1.z-index失效可能是因为没有设置定位
2.有时input边框消失,需要重新设置一下边框
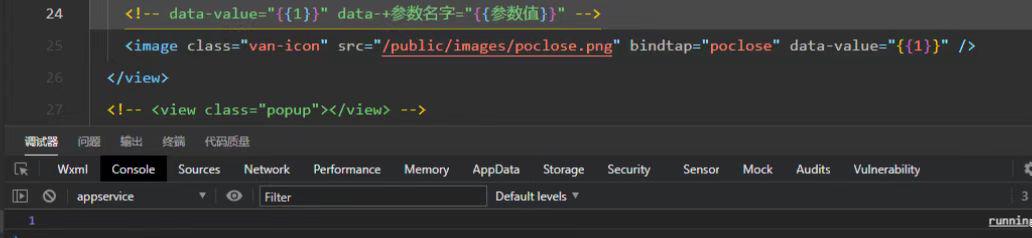
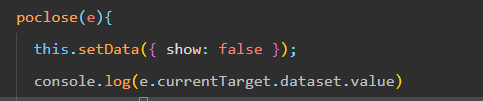
3.微信小程序开发者中Image传参是用data-value={{参数}},js中用e.currentTarget.dataset.value查看


4.获取窗口宽度,可使用onrise方法,但全局只能使用一次,想多次使用可用addEventListener方法
// 获取窗口宽度
window.onresize = () => {
return (() => {
window.screenWidth = document.body.clientWidth;
this.screenWidth = window.screenWidth;
console.log("width:",this.screenWidth)
if(this.screenWidth<650){
console.log("menushow:",1)
}
else{
console.log("menushow:",2)
}
})()
}





















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








