vk-data-goods-sku-popup 插件默认选中sku
简介:商品多规格SKU选择器组件
1:文档提供的Props



2:文档提供的Event

如果按照文档的示例和提供的Props 是实现不了弹窗默认选中的操作如下:打开弹窗之后花型和尺寸都是没有默认选中数据。

3:实现弹窗默认选中指定sku
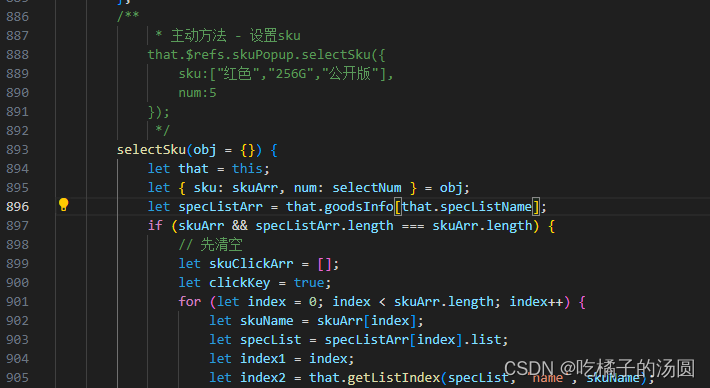
3.1:查看vk-data-goods-sku-popup.vue
看到里面是有个**selectSku()**方法,这个方法就是用来选中指定sku的方法

其中参数 obj 是里面的一个属性:defaultSelect

defaultSelect 数据格式为:
{
sku:["红色","256G","公开版"],
num:5
}
3.2:整清楚是如何实现的现在只需要把对应的代码写好就行,示例:(我使用的是vue3 和 typescript 思路是一样的只要根据指定的格式返回数据就可以)
type script类型:
export type defaultSku = {
sku: string[]
num?: number
}
生明ref:
const defaultSkuGoods=ref<defaultSku>({
sku:[]
})
拼接数据:spec_list 的格式在sku组件文档里面有
localdata.value.spec_list.forEach(function(value,index,item){
let skuItemList=value.list
defaultSkuGoods.value?.sku.push(skuItemList[0].name)
})
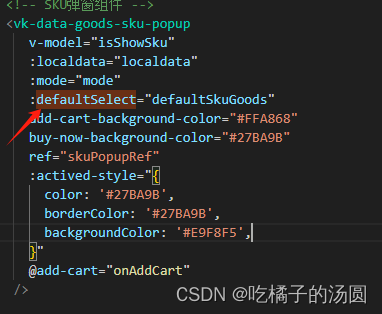
在组件弹窗写入数据;

效果:我这指定sku选择的是第一个:
























 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










