CSS padding margin border属性详解
1.css盒子
-
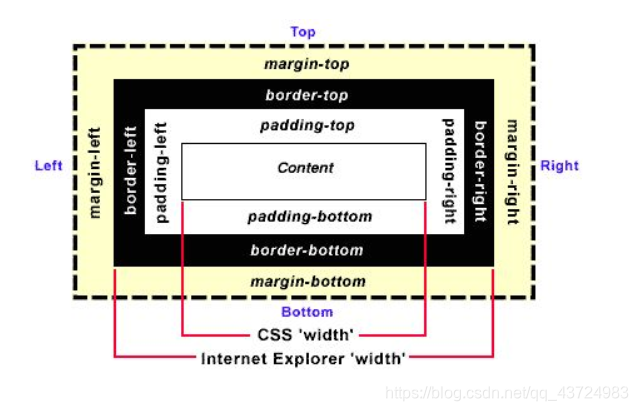
盒子模型的内容范围包括:
内容(content)、内边距(padding)、边框(border)、外边距(margin)组成

2.内边距-padding
padding的作用是控制content到border的距离 -
填充属性
 所有填充属性都可以具有以下值:
所有填充属性都可以具有以下值:
1、length-以px,pt,cm等指定填充。
2、%-指定以包含元素宽度的百分比表示的填充。
3、inherit-指定填充应该从父元素继承。
注意:padding不允许有负值 -
在CSS中,它可以指定不同的侧面不同的填充:
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
这样是:
上内边距是 25px
右内边距是 50px
下内边距是 25px
左内边距是 50px
- 为了缩短代码,它也可以在一个属性中指定的所有填充属性,这就是所谓的简写属性。顺序为上 右 下 左。
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
3.外边距-margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin是一个盒子到另一个盒子的距离,这两个盒子是属于同级的盒子。
- 所有的CSS边距属性

- Margin - 单边外边距属性(margin的设置不会改变盒子的大小,这与padding是不一 样的。margin的值可以为负值。)
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
上边距为100px
右边距为50px
下边距为100px
左边距为50px
- Margin - 简写属性
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
- 特殊现象-CSS塌陷问题
margin垂直方向会出现外边距合并(小的合并到大的中去)
例如下面的css代码: box1和box2的上下距离为100px
.box1{
background-color:red;
margin-bottom:30px;
}
.box1{
background-color:green;
margin-bottom:100px;
}
4.边框-border
- CSS 边框属性
CSS边框属性允许你指定一个元素边框的样式和颜色。
详情参考菜鸟教程-css(border)





















 3373
3373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








