1、思维导图

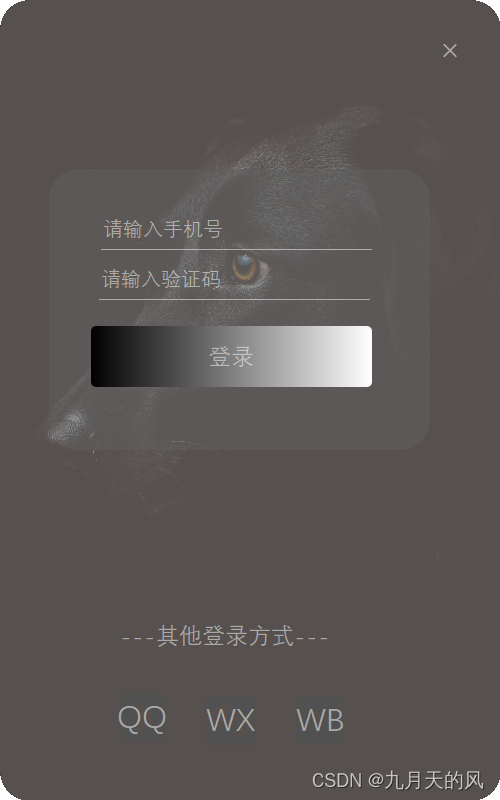
2、升级优化自己应用程序的登录界面。
要求: 1. qss实现
2. 需要有图层的叠加 (QFrame)
3. 设置纯净窗口后,有关闭等窗口功能。
4. 如果账号密码正确,则实现登录界面关闭,另一个应用界面显示。

qss代码:
*{
background-color: rgb(255, 255, 255);
}
QFrame#background{
border-image: url(:/pictrue/black-and-white-puppy-dog-animal-pet-mammal-87457-pxhere.com.jpg);
border-radius:30px;
}
#frame{
background-color: rgba(182, 182, 182, 88);
border-radius:30px;
}
#frame2{
background-color: rgba(95, 95, 95, 128);
border-radius:30px;
}
QLineEdit{
background:transparent;
border:none;
border-bottom:1px solid rgba(255, 255, 255, 128);
font: 12pt "等线";
color:rgba(255, 255, 255, 128);
}
QPushButton#Login{
font: 14pt "等线";
color:rgba(255, 255, 255, 128);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(0, 0, 0, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
QPushButton#Login:hover{ /*鼠标移动*/
font: 14pt "等线";
color:rgba(255, 255, 255, 128);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(0, 0, 0, 200), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
QPushButton#Login:pressed{ /*鼠标按下*/
font: 14pt "等线";
color:rgba(255, 255, 255, 128);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(0, 0, 0, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
padding-top:5px;
padding-left:5px;
}
#quit{
background:transparent;
/*background-color: rgba(182, 182, 182, 88);*/
font: 20pt "等线";
color:rgba(255, 255, 255, 128);
}
#QQ{
border-image: url(:/pictrue/QQ-square-fill.png);
background:transparent;
font: 20pt "等线";
color:rgba(255, 255, 255, 128);
}
#WX{
border-image: url(:/pictrue/110-wechat2.png);
background:transparent;
font: 20pt "等线";
color:rgba(255, 255, 255, 128);
}
#WB{
border-image: url(:/pictrue/weibo-square-fill.png);
background:transparent;
font: 20pt "等线";
color:rgba(255, 255, 255, 128);
}
QLabel#label{
background:transparent;
font: 14pt "等线";
color:rgba(255, 255, 255, 128);
}





















 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








