HTML5基本表单验证特征
| 属性名 | 说明 |
|---|---|
| placeholder | 在输入框无内容时显示灰色提示 |
| autocomplete | 部分输入框和form都可以设置自动提示 off关闭,on开启(默认是on) |
| autofocus | 让input自动获取焦点 |
| required | 设置表单元素为必填 |
| pattern | 表单验证使用正则 |
| novalidate | 该属性使用在form标签上,让设置了验证的表单可以直接提交 |
| formnovalidate | 该属性使用在提交按钮上,让设置了验证的表单可以直接提交 < input type=”submit” value=”提交” formnonvalidate /> |
| for | < label>的for属性是要配合< input>标签中的id属性使用的,点击label标签for对应id的input标签会获取焦点 |
- autocomplete属性
该属性用于控制自动完成功能的开启和关闭。可以设置表单或者input元素,有两个属性值,当设置为on时,启动该功能;当设置off时,关闭该功能。启用该功能后,当用户在自动完成域开始输入时,浏览器就会在该域中显示填写的选项。用户每提交一次,就会增加一个用于选择的选项
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get" autocomplete="on">
请输入:<input type="text" name="txt" /><br/>
<input type="submit" />
</form>
</body>
</html>
- novalidate属性
input输入类型,当提交表单时,会对这些输入内容进行验证。而novalidate属性则用于在提交表单时不对form或input进行验证:
<form action="#" method="get" novalidate>
E-mail:
<input type="email" name="myEmail" />
<input type="submit" />
</form>
- autofocus属性
autofocus属性用于自动获取焦点。在html5中input元素设置该属性后,当页面加载时,input元素会自动获得光标焦点。
<input type="text" name="myTxt" autofocus />
- form属性
form属性用于设置input元素属于哪个表单。在html4中,表单中的所以元素都必须在这个表单的开始标签和结束标签之间,而在html5中,如果要将表单开始和结束标签之外的元素归属到该表单,只需要设置form属性
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get" id="myForm">
常用地址:<input type="text" name="ftxt" />
<input type="submit" />
</form>
临时地址:<input type="text" name="ltxt" form="myForm" />
</body>
</html>
在设置form属性时,需要知道表单的id属性值,并将form属性的值也设置成表单id的属性值
- 表单重写属性override
override属性用于重写表单元素的某些属性,在html5中,可以重写的表单属性有formaction、formmethod、formenctype、formnovalidate和formtarget,这些属性分别用于重写表单的action、enctype、method、novalidate和target属性
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="a.jsp" method="get">
用户名:<input type="text" name="fname" /><br />
<input type="submit" value="张三的提交" /><br/>
<input type="submit" formaction="b.jsp" value="李四的提交" />
</form>
</body>
</html>
第一个input元素会将输入的数据提交a.jsp页面,而第二个input元素设置formaction属性,重写了action属性,设置提交页面到b.jsp页面
- list属性:
- list属性用于设置输入域的datalist元素,为list属性设置datalist的id属性值,可以将datalist元素与input元素相关联:
- list属性适应于以下类型的input元素:text、search、url、telephone、email、date、 pickers、number、range和color;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.2.1</title>
</head>
<body>
<input type="url" list="url_list" name="myUrl" />
<datalist id="url_list">
<option label="Microsoft" value="http://www.microsoft.com" />
<option label="Google" value="http://www.google.com" />
<option label="百度" value="http://www.baidu.com" />
</datalist>
</body>
</html>
- multiple属性
multiple属性用于设置input元素是否可以有多个值。该属性只适用于email和file类型的input元素。
- 如果给email类型的input元素设置multiple属性,那么在输入框中可以输入多个email地址,多个email地址之间用逗号隔开。
- 如果给file类型的input元素设置multiple属性,那么在打开的选择文件对话框中就可以选择对个文件
E-mail:<input type="email" name="myEmail" multiple />
File:<input type="file" name="myFile" multiple />
- pattern正则表达式
正则表达式由一系列字符和数字组成,用于匹配某个句法规则。该属性适应于text、search、url、telephone、email和password类型的input元素
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="myName" pattern="[a-zA-Z]\w{5,15}$">
<html>以字母开头,6-16位</html>
<input type="submit" value="提交">
</form>
</body>
</html>
- 设置input元素在内容为空时的提示信息,placeholder属性
在页面中有一个文本输入框,但是不知道应该输入什么内容时。
<input type="text" name="myAddress" placeholder="输入您的常住地址" />
部分类型的input无法使用placeholder属性提示的解决方案
<input type="text" name="date" onfocus="(this.type='date')" placeholder="请输入日期"/>
缺点是需要用户点击2次
- 提交为空时提醒 required属性
用户必须填写内容才能提交,为空时提交不上
<form>
<input type="text" name="myAddress" placeholder="输入您的常住地址" required />
<input type="submit"/>
</form>
HTML表单约束验证API
| 属性/方法/对象 | 说明 |
|---|---|
| willValidate属性 | 元素元素有没有被符合。没有符合返回false |
| validity对象 | 元素当前验证状态(对象) |
| validationMessage属性 | 描述与元素相关约束的失败信息 |
| checkValidity()方法 | 元素是否满足任意约束 |
| setCustomValidity()方法 | 设置自定义的验证信息 |
validity属性
<form action="#">
<input type="text" name="username" id="username" placeholder="请输入用户名" required pattern="^\d{4}$" />
<input type="submit"/>
</form>
<script type="text/javascript">
var input_username = document.getElementById('username');
console.log(input_username.validity);
</script>

validity对象中的每一个属性代表一个验证状态,false表示验证没问题,true表示不符合验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<form action="" method="get" id="forms">
<input type="text" id="username" placeholder="用户名" required />
<input type="password" id="pws" placeholder="密码" required />
<input type="email" id="email" placeholder="邮箱" required />
<input type="submit" value="提交" id="submitBtn">
</form>
<script>
var form = document.getElementById("forms"),
submitBtn = document.getElementById("submitBtn");
submitBtn.addEventListener("click", function() {
//:invalid表示无效,即当填写的内容不符合要求的时候触发,
//form.querySelectorAll(“:invalid”);表示查询表单失效的元素。
var invalidFields = form.querySelectorAll(":invalid");
for(var i=0,len=invalidFields.length;i<len;++i){
console.log('input#'+invalidFields[i].id+':'
+invalidFields[i].validationMessage);
}
});
</script>
</body>
</html>

checkValidity()方法(常用)
一个input有许多约束条件,只有都满足了,才返回true,只要有任意一个约束条件不满足就返回false
<body>
<form action="">
<input type="text" id="username" value="" required pattern="^\d{}">
</form>
<script>
var names = document.getElementById("username");
if(names.checkValidity()){
alert("符合验证条件");
}else{
alert("不符合验证条件");
}
//或者
if(username.checkValidity()){
alert("符合验证条件");
}else{
alert("不符合验证条件");
}
</script>
</body>
在HTML5中,js中一个元素的id就代表该元素的dom元素
document.getElementById(“username”)===username //值为true
不过不建议这样用,容易和变量混淆。
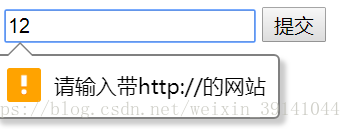
setCustomValidity()方法
设置自定义的验证提示信息,用于根据validity对象中的验证约束来覆盖预定义的信息。
<body>
<form action="" method="get">
<input type="url" oninput="checkit(this)">
<input type="submit" value="提交">
</form>
<script>
function checkit(obj) {
var it = obj.validity;
if(it.typeMismatch === true){
obj.setCustomValidity("请输入带http://的网站");
}
}
</script>
</body>

HTML5标签部分类型的限制和去除默认样式
(一)input[type=search]
- 去除默认按钮

<head>
<meta charset="UTF-8" />
<style>
input[type="search"]::-webkit-search-cancel-button{
-webkit-appearance:none; //去除浏览器的默认样式
height: 12px;
width: 12px;
background-color: red;
}
</style>
</head>
<body>
<form action="#">
<input type="search" name="search" id="search" />
<br>
<br>
<input type="submit"/>
</form>
(二)input[type=number]
- 去除默认的上下按钮

<style>
input[type="number"]::-webkit-inner-spin-button{
-webkit-appearance:none;
}
</style>
</head>
<body>
<form action="#">
<input type="number" name="number" id="number" placeholder="请输入数字" />
<br>
<br>
<input type="submit"/>
</form>
</body>
- 限制input[type=number]输入内容的长度
input[type=number]无法像input[type=text]那样使用maxlength属性来限制输入内容的最大长度。
<input type="number" name="number" id="number" maxlength="4" placeholder="请输入数字" />
解决方法:使用js控制
<style>
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button{
-webkit-appearance:none;
}
</style>
</head>
<body>
<form action="#">
<input type="number" name="number" id="number" oninput="checkLength(this,4)" placeholder="请输入数字" />
<br>
<br>
<input type="submit"/>
</form>
<script type="text/javascript">
function checkLength(obj,length){
if(obj.value.length>length){
obj.value = obj.value.substr(0,length);
}
}
</script>
</body>
- 输入的内容保留小数
<input type="number" name="number" step="0.01" id="number"
oninput="checkLength(this,4)" placeholder="请输入数字" />
<!--
step=”0.01”保留2位小数
step=”0.001”保留3位小数
-->
使用伪类选择器对HTML5表单进行美化
常用的伪类选择器有:
| 伪类 | 说明 | 伪类 | 说明 |
|---|---|---|---|
| :required | 选择所有必填表项 | :optional | 选择所有选填项 |
| :in-range | 选择值符合min和max约束的项 | :out-of-range | 选择值不符合min和max约束的项 |
| :valid | 选择符合所有约束的项 | :invalid | 选择有约束不符合的项 |
| :read-only | 选择只读的项 | :read-write | 选择可编辑的(包括含有contenteditable属性)的项 |
:required 和 :optional 美化表单
这里会用到::before和::after伪元素
伪元素简单案例
.tip{
margin-top: 30px;
}
.tip>span{
position: relative;
display: inline-block;
}
.tip>span:hover{
cursor: pointer;
}
.tip>span:hover::before{
content: attr(data-info);
position: absolute;
margin-left: 8px;
padding: 10px;
background-color: #aa0088;
color: #FFF;
left: 100%;
top: -60%;
white-space: pre;
}
.tip>span:hover::after{
content: '';
position: absolute;
width: 0;
height: 0;
border-right: 8px solid #aa0088;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
<div class="tip">
<span data-info="这是提示内容">鼠标悬浮显示提示</span>
</div>
表单美化案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:required和:optional美化表单</title>
<style>
*{margin: 0;padding: 0;}
.container{width: 400px;margin: 30px auto;}
input,select,textarea{
width: 240px;
margin: 10px 0;
border:1px solid #999;
padding: .5em 1em;
}
input:focus,select:focus,textarea:focus{
outline: 0;
}
label{color: #999;margin-left: 30px;}
/*必填项*/
input:required,textarea:required{
border-right: 3px solid #FF3030;
}
input:required:focus,textarea:required:focus{
box-shadow: 0 0 3px 1px #FF3030;
}
input:required+label::after{
content: "(必填)";
}
/*选填项*/
input:optional,select:optional{
border-right: 3px solid #66ccff;
}
input:optional:focus,select:optional:focus{
box-shadow: 0 0 3px 1px #66ccff;
}
input:optional+label::after{
content: "(选填)";
}
input[type="submit"]{
background-color: #FF3030;
border: 3px solid #FF3030;
color: #FFF;
}
input[type="submit"]:hover{
background-color: #FF0000;
}
</style>
</head>
<body>
<div class="container">
<form action="#">
<input type="text" name="username" required /><label>用户名</label>
<input type="email" name="email" required /><label>邮箱</label>
<input type="tel" name="tel"><label>手机号</label>
<input type="url" name="url"><label>网址</label>
<select name="aihao">
<option value="0">非必填选项1</option>
<option value="1">非必填选项2</option>
<option value="2">非必填选项3</option>
<option value="3">非必填选项4</option>
<option value="4">非必填选项5</option>
</select>
<textarea name="content" cols="30" rows="10" placeholder="留言(必填)" required></textarea>
<input type="submit" />
</form>
</div>
</body>
</html>
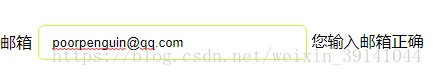
:valid和invalid美化表单验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
.container{
width: 600px;
margin: 30px auto;
}
form>.form-group{
position: relative;
}
input{
width: 240px;
height: 20px;
line-height: 20px;
padding: .5em 1em;
outline: 0;
text-indent: 30px;
border-radius: 6px;
}
input+label{
position: absolute;
top: 6px;
left: 10px;
}
input,input+label{
transition: all .4s;
}
input:valid{
border: 1px solid #C0FF3E;
}
input:invalid{
border: 1px solid #aa0088;
}
input:hover,input:focus,input:valid{
text-indent: 0px;
}
input:hover+label,input:focus+label,input:valid+label{
transform: translateX(-150%);
}
input:valid~span.tip::after{
content: attr(data-right-tip);
}
input:invalid~span.tip::after{
content: attr(data-error-tip);
}
</style>
</head>
<body>
<div class="container">
<form action="#">
<div class="form-group">
<input type="email" id="email" name="email" required autocomplete="off" placeholder="请输入邮箱" />
<label for="email">邮箱</label>
<span class="tip" data-right-tip="您输入邮箱正确" data-error-tip="你输入邮箱错误"></span>
</div>
</form>
</div>
</body>
</html>

HTML5自带表单验证常用事件
常用的三个事件:
| 事件 | 说明 |
|---|---|
| oninput | 实施监听input框中的输入的值 |
| oninvalid | 当输入的值不符合验证约束触发 |
| onchange | onchange 当文本框失去焦点时,检查input里的值是否符合要求,执行函数 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用表单事件</title>
<style>
.container{
width: 600px;
margin: 40px auto;
}
form>div.form-group{
margin-bottom: 30px;
}
input,select{
width: 240px;
padding:5px;
height: 40px;
line-height: 40px;
box-sizing: border-box;
border-radius: 7px;
outline: 0;
border: 1px solid #999;
}
input:valid{
border: 1px solid #00FF00;
}
input:focus:invalid{
border: 1px solid #FF0000;
}
input[type="submit"]{
height: 30px;
padding: 5px;
line-height: 30px;
border: 1px solid #999;
}
</style>
</head>
<body>
<div class="container">
<form action="#">
<div class="form-group">
<label for="username">手机</label>
<input type="text" name="username" id="username" pattern="^1[0-9]{10}$" placeholder="请输入手机号码" required oninput="this.setCustomValidity('')" oninvalid="this.setCustomValidity('请输入正确手机号码!')" />
</div>
<div class="form-group">
<label for="passward">密码</label>
<input type="password" name="password" id="password" pattern="^[a-zA-Z0-9]\w{5,19}$" placeholder="请输入密码" required oninput="this.setCustomValidity('')" oninvalid="this.setCustomValidity('请输入正确密码')" onchange="checkpassword()" />
</div>
<div class="form-group">
<label for="repassward">确认密码</label>
<input type="password" name="repassword" id="repassword" placeholder="请确认密码" required onchange="checkpassword()" />
</div>
<div class="form-group">
<label for="select">选项</label>
<select name="select" id="select">
<option value="" checked>-- 无 --</option>
<option value="0">必填选项1</option>
<option value="1">必填选项2</option>
<option value="2">必填选项3</option>
<option value="3">必填选项4</option>
</select>
</div>
<div class="form-group">
<input type="submit"/>
</div>
</form>
</div>
<script>
function checkpassword(){
var passwordEle = document.getElementById('password');
var repasswordEle = document.getElementById('repassword');
if(passwordEle.value!=repasswordEle.value){
repasswordEle.setCustomValidity('两次输入密码不一致!');
}else{
repasswordEle.setCustomValidity('');
}
}
</script>
</body>
</html>
HTML5自带验证默认气泡美化
使用伪类元素不靠谱。
目前的思路:
- 阻止浏览器默认气泡提示
- 创建新的统一样式的气泡提示
例子1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止默认气泡</title>
<style>
*{
margin: 0;
padding: 0;
}
div.container{
width: 600px;
margin: 30px auto;
}
.tip{
color: #FF0000;
}
form>div{
margin: 30px 0 30px 0;
}
form>div>label{
display: inline-block;
width: 100px;
}
form>div>input{
width: 240px;
}
</style>
</head>
<body>
<div class="container">
<form action="#" autocomplete="off" id="myform">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" placeholder="请输入用户名" required />
<span class="tip"></span>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码" required />
<span class="tip"></span>
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" placeholder="请输入邮箱" required />
<span class="tip"></span>
</div>
<div class="form-group">
<input type="submit" id="submit" />
</div>
</form>
</div>
<script>
var formEle = document.getElementById('myform');
initInvalidity(formEle);
function initInvalidity(form){
form.addEventListener('invalid',function(event){
event.preventDefault();
},true); //阻止浏览器的默认气泡,在捕获阶段
form.addEventListener('submit',function(event){
if(!this.checkValidity()){
event.preventDefault();
}
},true);
var submitBtn = document.getElementById('submit');
submit.addEventListener('click',function(event){
var inValidEle = form.querySelectorAll(":invalid");
for(var i=0,len=inValidEle.length; i<len; ++i){
inValidEle[i].parentNode.getElementsByClassName('tip')[0].innerHTML = '';
}
for(var i=0,len=inValidEle.length; i<len; ++i){
inValidEle[i].parentNode.getElementsByClassName('tip')[0].innerHTML = inValidEle[i].validationMessage;
}
});
}
</script>
</body>
</html>
美化的样式没写

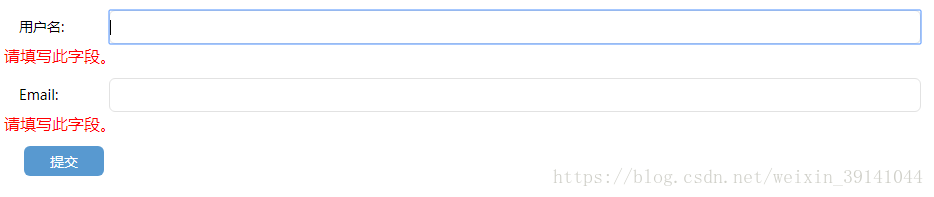
例子2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
.oneline {
line-height: 1.5;
margin: 10px auto;
}
.oneline label {
width: 100px;
text-indent: 15px;
font-size: 14px;
font-family: "Microsoft Yahei";
display: inline-block;
}
.oneline .sinput {
width: 60%;
height: 30px;
border-radius: 6px;
border: 1px solid #e2e2e2;
}
.oneline input[type="submit"] {
margin-left: 20px;
width: 80px;
height: 30px;
border: 0;
background-color: #5899d0;
color: #fff;
font-size: 14px;
border-radius: 6px;
}
.error-messages {
color: red;
}
</style>
<body>
<form id="forms">
<div class="oneline">
<label for="name">用户名:</label>
<input id="name" class="sinput" name="name" type="text" required>
</div>
<div class="oneline">
<label for="email">Email:</label>
<input id="email" class="sinput" name="email" type="email" required>
</div>
<div class="oneline">
<input type="submit" id="submits" value="提交">
</div>
</form>
<script>
function replaceValidationUI(form) {
form.addEventListener("invalid", function(event) {
event.preventDefault();
}, true);
form.addEventListener("submit", function(event) {
if (!this.checkValidity()) {
event.preventDefault();
}
});
var submitBtn = document.getElementById('submits');
submitBtn.addEventListener("click",function(){
var invalidFields = form.querySelectorAll(':invalid'),
errorMessages = form.querySelectorAll('.error-messages');
for(var i=0,len=errorMessages.length; i<len; ++i){
errorMessages[i].parentNode.removeChild(errorMessages[i]);
}
for(var i=0,len=invalidFields.length; i<len; ++i){
invalidFields[i].parentNode.insertAdjacentHTML("beforeend","<div class='error-messages'>"+invalidFields[i].validationMessage+"</div>");
}
if (invalidFields.length > 0) {
invalidFields[0].focus();
//errorMessages.style.display = "block";
}
});
}
var forms = document.getElementById("forms");
replaceValidationUI(forms);
</script>
</body>
</html>

























 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








