准备素材和工具
1.psd文件
psd文件搬运地址
2.开发工具=ps(切图)+vscode(代码)+chrome(测试)
案例准备工作

注意点



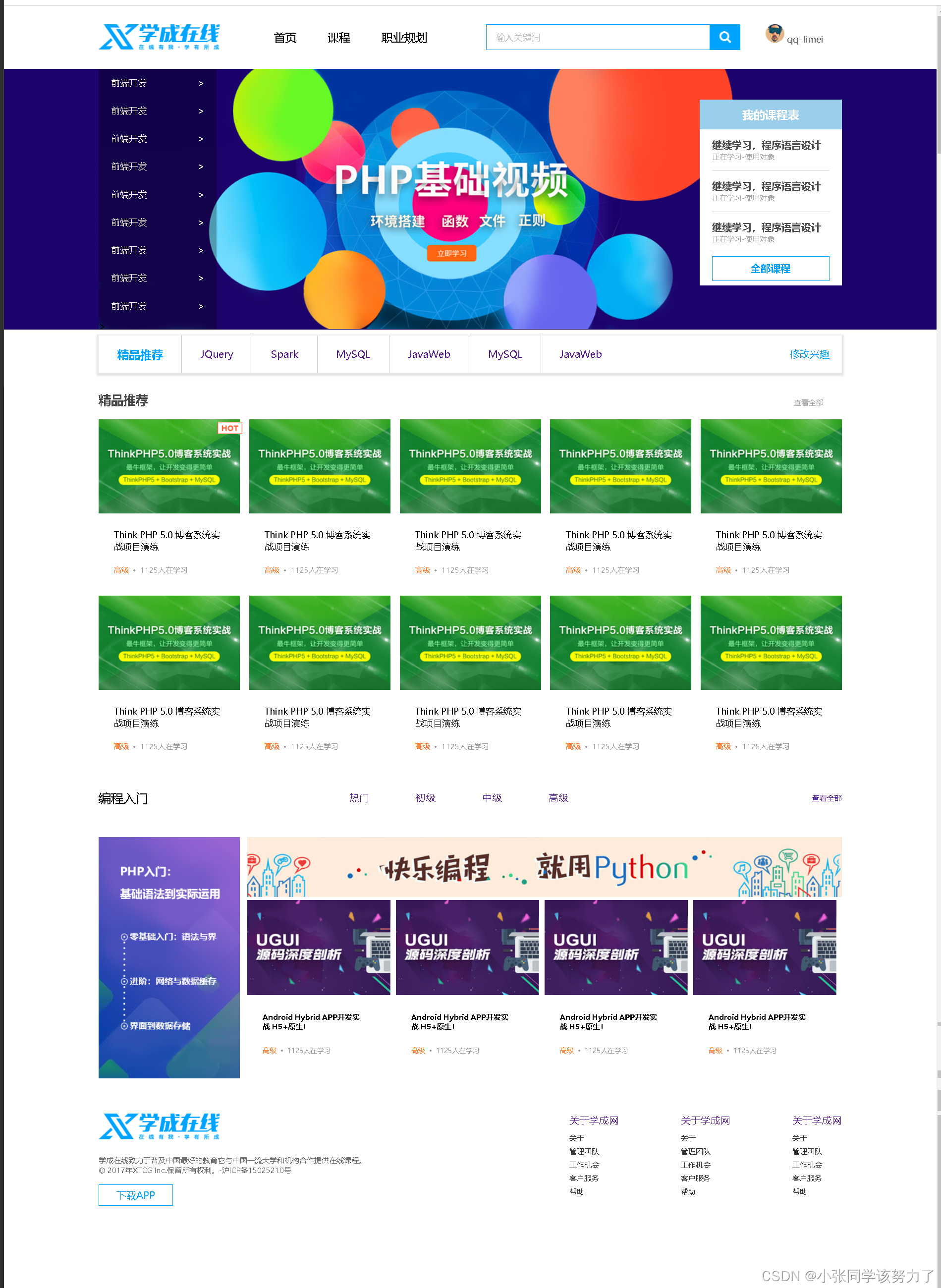
网页截图

代码
<div class="header w">
<!--logo部分-->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!--导航栏部分-->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!--搜索模块-->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!--用户模块-->
<div class="user">
<img src="images/user.png" alt="">
qq-limei
</div>
</div>
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">前端开发<span> > </span></a></li>
</ul><span> > </span>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习,程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习,程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习,程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<div class="recommend w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<a href="#" class="recommend_hobby">修改兴趣</a>
</div>
<!--box核心内容区域-->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<em>
<img src="images/HOT.png" alt="">
</em>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li> <li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li> <li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li> <li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li> <li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li> <li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li> <li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li> <li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li> <li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span>  •  1125人在学习
</div>
</li>
</ul>
</div>
</div>
<div class="med w">
<h5>编程入门</h5>
<div class="texts">
<a href="#">
热门
</a>
<a href="#">
初级
</a>
<a href="#">
中级
</a>
<a href="#">
高级
</a>
</div>
<a href="#" class="showall">
查看全部
</a>
</div>
<div class="pictures w">
<div class="basic">
<div class="php">
</div>
</div>
<div class="others">
<img src="images/happy.png" alt="" class="pic_top">
<ul>
<li>
<img src="images/class.png" alt="">
<h5>
Android Hybrid APP开发实<br>战 H5+原生!
</h5>
<p><span>高级</span>  •  1125人在学习</p>
</li>
<li>
<img src="images/class.png" alt="">
<h5>
Android Hybrid APP开发实<br>战 H5+原生!
</h5>
<p><span>高级</span>  •  1125人在学习</p>
</li> <li>
<img src="images/class.png" alt="">
<h5>
Android Hybrid APP开发实<br>战 H5+原生!
</h5>
<p><span>高级</span>  •  1125人在学习</p>
</li> <li>
<img src="images/class.png" alt="">
<h5>
Android Hybrid APP开发实<br>战 H5+原生!
</h5>
<p><span>高级</span>  •  1125人在学习</p>
</li>
</ul>
</div>
</div>
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt><a href="#">关于学成网</a></dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt><a href="#">关于学成网</a></dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt><a href="#">关于学成网</a></dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
style.css
*{
padding: 0;
margin: 0;
}
.clearfix:before,.clearfix:after{
content:"";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom:1;
}
li{
list-style: none;
}
.w{
width: 1200px;
margin: auto;
}
a{
text-decoration: none;
}
.header{
height: 42px;
margin: 30px auto;
}
.logo{
float: left;
width: 198px;
height: 42px;
}
.nav{
float: left;
margin-left: 60px;
}
.nav ul li{
float: left;
margin: 0 15px;
}
.nav ul li a{
display: block;
height: 42px;
padding: 0 10px;
line-height:42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover{
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
.search{
float: left;
width: 412px;
height: 42px;
margin-left: 70px;
}
.search input{
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right:0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button{
float: left;
width: 50px;
height: 42px;
background-image: url(images/btn.png);
border: 0;
}
.user{
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color:#666;
}
.banner{
height: 421px;
background-color: #1c036c;
}
.banner .w{
height: 421px;
background:url(images/banner2.png) no-repeat top center;
}
.subnav{
float: left;
width: 190px;
height: 421px;
background: rgba(0,0,0,0.3);
}
.subnav ul li{
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a{
font-size: 14px;
color: #fff;
}
.subnav ul li a span{
float: right;
}
.subnav ul li a:hover{
color: #00a4ff;
}
.course{
float: right;
width: 230px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course h2{
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.bd{
padding: 0 20px;
}
.bd ul li{
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4{
font-size:16px;
color: #4e4e4e;
}
.bd ul li p{
font-size: 12px;
color: #a5a5a5;
}
.bd .more{
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
.recommend{
background-color: white;
margin-top: 10px;
height: 60px;
box-shadow: 0 2px 3px 3px rgba(0,0,0,0.1);
line-height: 60px;
}
.recommend h3{
display: block;
float: left;
color: #00a4ff;
padding: 0 30px;
text-align: center;
}
.recommend ul li a{
float: left;
padding: 0 30px;
border-left: 1px solid #ccc;
text-align: center;
font-size: 16px;
}
.recommend ul li a:hover{
color: #00a4ff;
}
.recommend_hobby{
float: right;
padding: 0 20px;
text-align: center;
color: #00a4ff;
}
.box{
margin-top: 30px;
}
.box-hd{
height: 45px;
}
.box-hd h3{
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a{
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box-bd ul{
width: 1225px;
}
.box-bd ul li{
position: relative;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li>img{
width: 100%;
}
.box-bd ul li em{
position: absolute;
top: 4px;
right: -4px;
}
.box-bd ul li h4{
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info{
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span{
color: #ff7c2d;
}
.med{
border-top: 15px;
border-bottom: 15px;
height: 82px;
}
.med h5{
float: left;
line-height: 82px;
font-size: 20px;
font-weight: 400;
}
.med .showall{
float: right;
line-height: 82px;
font-size: 12px;
}
.texts{
float: left;
margin-left: 250px;
}
.texts a{
float: left;
margin-left: 75px;
line-height: 82px;
font-size: 16px;
}
.texts a:hover{
color:#00a4ff;
}
.pictures{
padding: 22px;
height: 390px;
}
.basic .php{
float: left;
background: url(images/php.png) no-repeat top;
height: 390px;
width: 228px;
}
.others{
float: right;
width: 960px;
margin-left: 12px;
}
.pic_top{
height:97px;
width: 960px;
}
.others ul li{
float: left;
width: 225px;
background-color: #fff;
margin-right: 15px;
}
.others ul li h5{
margin: 23px 20px 0 25px;
font-size: 12px;
font-weight: 600;
color: black;
}
.others ul li p{
margin: 22px 0 0 25px;
font-size: 11px;
color: #999;
}
.others ul li span{
color: #ff7c2d;
}
.footer{
height: 415px;
background-color:white;
}
.footer .w{
padding-top: 35px;
}
.copyright{
float: left;
}
.copyright p{
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app{
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
}
.links{
float: right;
}
.links dl{
margin-left: 100px;
float: left;
}
.links dl dt{
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a{
color: #333;
font-size: 12px;
}





















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








