使用VScode软件进行
安装前,需要安装好Node.js
下载需要windows版本的.msi安装文件,打开后,点击下一步即可进行安装;
测试node.js是否安装成功,可通过win+R 输入cmd 打开控制台面板,输入 node -v 若是有相应版本数字输出,则安装成功
在文件管理器中,创建相应的工程文件夹目录,使用VScode打开对应的文件夹

点击资源管理器,在文件夹中新建一个文件

右击资源管理器窗口空白处,选择在集成终端中打开,调出终端页面

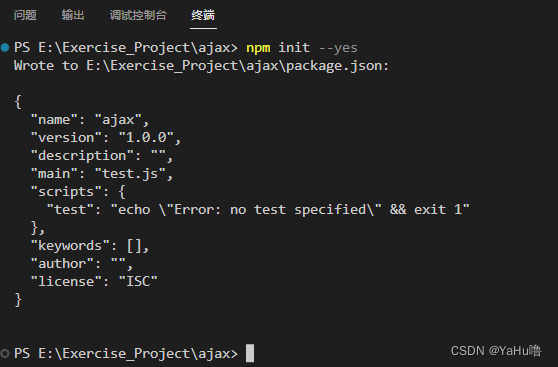
终端页面输入 代码,进行初始化操作
npm init --yes
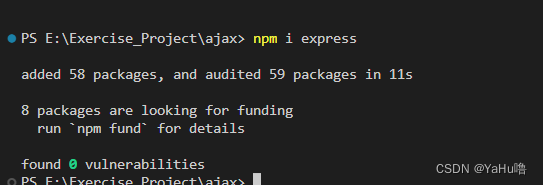
输入下述代码,进行安装express,等待安装完成
npm i express
新建express基本使用.js文件,输入代码
//1.引入express
//const 用以声明常量
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request 是对请求报文的封装
//response 是对响应报文的封装
app.get('/',(request,response)=>{
//设置响应
response.send('HELLO EXPRESS');
});
//4.监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中......");
});右击资源管理器窗口空白处,选择在集成终端中打开,调出终端页面,输入代码
node express基本使用.js
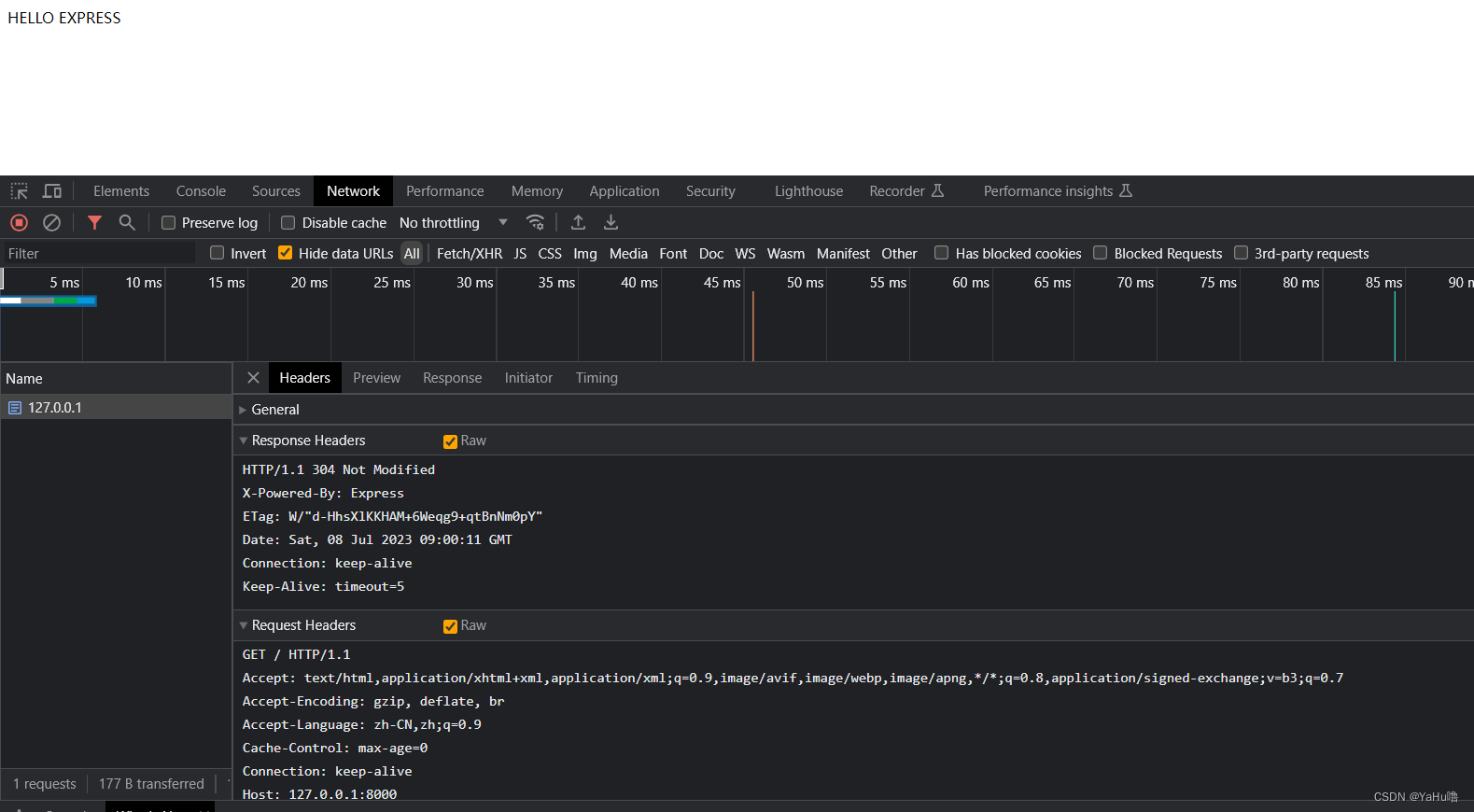
打开浏览器,输入
127.0.0.1:8000
接内容2,Request Head 和 Response Head内容

个人学习记录,欢迎指点讨论






















 2464
2464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










