总览
1.监视属性是用来干什么的?
2.监视属性的两种写法
3.应用时注意事项
4.深度监视
一、监视属性是用来干什么的?
1.用途
监视一个值(可以是基本属性 data,或者是计算属性 computed)是否被改变。如果此值被改变,那么则触发一个事件。
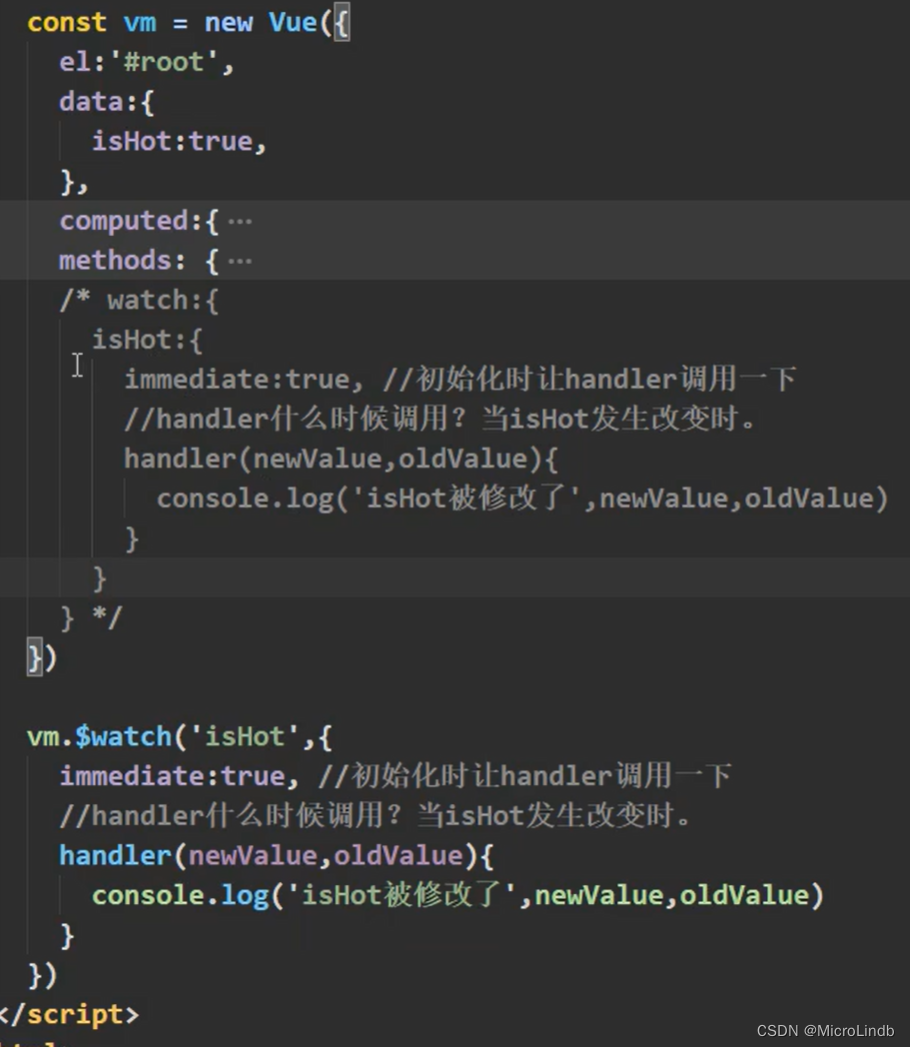
比如说,在下图示例代码中,我们监视了 基本属性isHot ,如果 isHot 的值发生了改变,那么我们就会执行 handler 函数(完整写法中),且我们能够拿到改变前的值(oldValue)和 改变后的值(newValue)。

二、监视属性的两种写法
1.方法1
如上图(或下图都一样)。
简写时,我们不需要写 handler 函数,直接在被监视对象中写即可。

2.方法2
如下图:
请注意,下图中,也就是方法2中,这种监视方式必须将 .$watch 挂在 VUE 实例后面,要写在 VUE 实例对象之外,而不能和 data、computed、methods 等一样,写在 VUE 实例之内。

三、应用时注意事项
1. 多级结构的写法
因为最原生的写法中,应该是 VUE实例.$watch(‘监视对象’,{ handler(){xxx} })
请注意,监视对象是需要被 ’ ’ 括起来的。我们刚才直接写的 watch:{ isHot:{} } 其实是简写,完整的应该是:watch:{ ‘isHot’:{} } 。
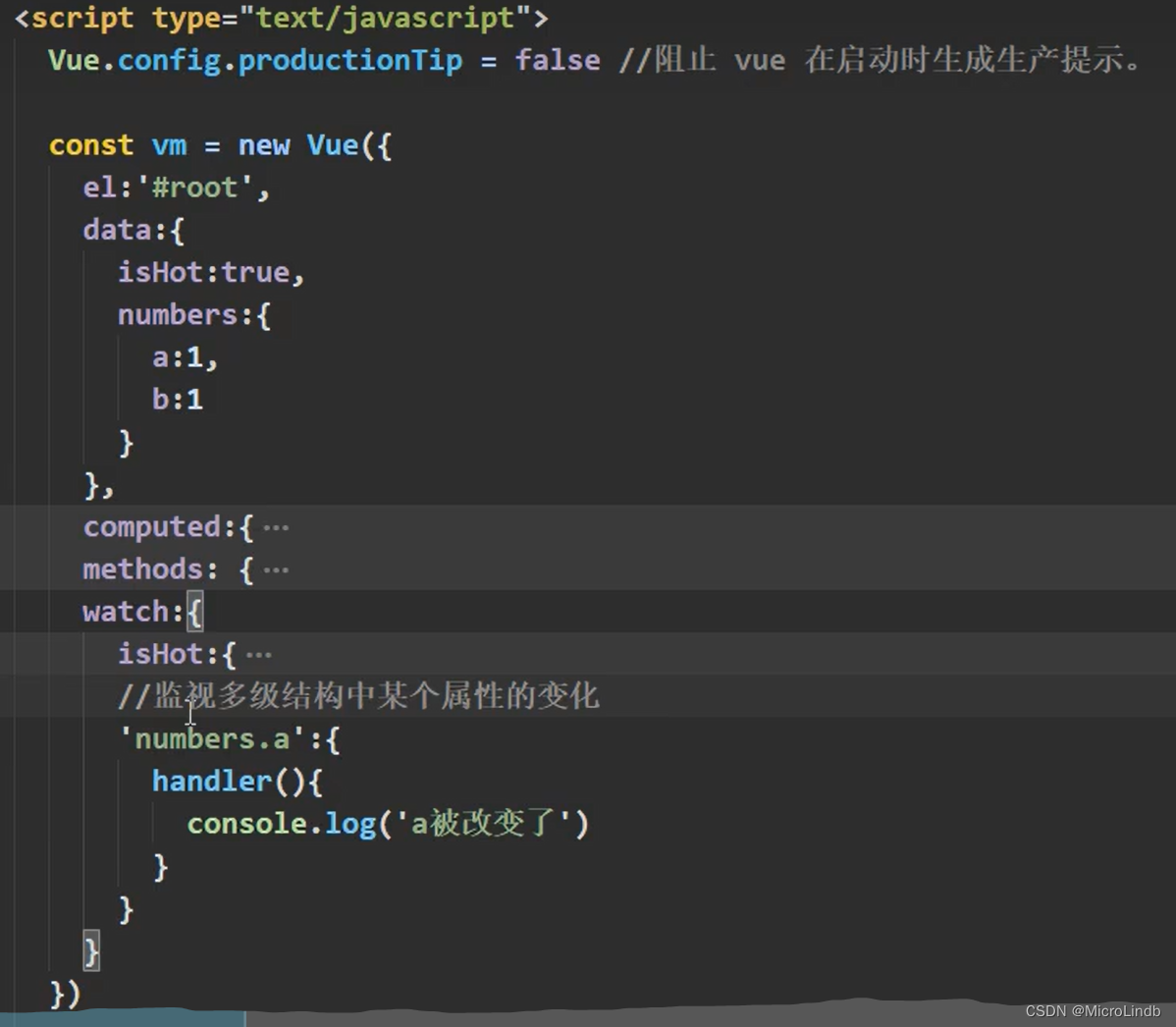
所以,在对有多级结构的数据进行监视的时候,我们需要给监视的(watch内的)对象加上 ’ '。如图所示:

四、深度监视
1.错误示例
我们想要监测一个结构中所有值的变化。
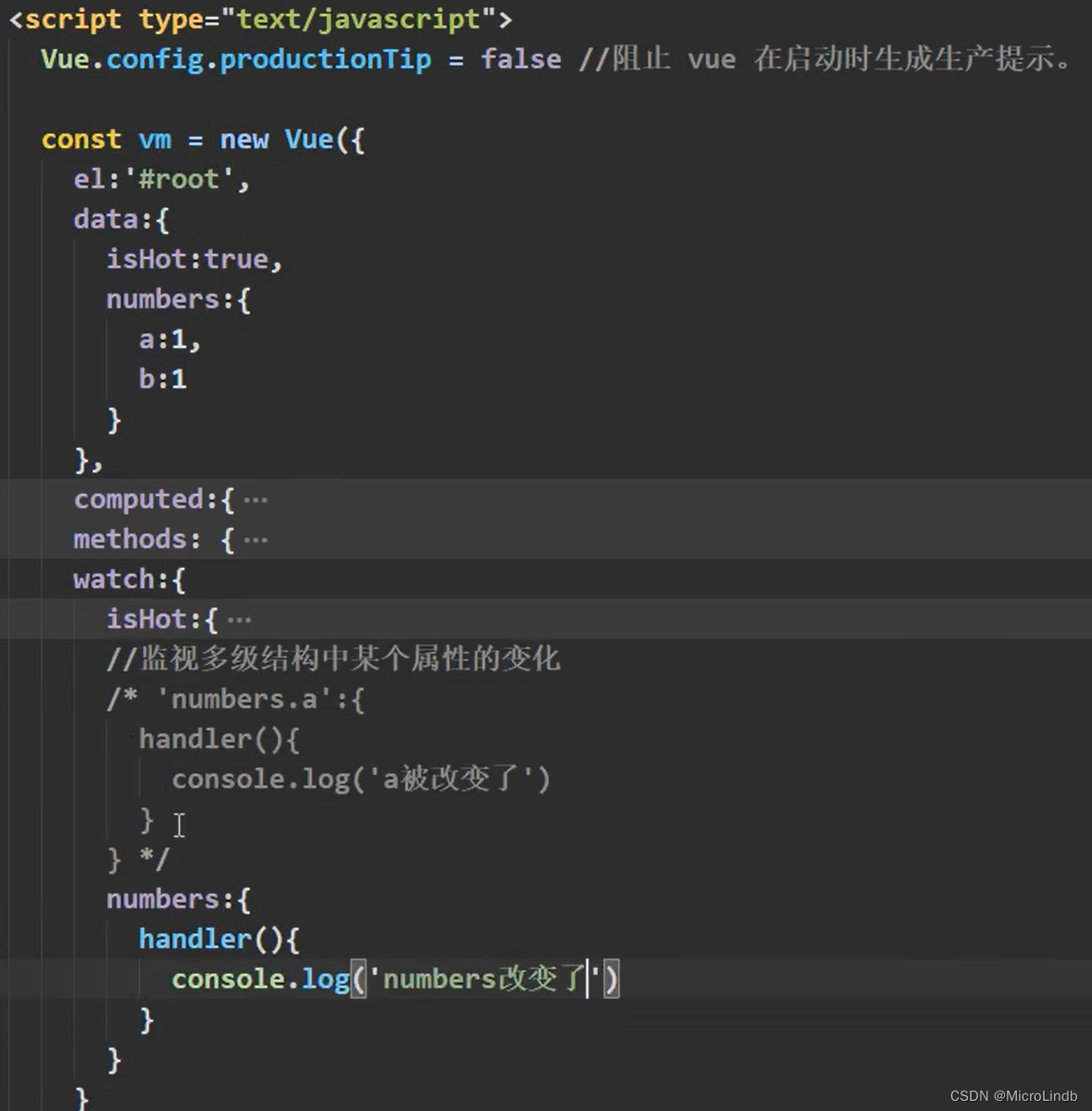
比如 numbers.a 和 numbers.b 只要其中一个变化了,那么就触发了 “numbers改变了” 这个 console.log。
如果我们像下面这样写,其实是无效的。因为下面的写法监视的不是 numbers 中 a、b 的变化,而是整个 numbers 中内容的地址值的变化。这是不行的。

2.正确示例
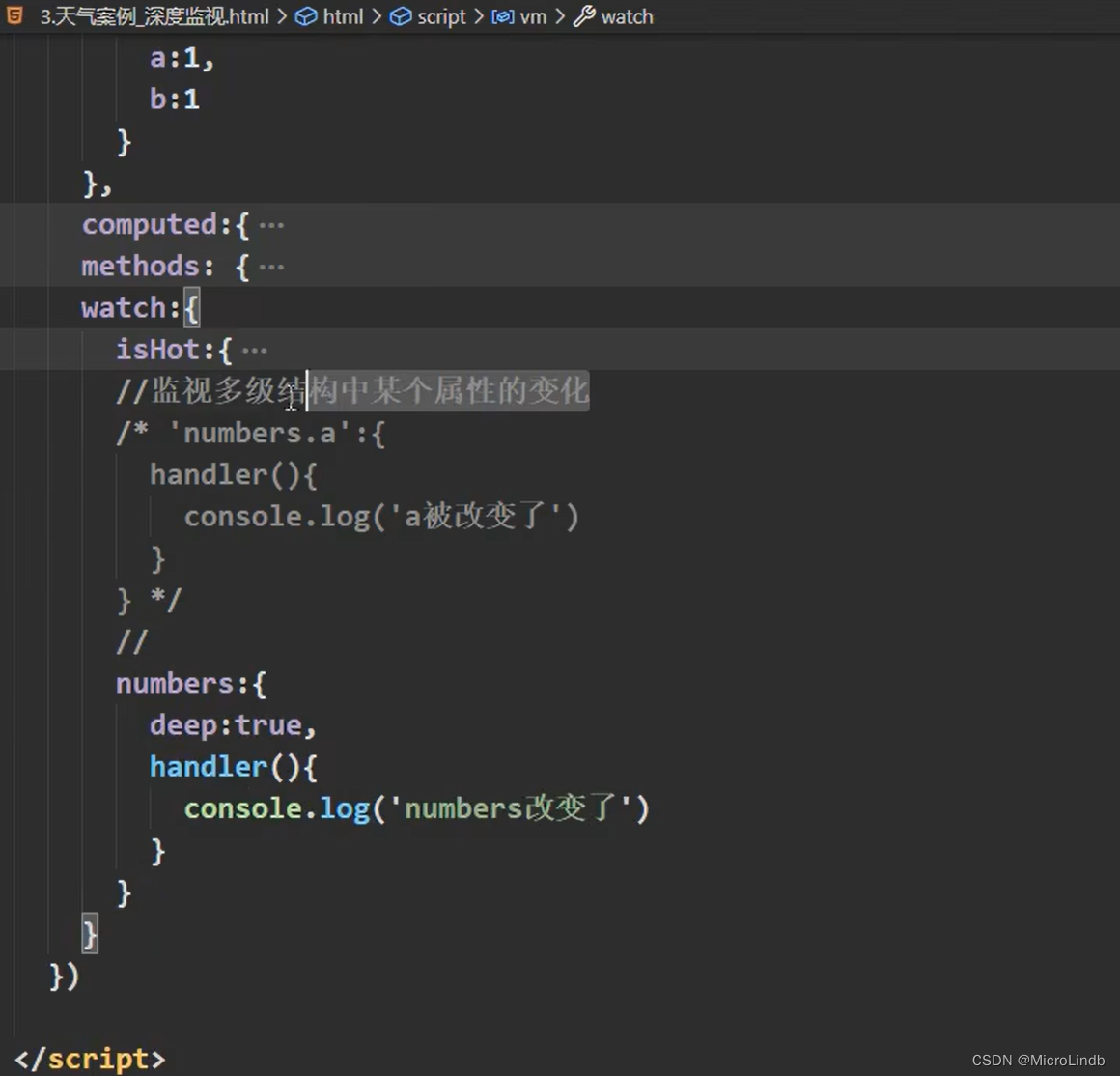
正确写法是,我们需要加上一个属性标签 deep:true。告诉 VUE 我们要对 numbers 这个结构内的所有键值进行监视,谁变了都会触发 “numbers改变了” 这个 console.log。
























 1441
1441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










