总览
1.overflow属性,一共有4个参数,分别为:
· visible默认值,子元素会从父元素中溢出,在父元素之外的地方显示
· hidden:溢出的内容将会被裁剪,不会显示
· scroll:生成两个滚动条
· auto:根据需要生成滚动条
一、overflow · visible
1.设置一个框和滚动条,可以上下左右滚动
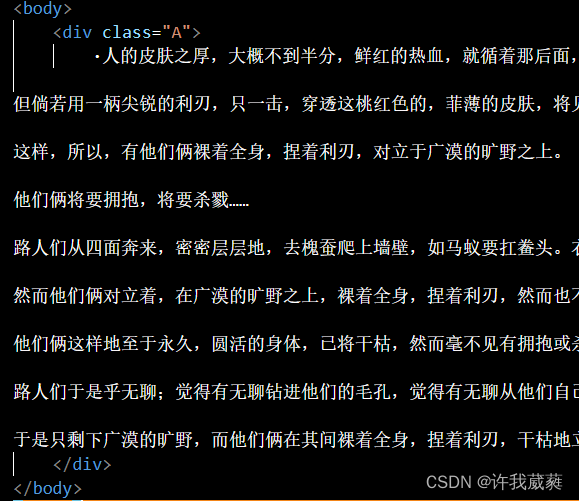
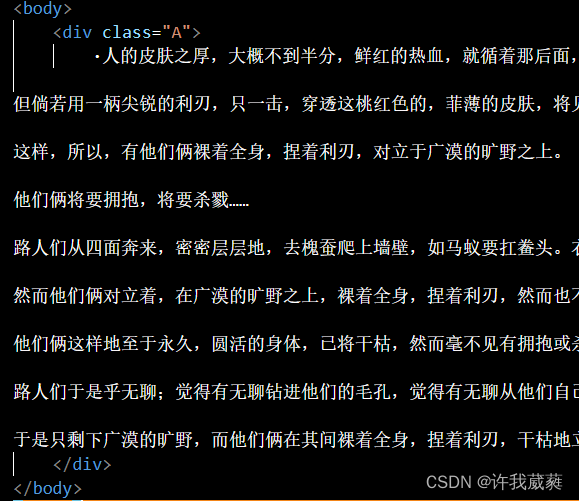
2.HTML代码:

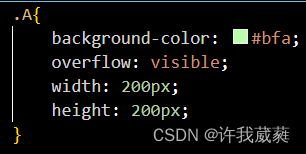
3.CSS代码:

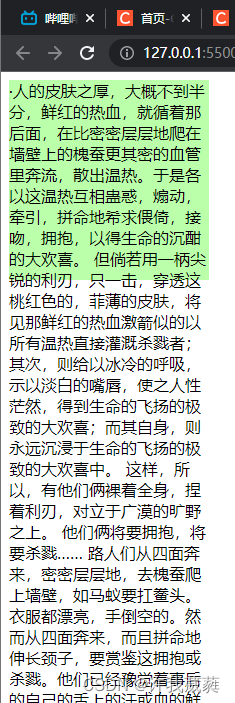
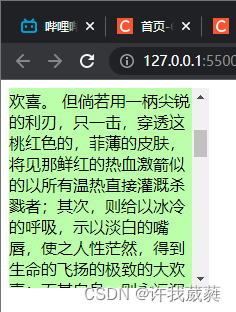
4.实际效果:

二、overflow · scroll
1.不设置任何限制,超出父元素的内容可以溢出
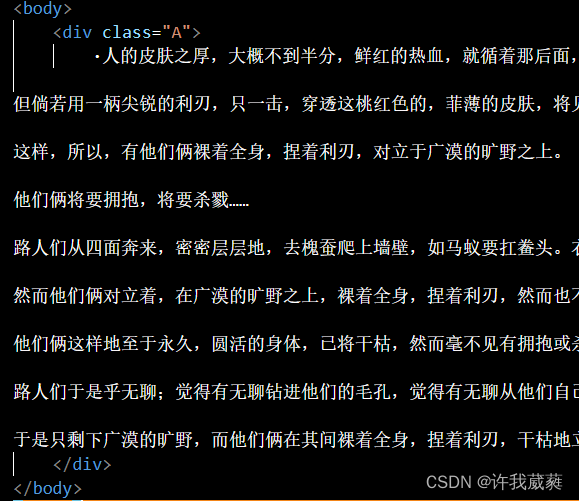
2.HTML代码:

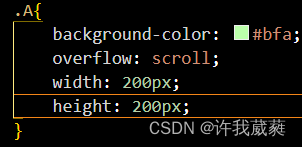
3.CSS代码:

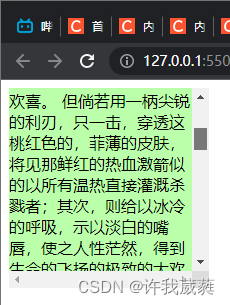
4.实际效果:

三、overflow · auto
1.智能设置样式
2.HTML代码:

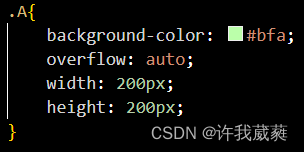
3.CSS代码:

4.实际效果:

四、overflow · hidden
1.隐藏超出父元素的部分
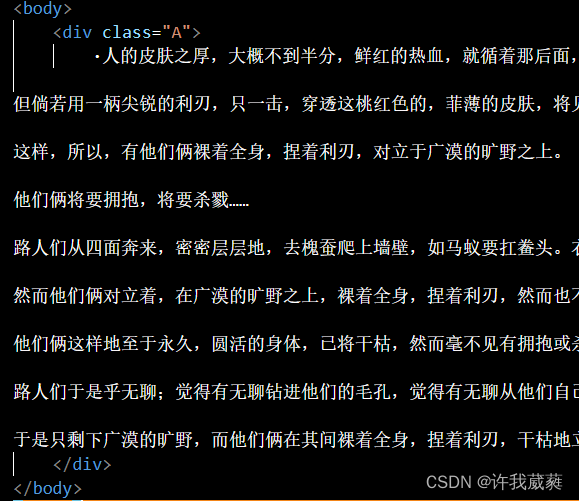
2.HTML代码:

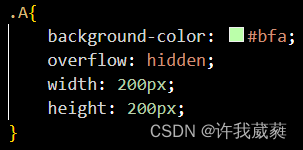
3.CSS代码:

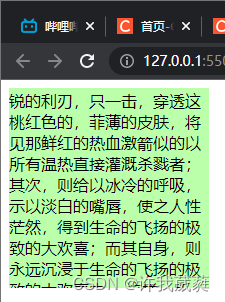
4.实际效果:
























 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










