Hexo准备—Node.js、Vue
Hexo系列文章已经完成上传:
一、Hexo准备—Node.js、Vue
二、Hexo、主题、部署上线
三、Butterfly美化
四、Hexo之更换背景及透明度
五、Hexo-使用阿里iconfont图标
六、PicGo:搭建图床
七、Hexo-域名设置+收录
安装node.js
1.下载node
配置node.js环境官网下载,一直next就好,非常方便。
下载官网: http://nodejs.cn/download/

2.安装
下载完成双击安装(除了自定义安装目录外,一直next)

3.查看node版本
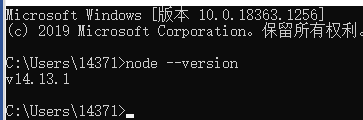
安装完成打开cmd输入node --version

4.查看安装环境
在cmd中输入path查看环境变量,安装时自动添加了我们的node环境:

配置淘宝镜像cnpm
1.cmd输入
因为npm是国外仓库位置,因为网速原因,建议配置:
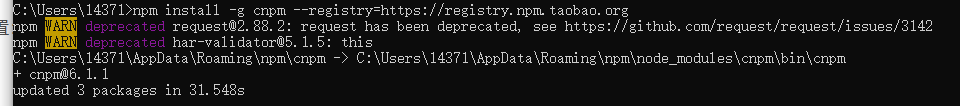
npm install -g cnpm --registry=https://registry.npm.taobao.org

2.查看是否安装成功
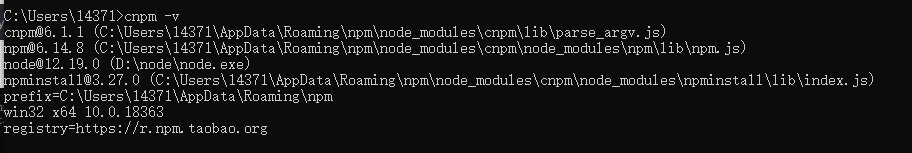
cnpm -v

安装vue和脚手架工具vue-cli
1.安装vue
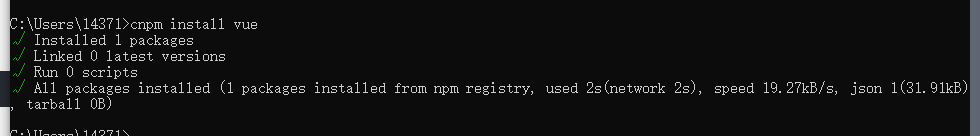
cnpm install vue

2.安装vue-cli
cnpm install --global vue-cli

cnpm install --global vue-cli

以上便是完成博客搭建的前置条件。
个人博客为:
MoYu’s HomePage





















 2183
2183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








