一、默认的两个静态资源目录
- classpath:/public/
- classpath:/static/
这两个目录下的资源文件可直接通过文件名访问(不加public和static这一层目录)

二、默认的页面目录(该目录不能通过url直接获取,往往需要被模板引擎解析完写入到响应流中)
- classpath:/temlpates
三、静态资源存在,但是获取不到问题
查看项目运行后编译的classpath下的目录结构是否与源文件目录结构相同

对于maven项目来说,classpath目录就是target/classes目录。
如果编译后的目录结构与源文件目录结构不匹配,则可使用maven -package命令重新打包编译

四、Vue项目的打包问题
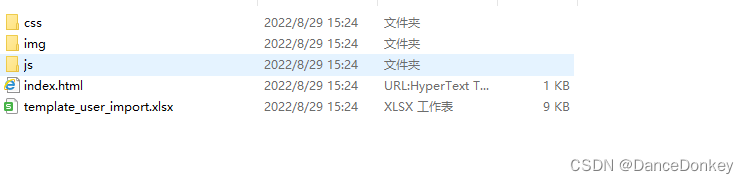
vue项目打包后的目录结构
 其中html和js中引入的资源路径都是以当前目录作为相对路径引入的,将来部署到服务器时,也是相对资源路径,例如访问index.html路径假设是 http://127.0.0.1:8080/views/index.html,那么js和css文件也应该从http://127.0.0.1:8080/views/开始,http://127.0.0.1:8080/views/css/xxx,http://127.0.0.1:8080/views/js/xxx。
其中html和js中引入的资源路径都是以当前目录作为相对路径引入的,将来部署到服务器时,也是相对资源路径,例如访问index.html路径假设是 http://127.0.0.1:8080/views/index.html,那么js和css文件也应该从http://127.0.0.1:8080/views/开始,http://127.0.0.1:8080/views/css/xxx,http://127.0.0.1:8080/views/js/xxx。
此时只需将index.html,放到templates目录下,将其他静态资源放到static目录下即可。

为index.html 配置一个控制器
@GetMapping("/")
public String index(){
return "index";
}
五、拦截器问题
使用.excludePathPatterns() 方法放行资源无效,不知是不是springboot底层做了修改,暂时在拦截器的preHandler方法做了判断。
{
noAuthUrl.add("/");
noAuthUrl.add("/sysuser/login");
noAuthUrl.add("/sysuser/captcha");
noAuthUrl.add("/error");
noAuthUrl.add("/favicon.ico");
noAuthUrl.add("/sysuser/captcha");
noAuthUrl.add("/sysuser/captcha");
noAuthUrl.add("/sysuser/captcha");
noAuthUrl.add("/template_user_import.xlsx");
staticUrl.add("/js/");
staticUrl.add("/css/");
staticUrl.add("/img/");
}
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String requestURI = request.getRequestURI();
if (noAuthUrl.contains(requestURI)){
return true;
}
//静态资源
boolean anyMatch = staticUrl.stream().anyMatch(item -> requestURI.startsWith(item));
if (anyMatch){
return true;
}






















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








