eclipse新建web项目:
file --> new --> other --> 选中Web目录下的“Dynamic Web Project” --> next --> 项目名设置为“getdata” --> “Dynamic Web module version”设置为2.5 --> Finish
创建jsp文件:
打开新建的getdata项目,选中WebContent右键 --> new --> JSP File --> 名称设置为“login.jsp” --> 这时是报错的
拷贝servlet-api.jar文件:
将tomcat安装路径中的tomcat的servlet-api.jar拷贝到项目中WebContent目录中WEB-INF目录下的lib文件夹中,这时不报错了
修改字符集:
将login.jsp文件中的首行改为如下形式
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
添加form表单:
在login.jsp文件中添加一个简单的form表单:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="./LoginServlet" method="post" enctype="multipart/form-data">
<span>请输入用户名:</span>
<input type="text" placeholder="请输入用户名" name="user_name"><br>
<span>请输入用户密码:</span>
<input type="password" placeholder="请输入用户密码" name="user_pwd"><br>
<span>请选择性别:<span>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女<br>
<span>请选择爱好:</span>
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="ping-pang">乒乓球<br>
<p>请输入简介:</p>
<textarea name="summary" placeholder="输入简介"></textarea><br>
<select name="grade">
<option>--请选择--</option>
<option value="one">一年级</option>
<option value="two">二年级</option>
<option value="three">三年级</option>
</select><br>
<span>请选择文件:</span>
<input type="file" name="picture"><br>
<input type="submit" value="登录"><br>
</form>
</body>
</html>
创建servlet文件:
展开Java Resources目录,选中src右键new --> servlet,包名设置为“com.jpc.servlet”,类名设置为“LoginServlet”,点击Finish后将代码简化为下面的形式即可:
package com.jpc.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
Servlet文件中数据获取的处理:
doGet():用于表单数据的获取
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
- request.getParameter(“表单项name”),返回的是String,适用于:文本框、密码框、单选、文本域、下拉列表
- request.getParameterValues(“表单项name”),返回的是String[],适用于:多选
doPost():用于上传文件
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
jsp文件中数据获取的处理:
1、如果只用于获取文本框、密码框、单选、文本域、下拉列表或多选的数据,则form标签写为如下形式:
<!--method默认是get-->
<form action="./LoginServlet" method="get">
- 方法用
2、如果同时用于上传文件,则将form标签写为如下形式:
<form action="./LoginServlet" method="post" enctype="multipart/form-data">
然后拷贝以下两个jar包到WebContent/WEB-INF/lib目录下:

在WebContent目录下新建“result.jsp”文件:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
${message }
</body>
</html>
完善servlet文件为下面的内容
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String userName = request.getParameter("user_name"); //获取文本框内容
System.out.println("用户名:"+userName);
String pwd = request.getParameter("user_pwd"); //获取密码框内容
System.out.println("用户密码:"+pwd);
String gender = request.getParameter("gender"); //获取单选内容
System.out.println("用户性别:"+gender);
String summary = request.getParameter("summary"); //获取文本域内容
System.out.println("用户简介:"+summary);
String[] hobbys = request.getParameterValues("hobby"); //获取多选内容
for (int i = 0; i < hobbys.length; i++) {
System.out.println("用户爱好:"+hobbys[i]);
}
String grade = request.getParameter("grade"); //获取下拉列表内容
System.out.println("用户年级:"+grade);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
if(ServletFileUpload.isMultipartContent(request)){//1、判断当前form表单的编码方式是不是为enctype="multipart/form-data"
FileItemFactory fileItemFactory = new DiskFileItemFactory();
ServletFileUpload servletFileUpload = new ServletFileUpload(fileItemFactory);
servletFileUpload.setFileSizeMax(1024*1024*6*10);
List<FileItem> fileItemList = null;
try {
fileItemList = servletFileUpload.parseRequest(request);//2、将form表单中每个携带数据的标签转换成每个FileItem对象并存到集合中
} catch (FileUploadException e) {
e.printStackTrace();
request.setAttribute("message", "文件太大,上传失败");
request.getRequestDispatcher("result.jsp").forward(request, response);
return;
}
for(FileItem fileItem : fileItemList){//3、获取form表单所携带的数据
if(fileItem.isFormField()){//为true表示为非文件类型的标签
String key = fileItem.getFieldName();//summary
String value = fileItem.getString();//summary对相的数据
System.out.println(key+":"+value);
}else{//文件类型
try {
String oldFileName = fileItem.getName();
String fileNameSuffix=oldFileName.substring(oldFileName.lastIndexOf("."));
System.out.println(fileNameSuffix);
String fileNamePrefix = UUID.randomUUID().toString();
// fileItem.write(new File("D:\\"+fileNamePrefix+fileNameSuffix));//未发布路径
// String path = request.getSession().getServletContext().getRealPath("/")+"upload/";
String path = "D:\\";
fileItem.write(new File(path+fileNamePrefix+fileNameSuffix));//发布路径
System.out.println(path);
} catch (Exception e) {
e.printStackTrace();
}
}
}
request.setAttribute("message", "文件上传成功");
request.getRequestDispatcher("result.jsp").forward(request, response);
}else{
request.setAttribute("message", "当前form表单enctype属性的属性值非multipart/form-data");
request.getRequestDispatcher("result.jsp").forward(request, response);
}
}
}
创建并开启新服务:
打开Servers窗口:点击Window --> Show View --> Servers
点击下面的蓝色区域:

在弹出窗口的“Select the server type”中选择“Apache”并选择与本机安装的tomcat相对应的版本后点击“Add” --> 在Tomcat installation directory中选择tomcat安装的根目录 --> 点击Finish --> 点击Finish
选中下面的蓝色区域:

右键 --> Add and Remove… --> 选中getdata --> 点击Add --> 点击Finish
再次选中上面的蓝色区域,然后右键 --> Start
测试:
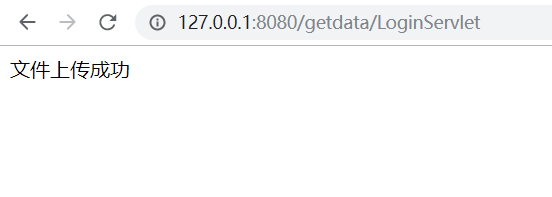
在浏览器地址栏输入“127.0.0.1:8080/getdata/login.jsp”,然后回车,分别输入一些数据如下:

点击登录按钮,跳转到以下页面

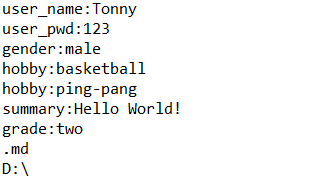
在eclipse控制台可以看到以下内容:
























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








