什么是深度监视?
在 Vue.js 中,深度监视(Deep Watching)是一种watch选项,允许你观察一个对象内部属性的变化,即使这个对象本身没有变化,只是它内部的属性值发生了变化,深度监视使用deep选项。
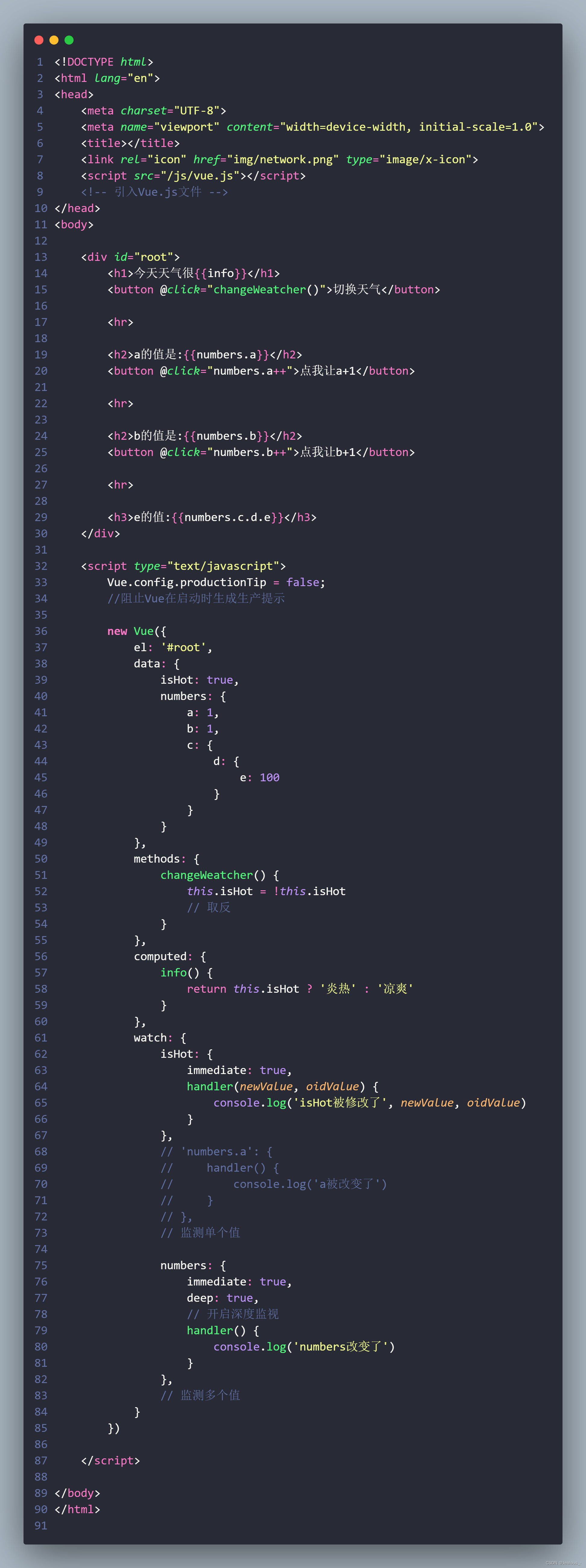
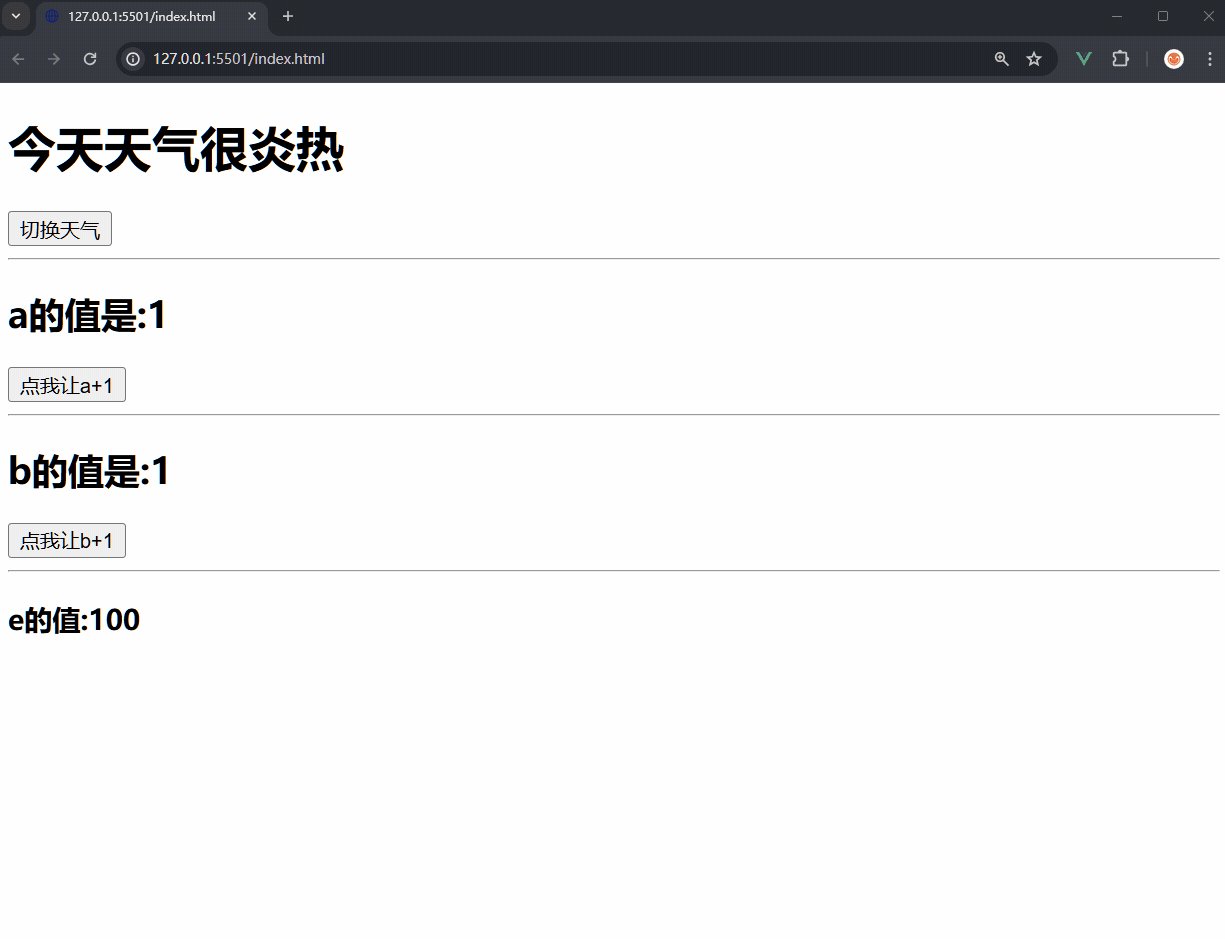
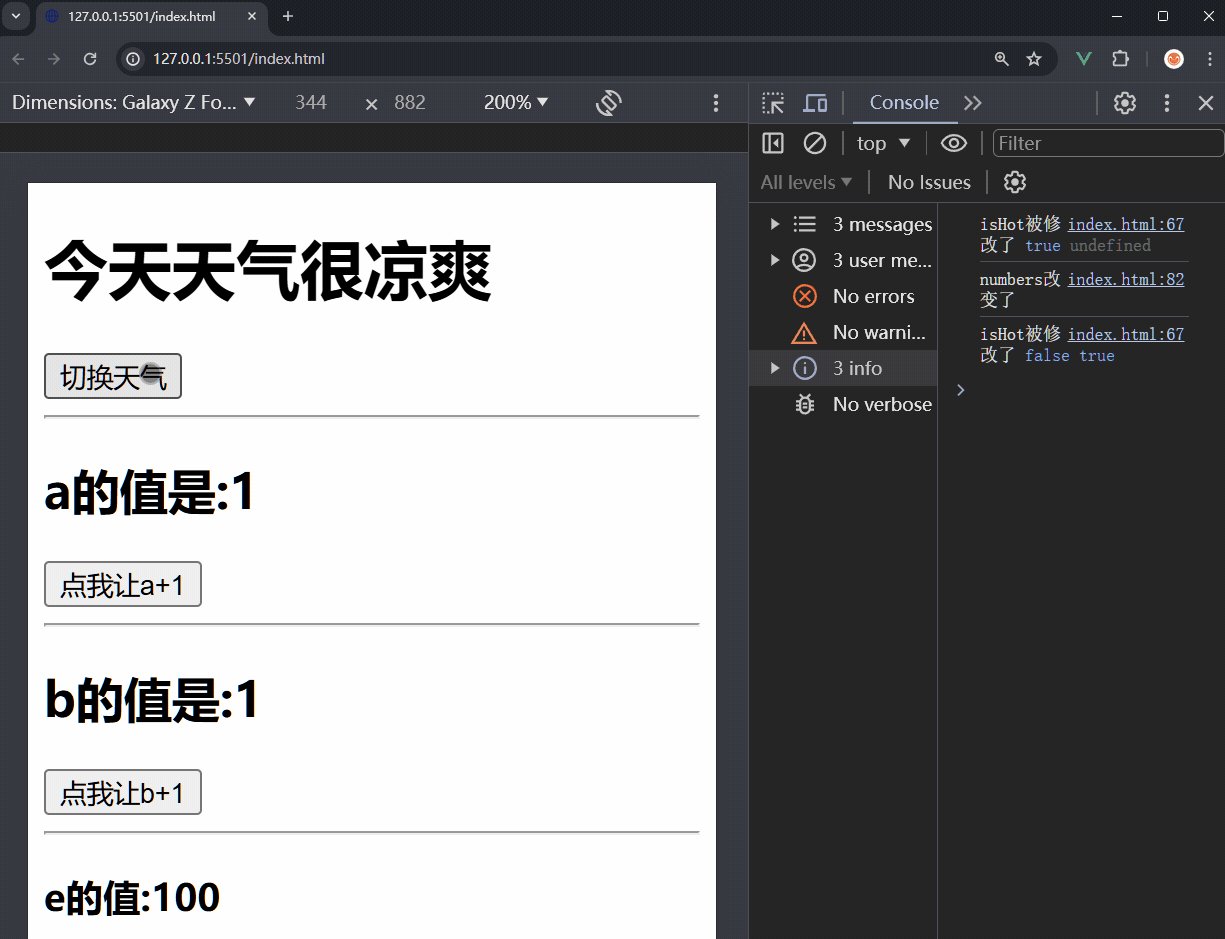
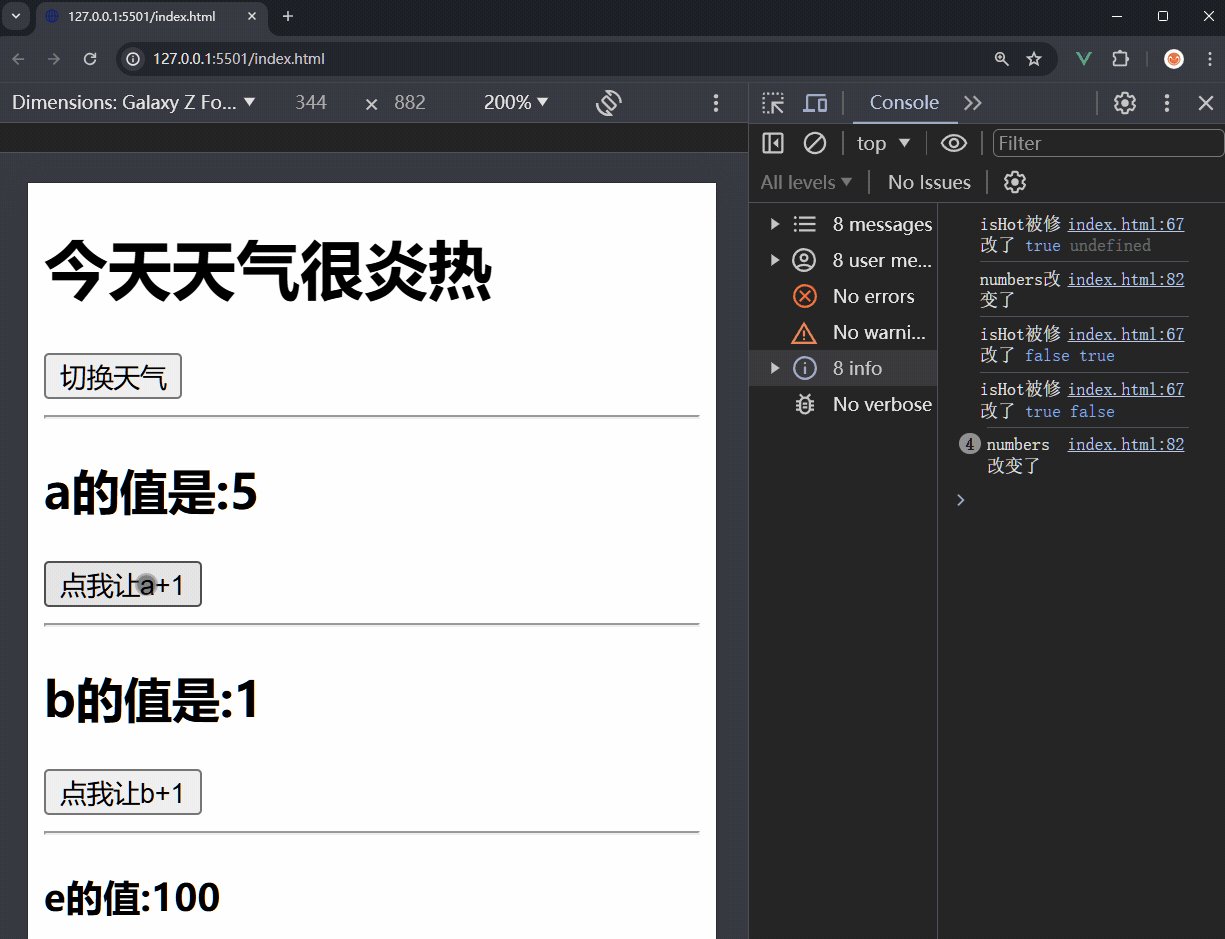
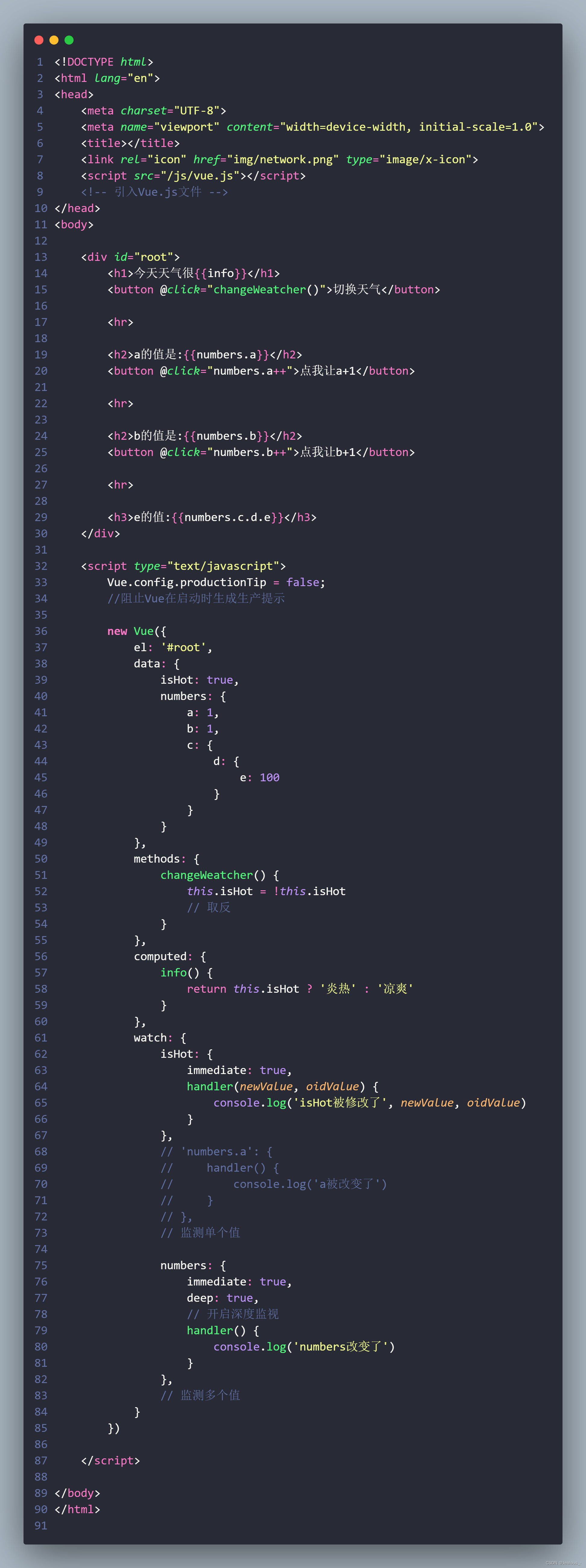
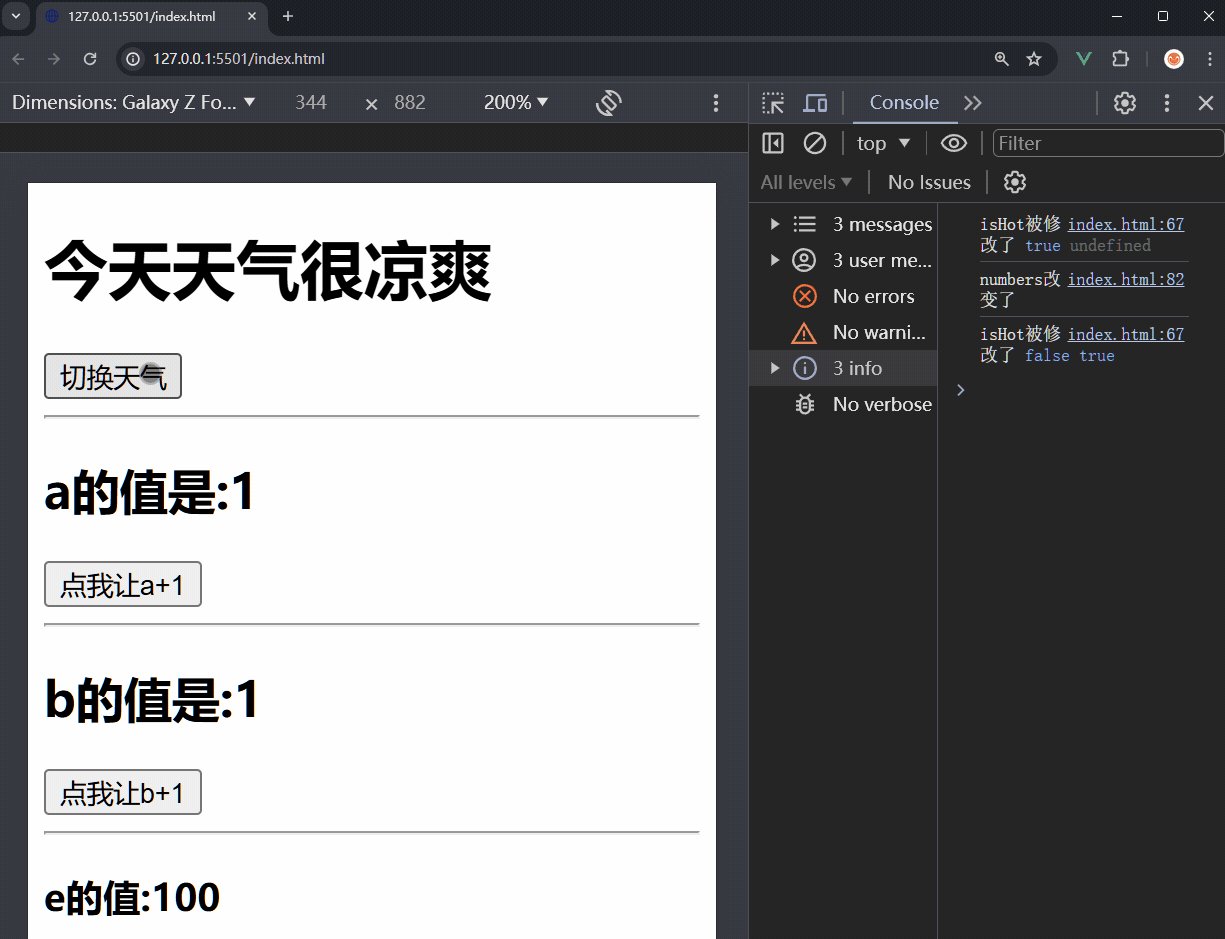
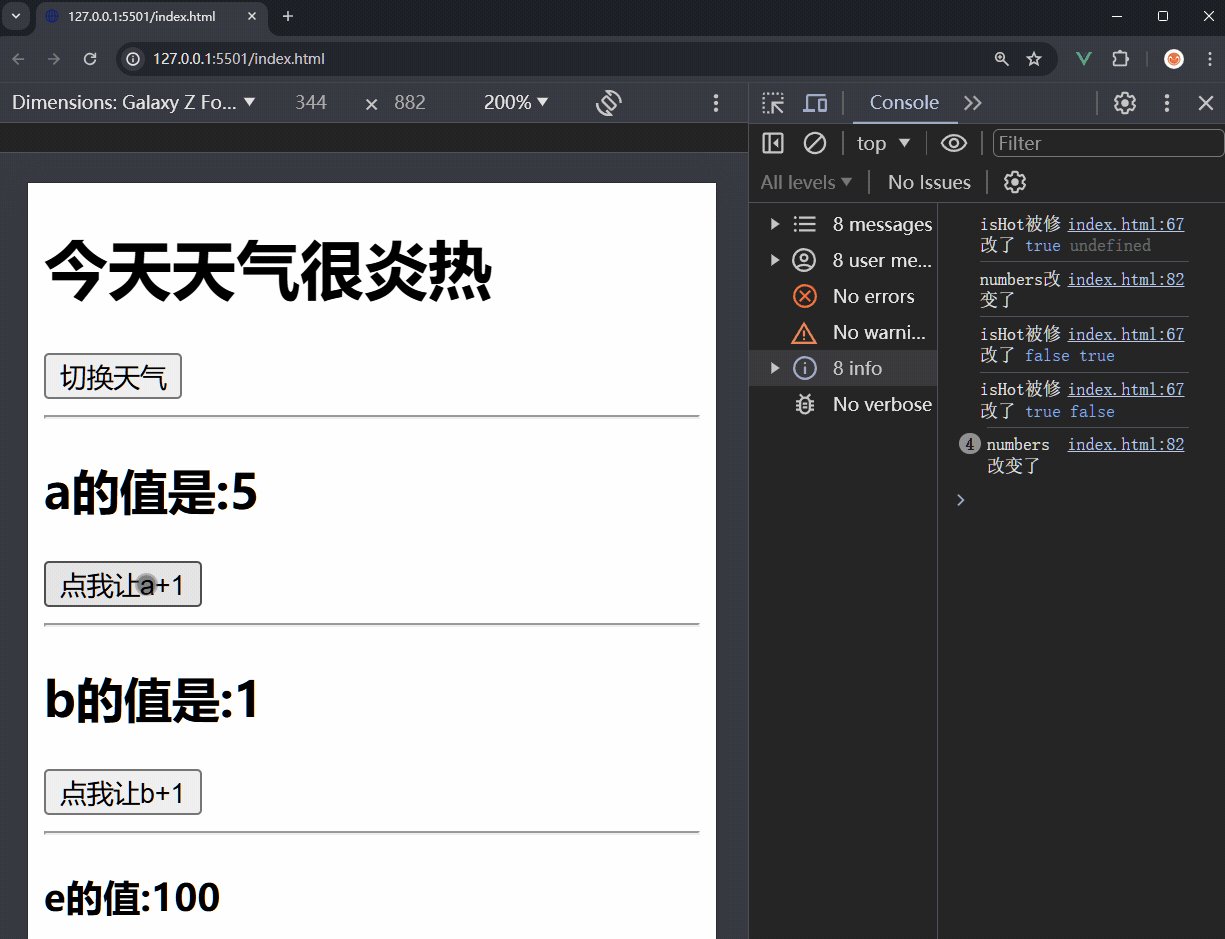
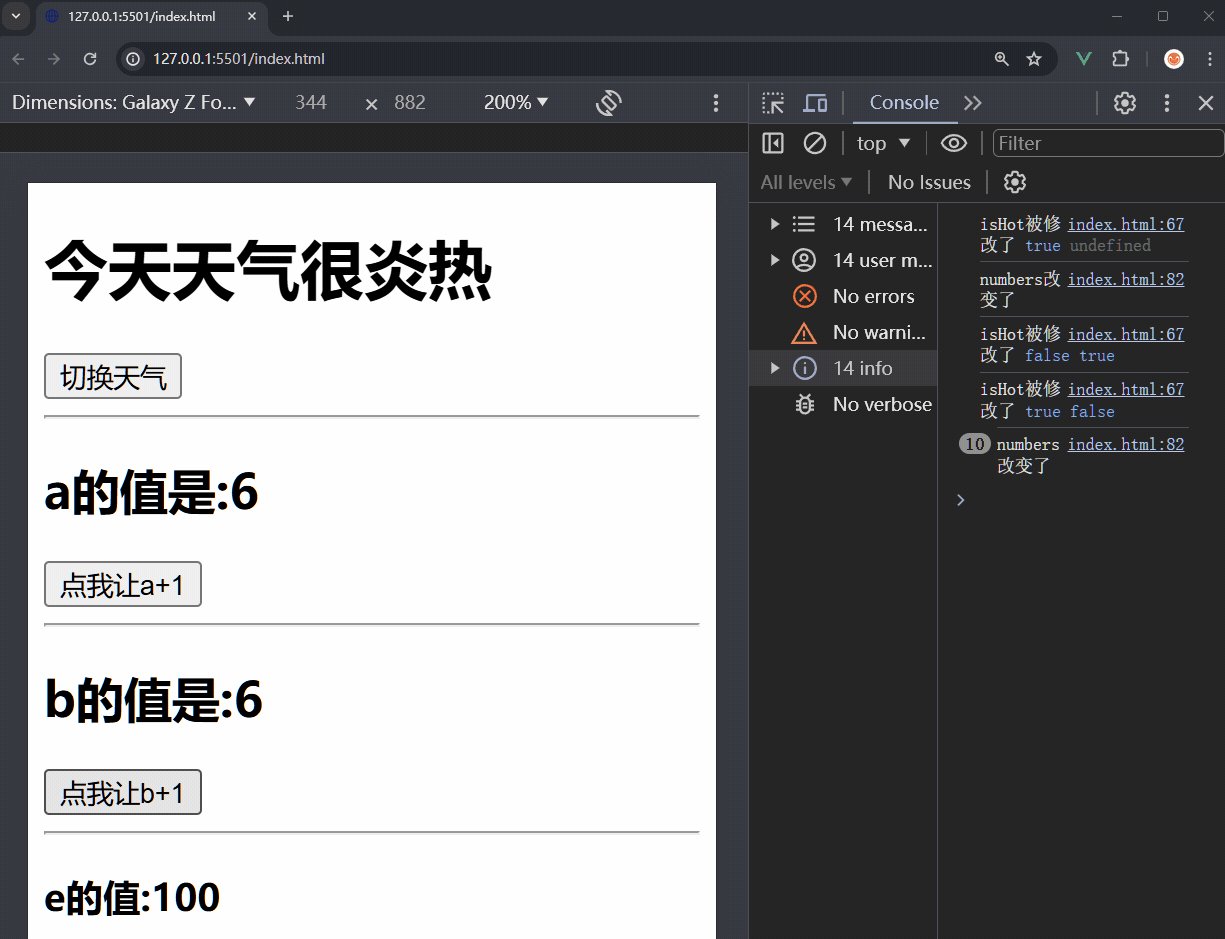
深度监视正常写法


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="/js/vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
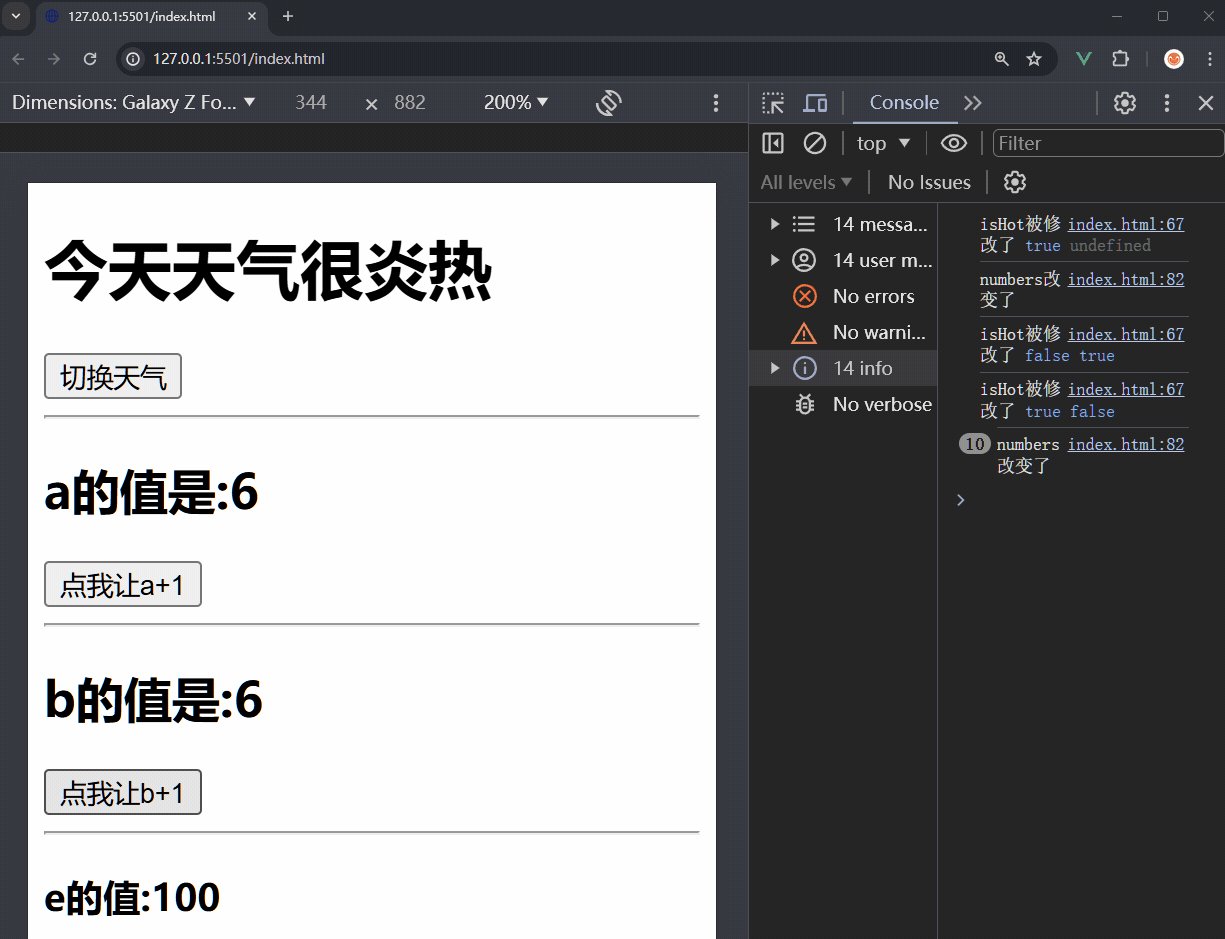
<div id="root">
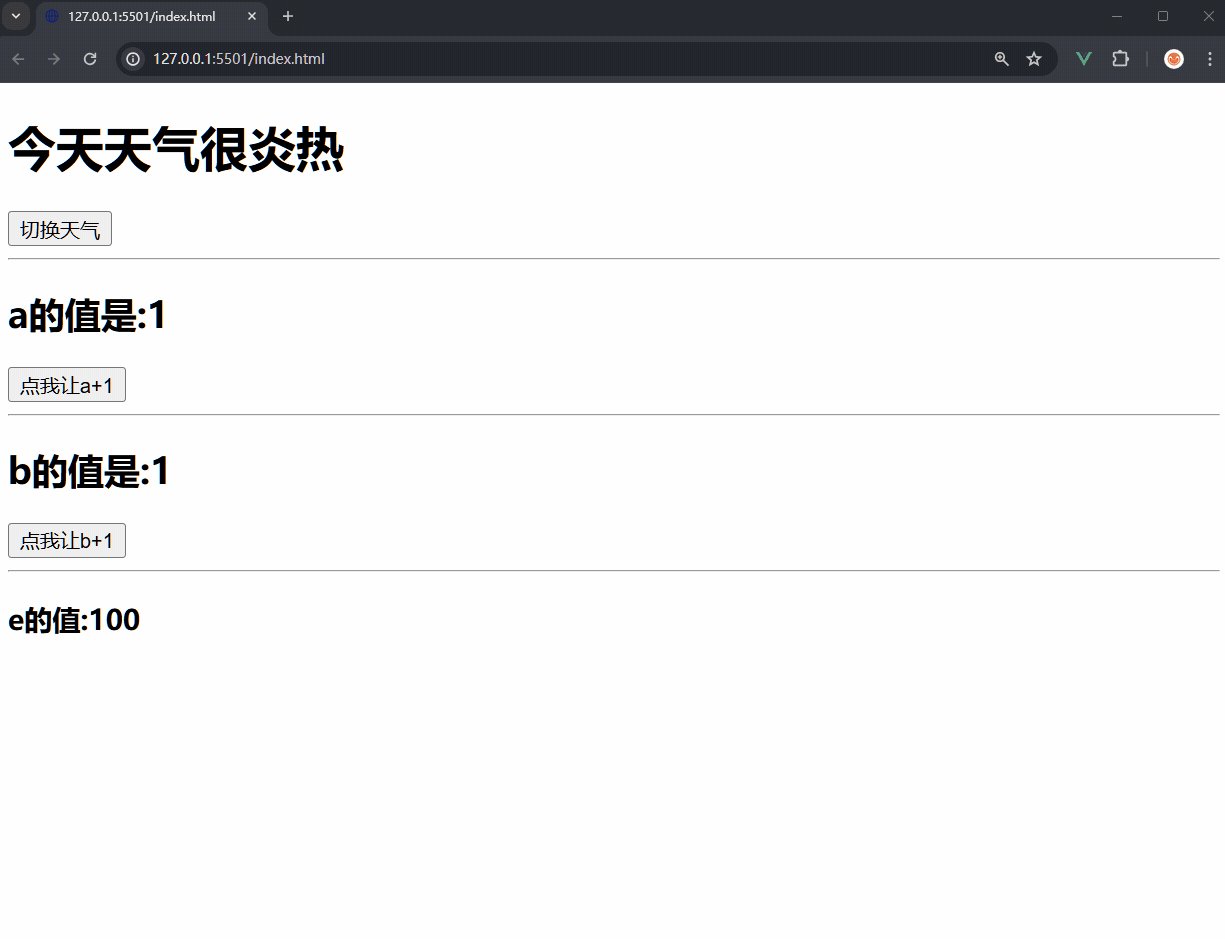
<h1>今天天气很{{info}}</h1>
<button @click="changeWeatcher()">切换天气</button>
<hr>
<h2>a的值是:{{numbers.a}}</h2>
<button @click="numbers.a++">点我让a+1</button>
<hr>
<h2>b的值是:{{numbers.b}}</h2>
<button @click="numbers.b++">点我让b+1</button>
<hr>
<h3>e的值:{{numbers.c.d.e}}</h3>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100
}
}
}
},
methods: {
changeWeatcher() {
this.isHot = !this.isHot
// 取反
}
},
computed: {
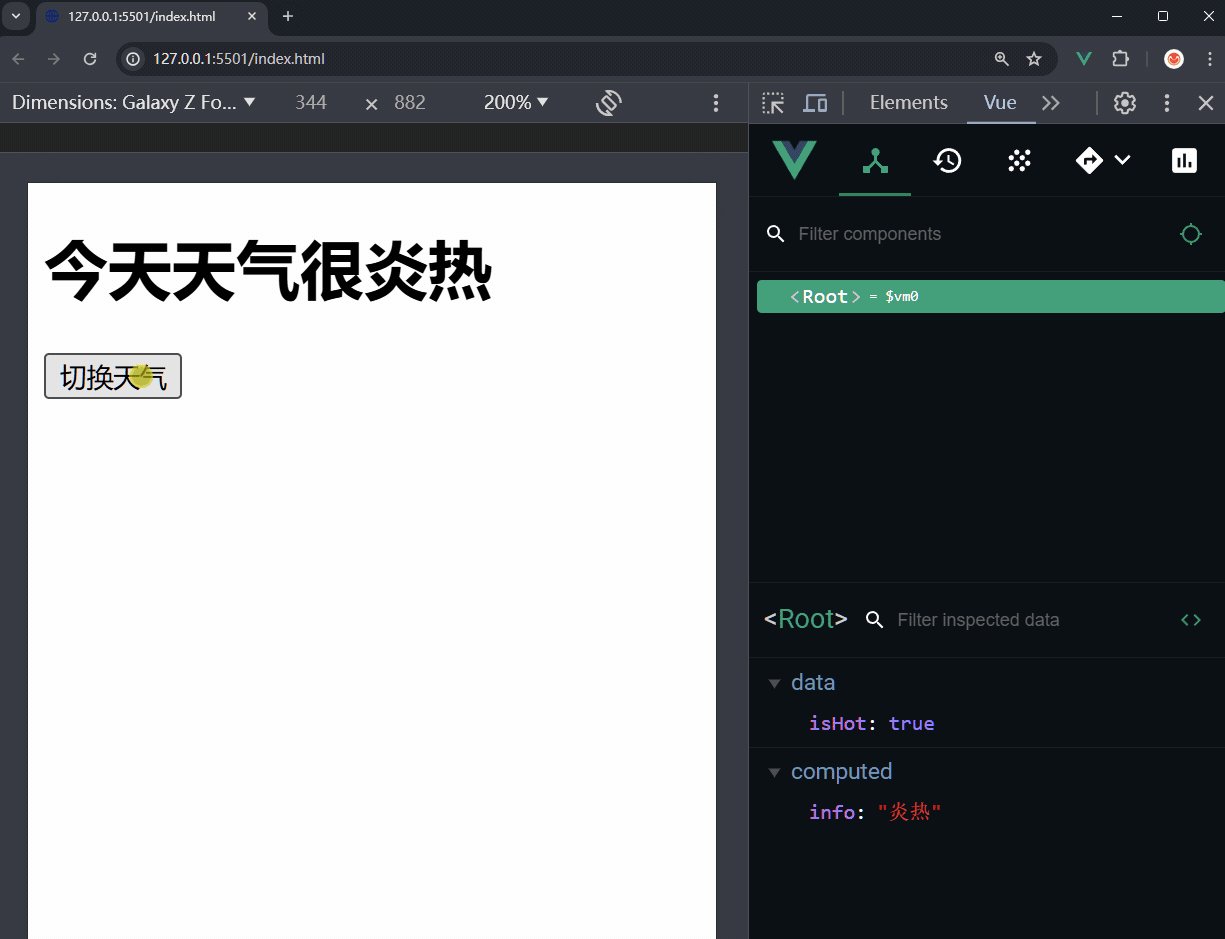
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
watch: {
isHot: {
immediate: true,
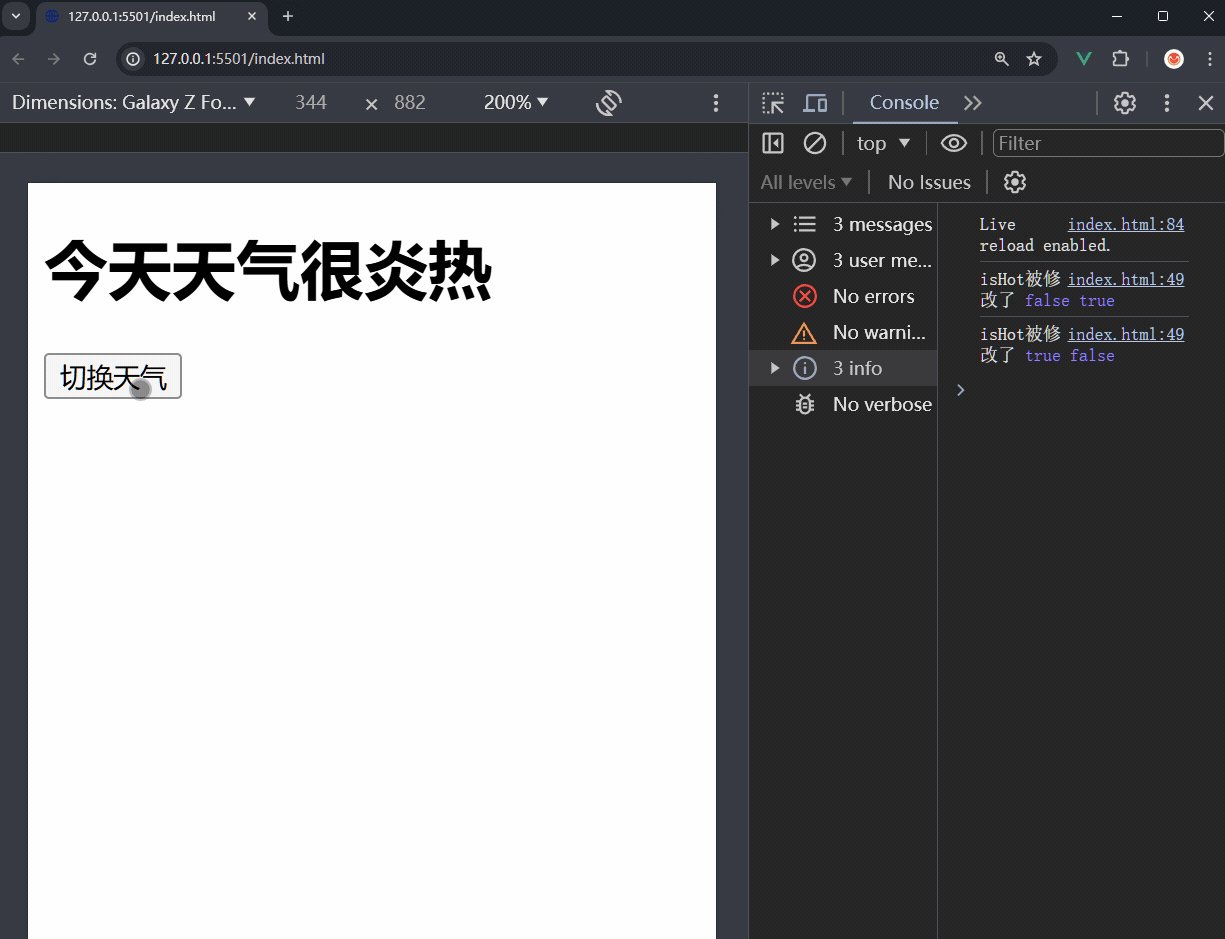
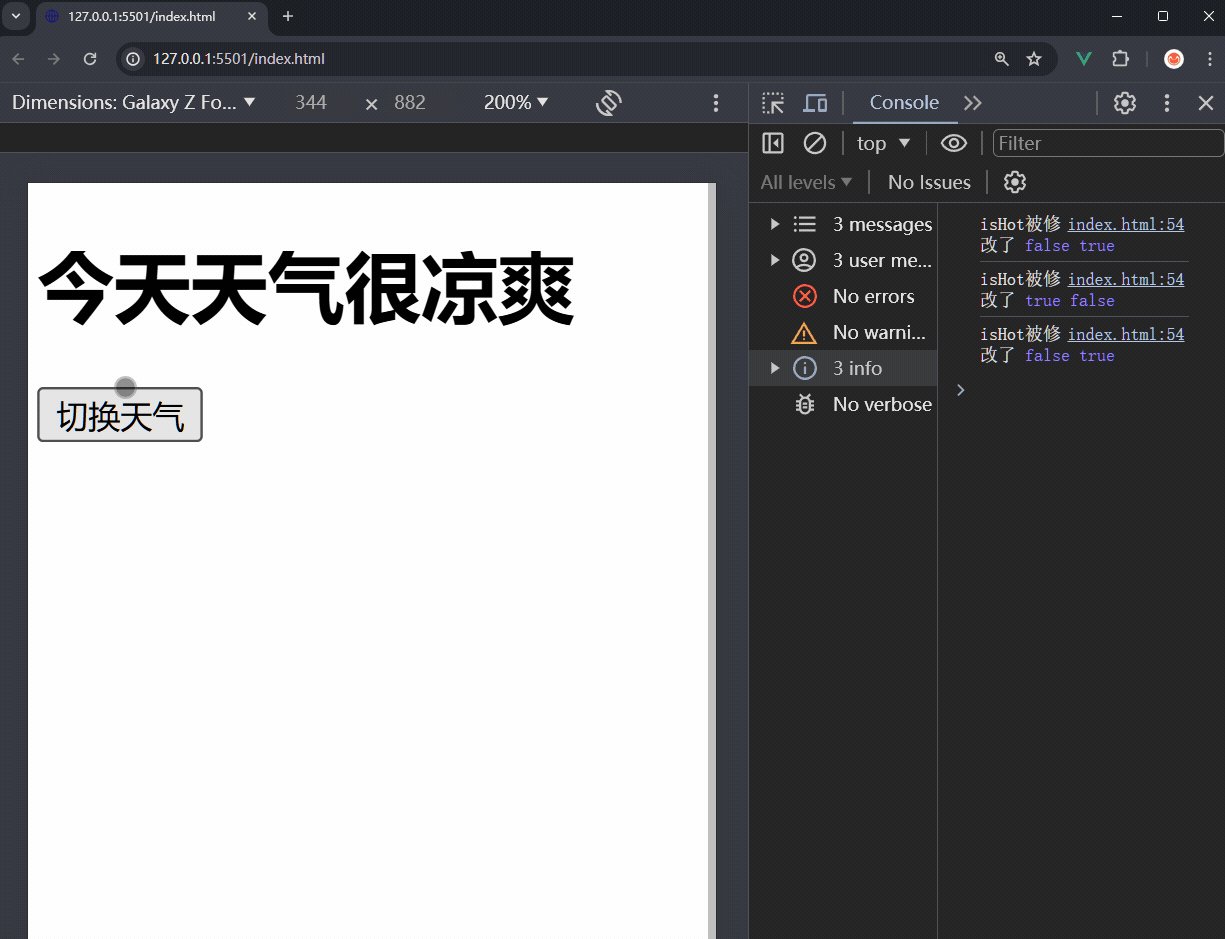
handler(newValue, oidValue) {
console.log('isHot被修改了', newValue, oidValue)
}
},
// 'numbers.a': {
// handler() {
// console.log('a被改变了')
// }
// },
// 监测单个值
numbers: {
immediate: true,
deep: true,
// 开启深度监视
handler() {
console.log('numbers改变了')
}
},
// 监测多个值
}
})
</script>
</body>
</html>
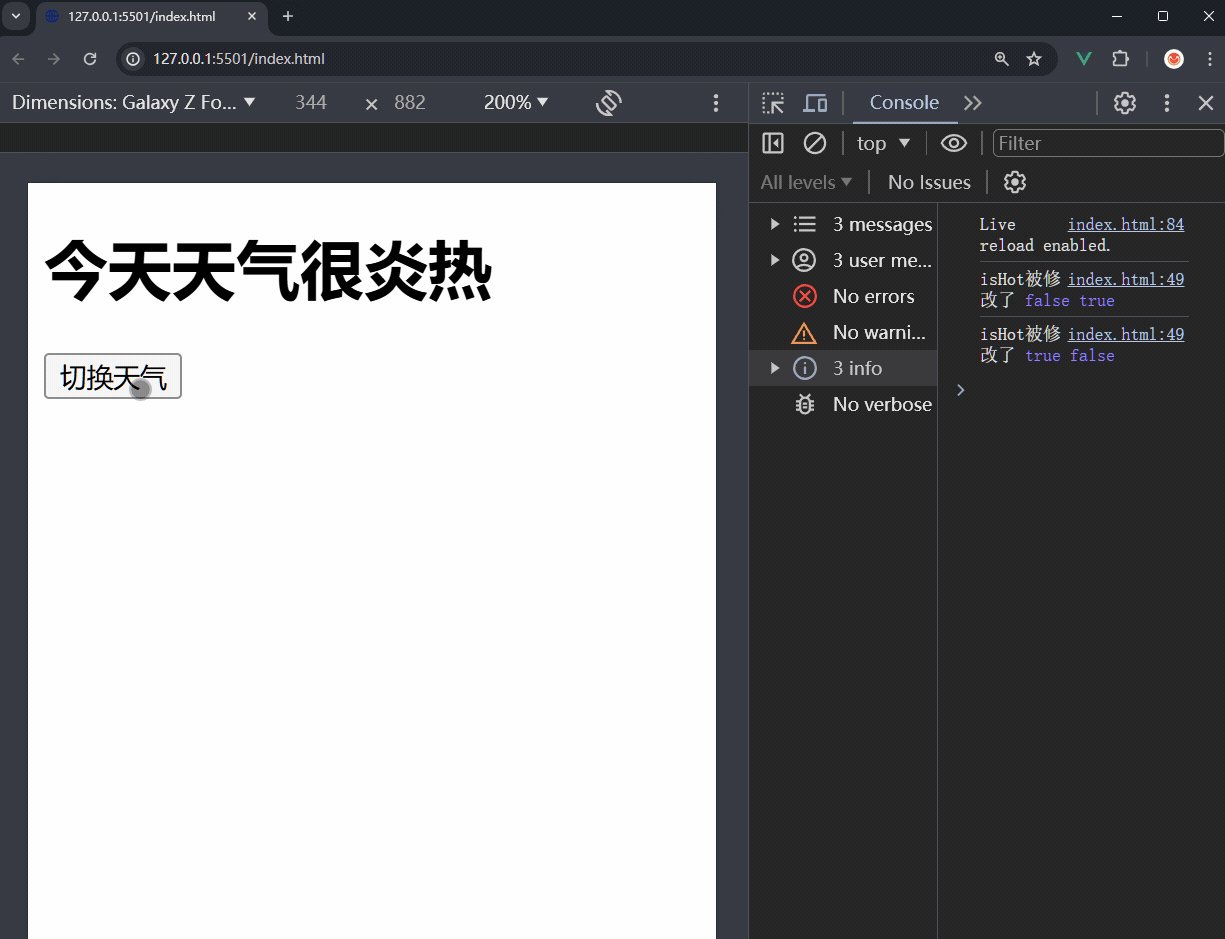
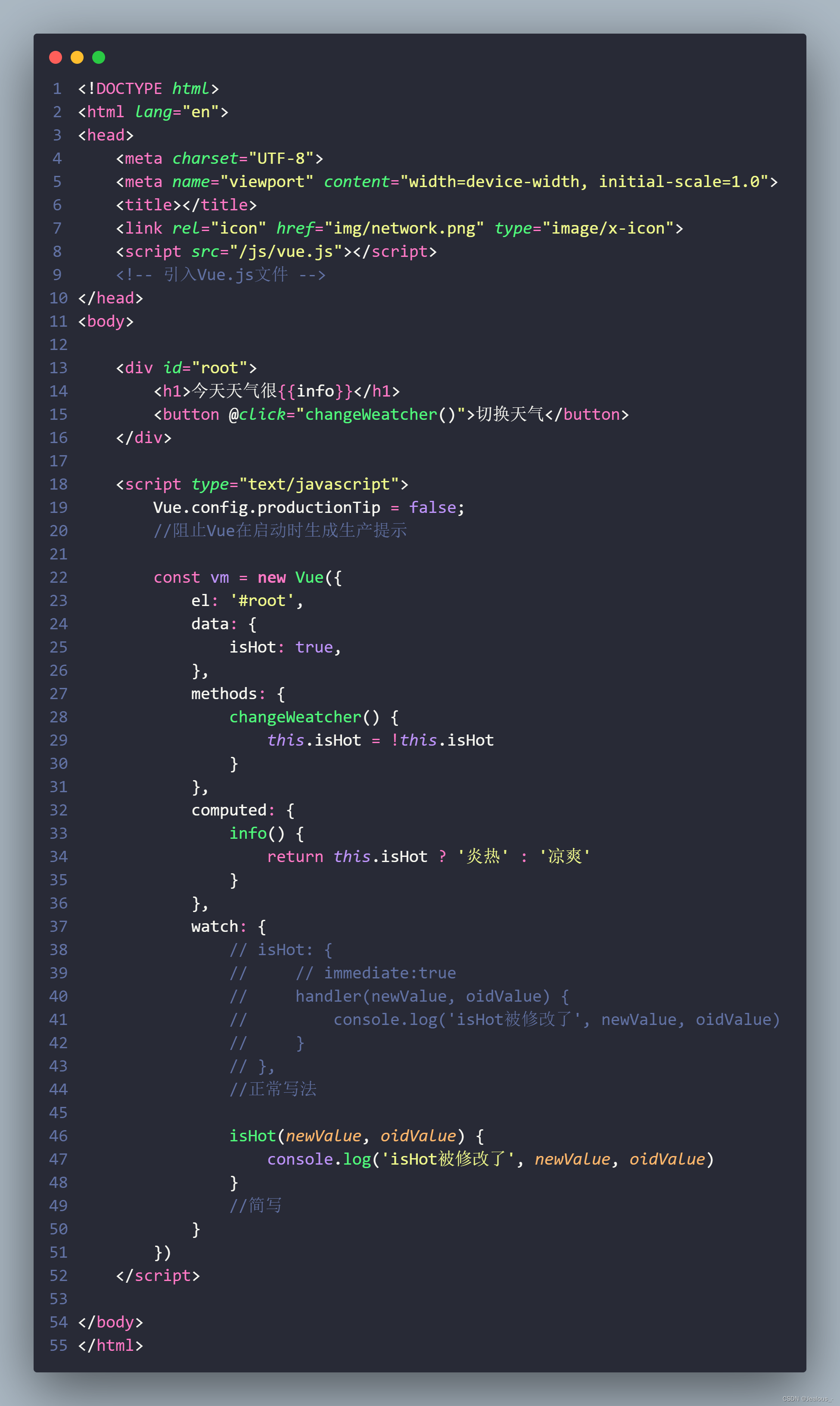
深度监视(new Vue 时传入watch配置写法)简写


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="/js/vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h1>今天天气很{{info}}</h1>
<button @click="changeWeatcher()">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
methods: {
changeWeatcher() {
this.isHot = !this.isHot
}
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
watch: {
// isHot: {
// // immediate:true
// handler(newValue, oidValue) {
// console.log('isHot被修改了', newValue, oidValue)
// }
// },
//正常写法
isHot(newValue, oidValue) {
console.log('isHot被修改了', newValue, oidValue)
}
//简写
}
})
</script>
</body>
</html>
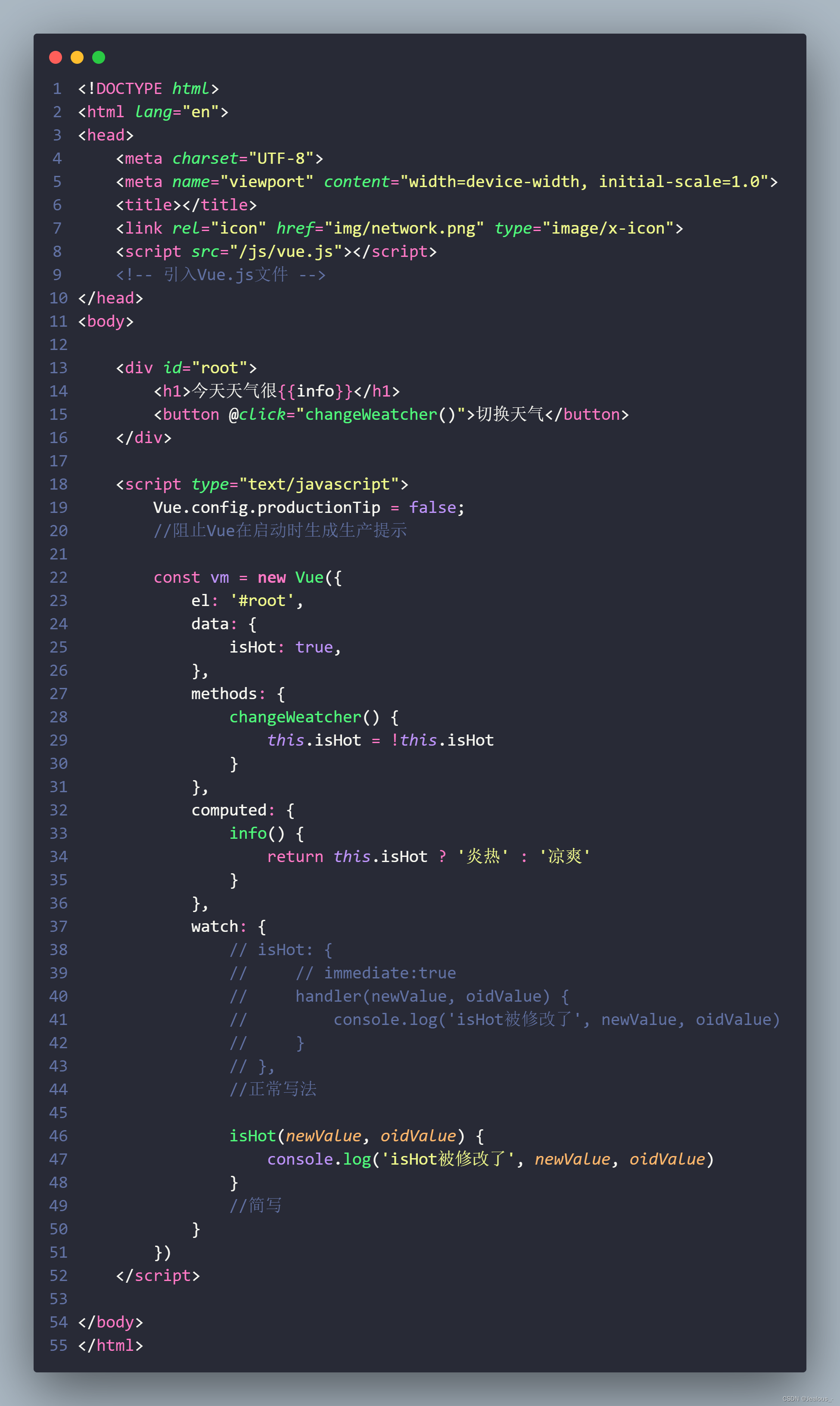
深度监视(vm.$watch监视写法)简写


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="/js/vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h1>今天天气很{{info}}</h1>
<button @click="changeWeatcher()">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
methods: {
changeWeatcher() {
this.isHot = !this.isHot
}
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
watch: {
}
})
// vm.$watch('isHot'{
// immediate: true,
// deep: true,
// handler(newValue, oidValue) {
// console.log('isHot被修改了', newValue, oidValue)
// }
// })
// 正常写法
vm.$watch('isHot', function (newValue, oidValue) {
console.log('isHot被修改了', newValue, oidValue)
})
//简写:注意不能使用 immediate: true和deep: true
</script>
</body>
</html>




























 1446
1446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








