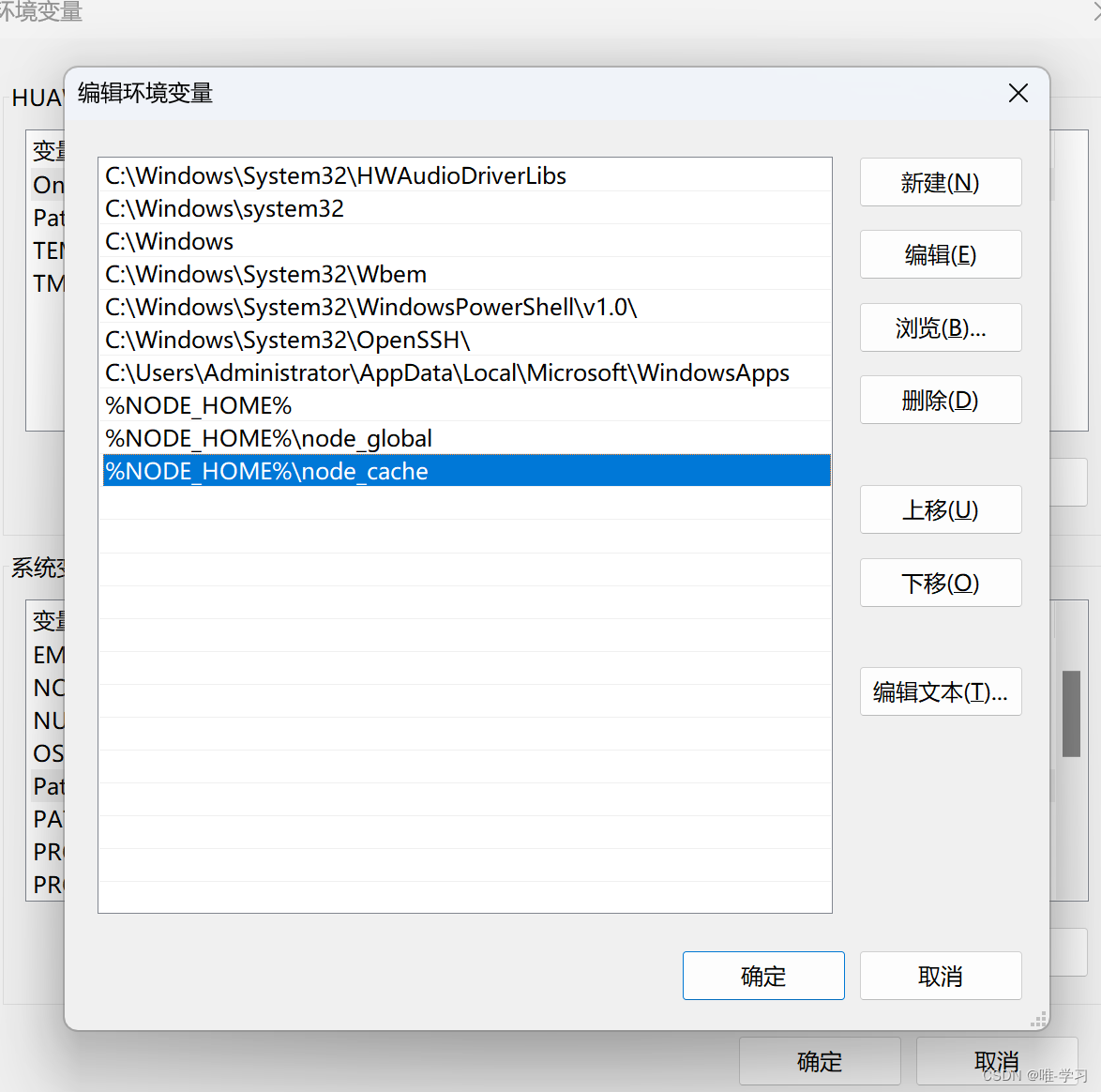
在系统变量中找到Path变量找到刚才你设置的变量值改为%NODE_HOME%,然后在添加%NODE_HOME%\node_global 和 %NODE_HOME%\node_cache


4.3 测试
全局安装express 进行测试(在以管理员打开的CMD中输入): npm install express -g
其中-g代表全局安装

4.4 镜像配置
为了增快以后安装包的速度,这里我们会用淘宝镜像,当然国内有很多其他镜像,可以按照自己的需求安装
同样是在以管理员打开的CMD中输入:
npm config set registry https://registry.npm.taobao.org
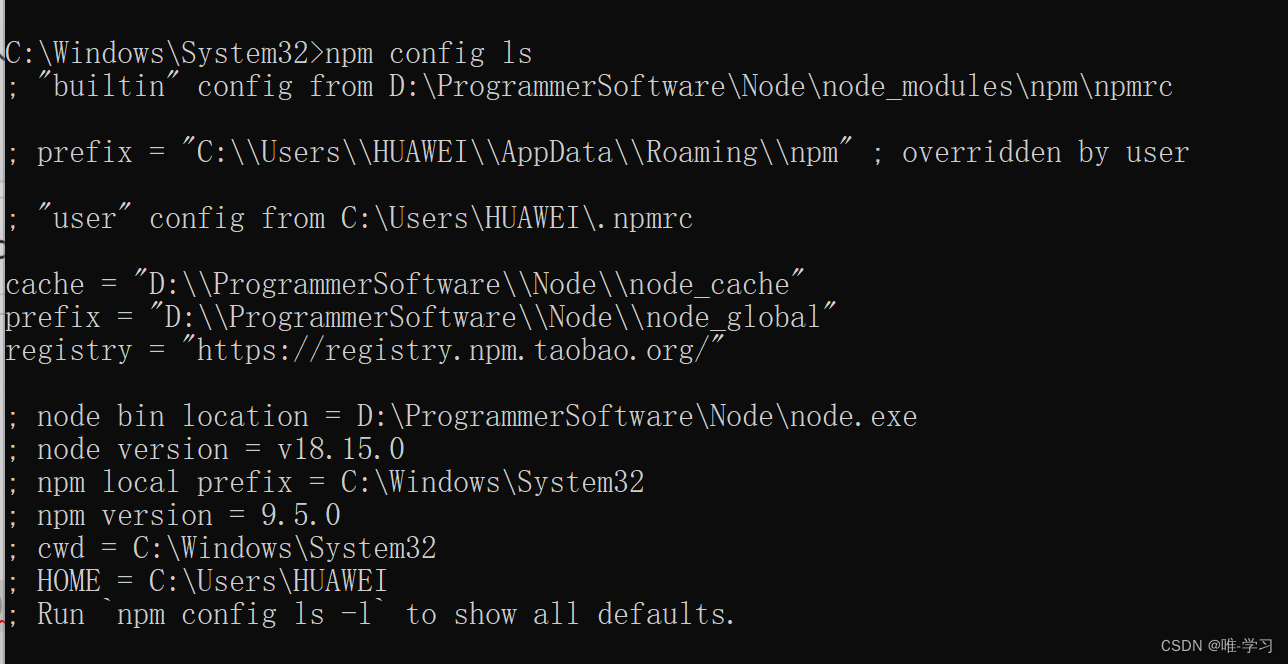
可以查看你的npm配置






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








