写后台管理的时候会有很多列表以及相应的条件查询,所以就想封装成为组件,就不需要每个页面写一堆的代码,直接循环出来,拿出数据就OK了。
1.创建页面

建立一个页面,inquireBox.vue
<el-card class="box-card">
<el-form :inline="true" :model="props.inquireInfo" class="demo-form-inline">
<el-form-item
:label="item.label"
v-for="item in props.inquireInfo"
:key="item.name"
>
<el-input
v-if="item.type === 'input'"
v-model="item.value"
:placeholder="item.label"
/>
<el-select
v-else-if="item.type == 'select'"
v-model="item.value"
placeholder="Select"
>
<el-option
v-for="data in item.options"
:key="data.value"
:label="data.label"
:value="data.value"
/>
</el-select>
<el-date-picker
v-else-if="item.type == 'date'"
v-model="item.value"
type="datetime"
placeholder="Select date and time"
format="YYYY-MM-DD hh:mm:ss"
value-format="YYYY-MM-DD hh:mm:ss"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button type="primary" @click="onSubmit('reset')">重置</el-button>
</el-form-item>
</el-form>
</el-card>
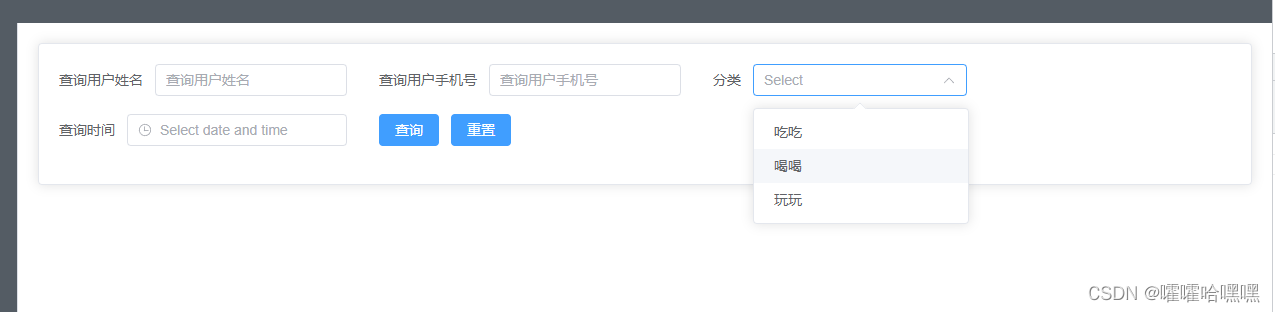
写一个简单的页面,里面我只写了输入框,选择框,日期选择器,这三个判断,以及查询按钮和重置
2.使用
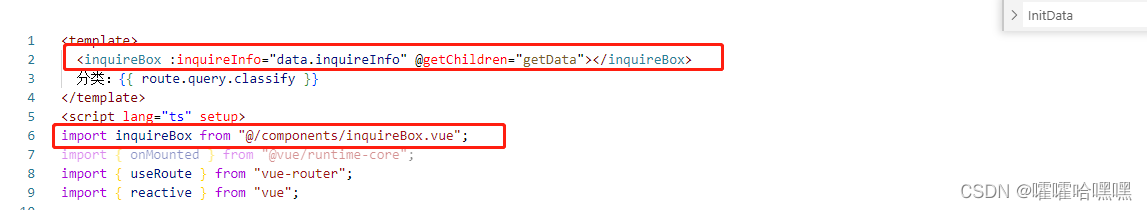
首先先进行导入

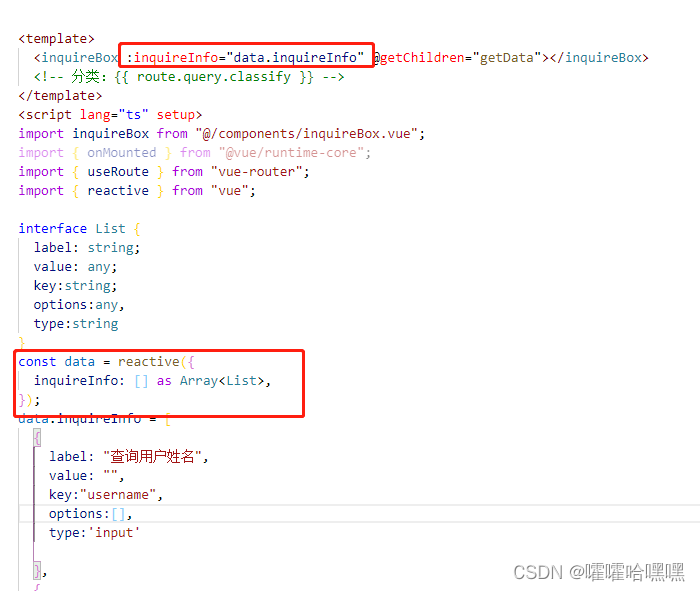
//创建使用数据 label:条件查询名称 ,key:值,名称 ,value:值,数据,其他可以自行添加或者修改
const data = reactive({
inquireInfo: [] as Array<List>,
});
data.inquireInfo = [
{
label: "查询用户姓名",
value: "",
key:"username",
options:[],
type:'input'
},
{
label: "查询用户手机号",
value: "",
key:"userIPhone",
options:[],
type:'input'
},
{
label: "分类",
value: "",
key:"userType",
options:[{
value:1,
label:'吃吃'
},{
value:2,
label:'喝喝'
},{
value:3,
label:'玩玩'
}],
type:'select'
},
{
label: "查询时间",
value: "",
key:"userDate",
options:[],
type:'date'
},
];
这些准备完,就可以看到简单的页面展示。

3.数据的处理
1.父组件传值

2.子组件接受值
const props = defineProps({
inquireInfo: {
type: Object,
required: true, // 必须传参
},
});
3.接收到值后,我们就要对参数进行处理,以及把参数传给父组件
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button type="primary" @click="onSubmit('reset')">重置</el-button>
</el-form-item>
js
const emits = defineEmits(["getChildren"]);
const onSubmit = (data:string) => {
let info = {};
if(data === 'reset'){
props.inquireInfo.forEach( (item:any) => item.value = '')
}
info = props.inquireInfo.reduce((list: any, item: any) => {
if (item.value) {
list[item.key] = item.value;
}
return list;
}, {});
emits("getChildren", info);
};
emits(“getChildren”, info);向父组件传参
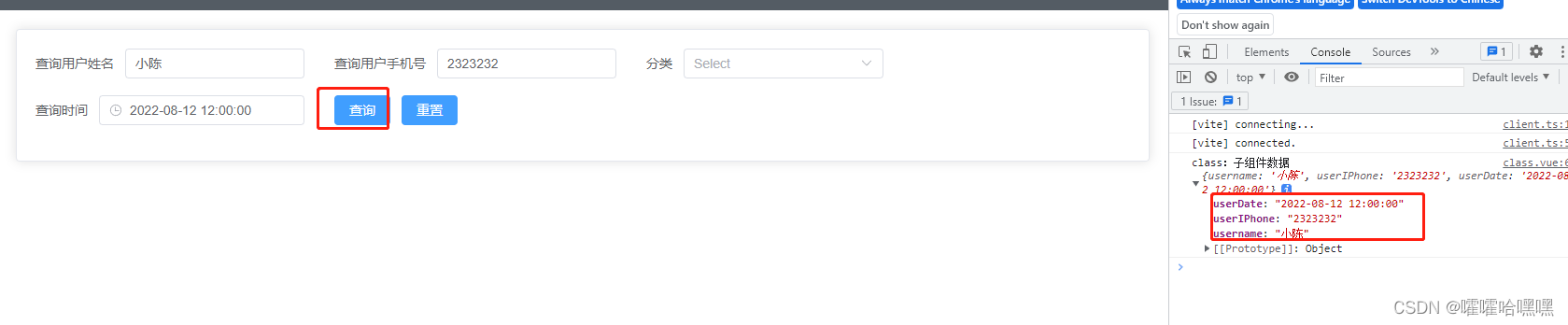
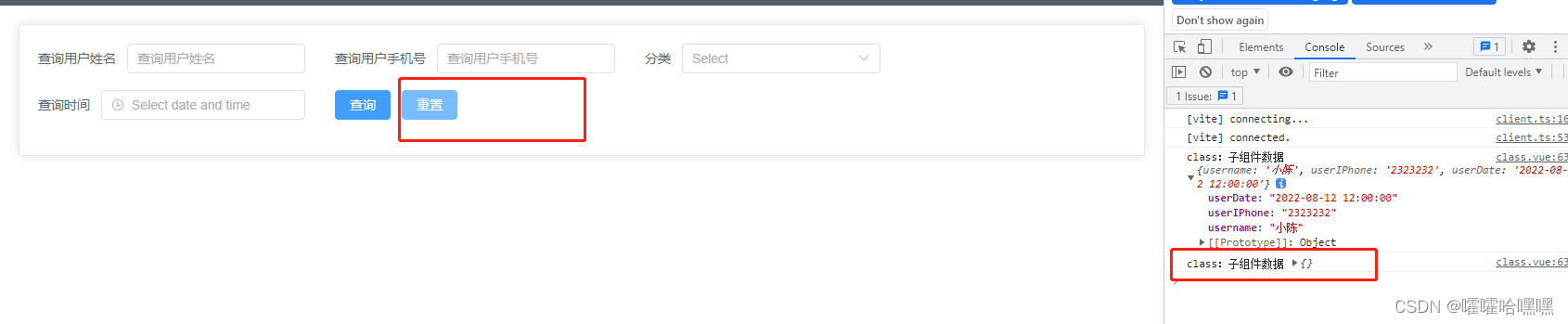
4.展示
























 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








