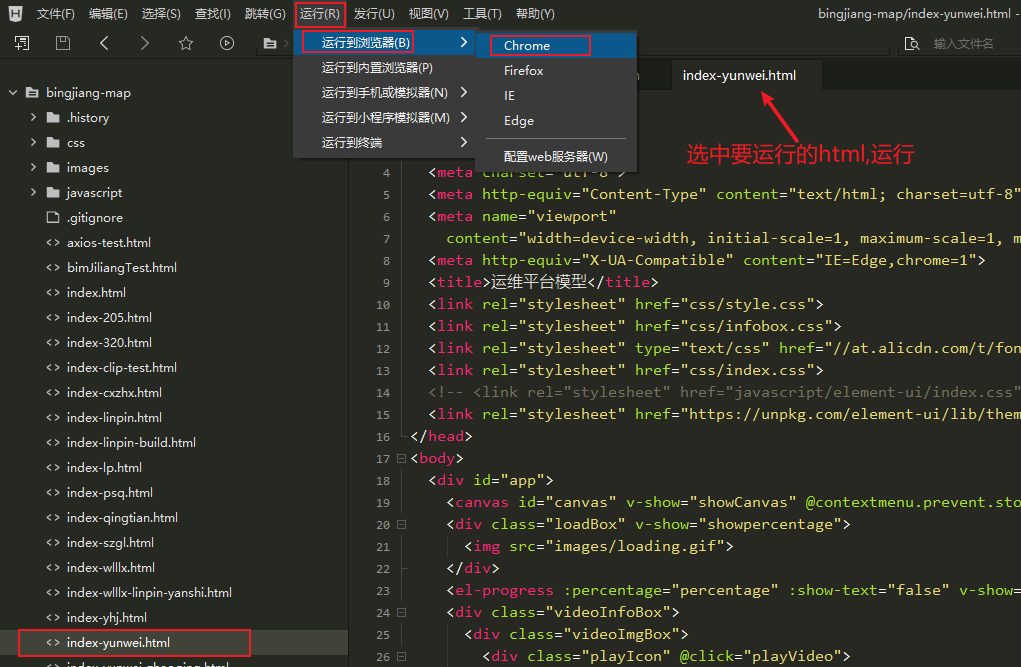
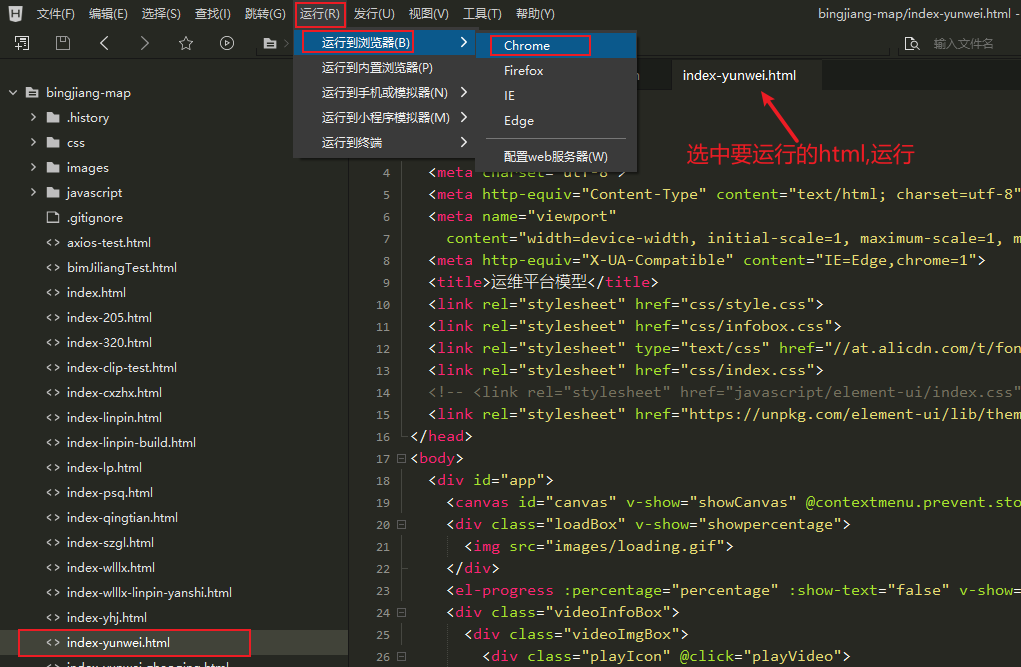
运行对应地图
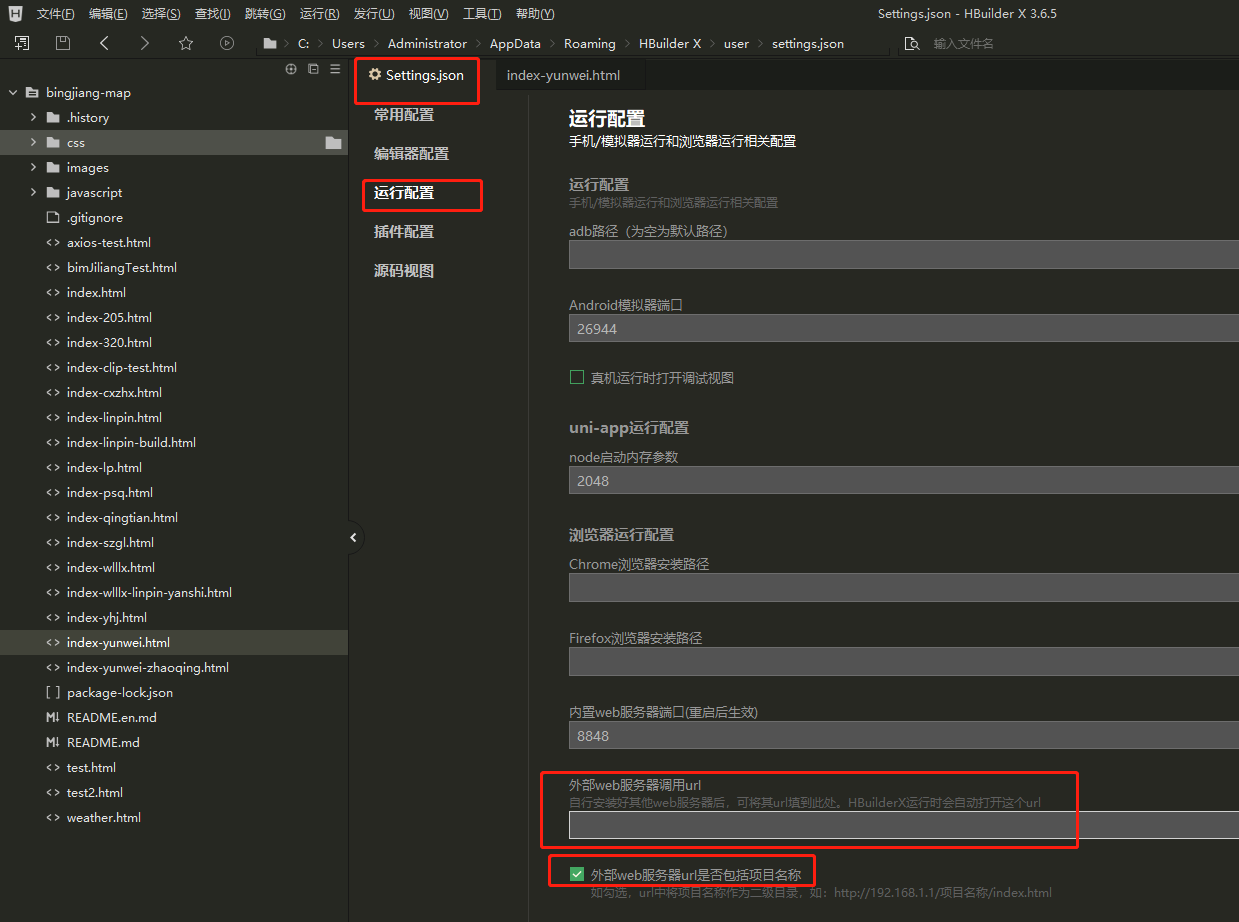
1.先清空url运行一遍


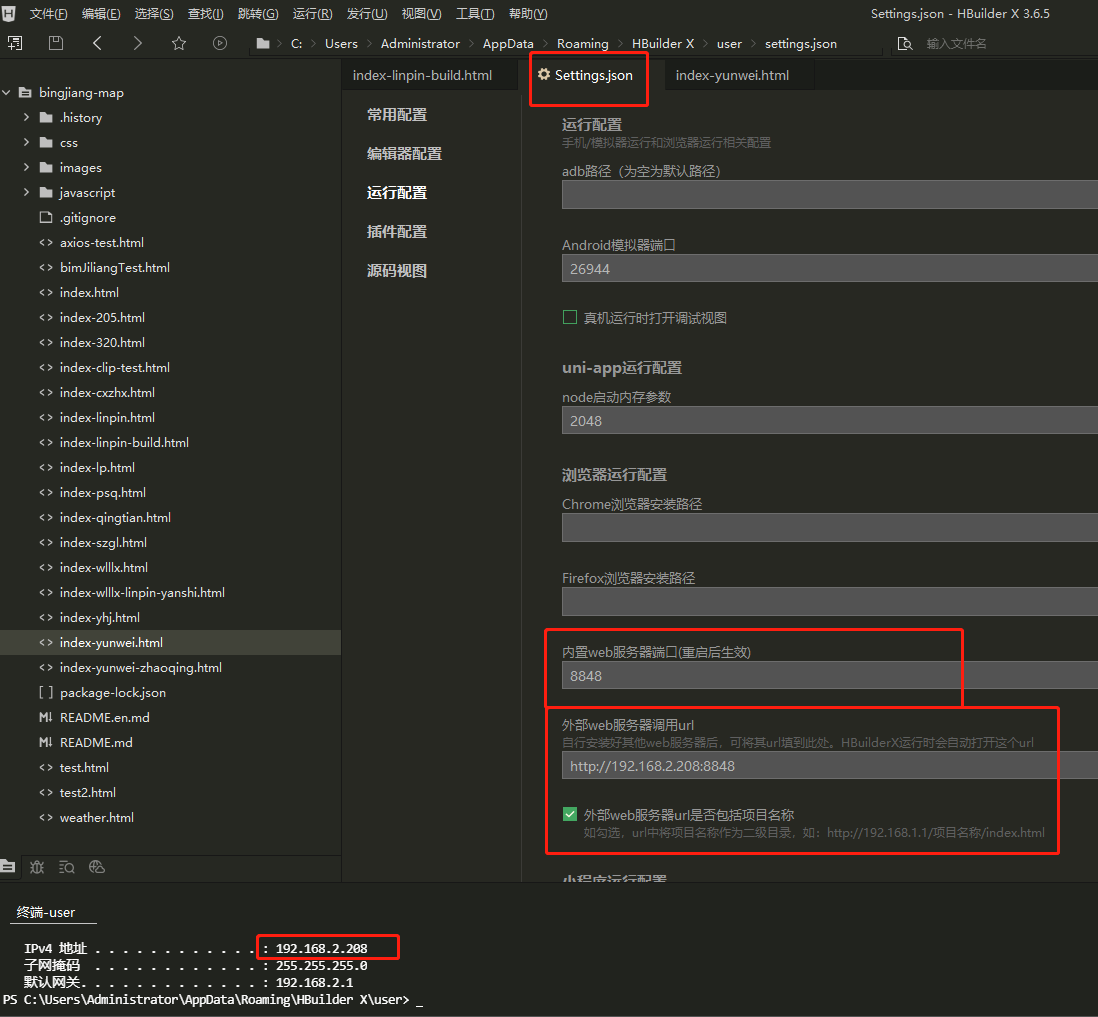
2.填上url再次运行就可以了


对地图操作的方法
handleRowClick(row, column, event) {
if (row) {
this.send('camToAnchor',{name: row.ancName}) // camToAnchor:定位到锚点;ancName锚点的唯一标识
}
},
send(funcName, options) {
console.log('send 执行1', funcName, options);
let dom = document.getElementById('nbimIframe')
let params = {
funcName
}
options && (params.options = options)
dom && dom.contentWindow.postMessage(params, '*')
},






















 2615
2615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








