首先需要了解基本使用:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.js"></script>
<script src="./template-web.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/html" id="tpl">
<h1>{{name}}------{{age}}</h1>
</script>
<script>
// 定义需要渲染的数据
var data = {
name: 'sy',
age: 18
}
// 调用template函数
var htmlstr = template('tpl', data);
console.log(htmlstr);
$('#content').html(htmlstr);
</script>
</body>
</html>其余用法:



这几个汇总用法代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.js"></script>
<script src="./template-web.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/html" id="tpl">
<h1>name:{{name}},age:{{age}}</h1>
{{@test}}
<div>
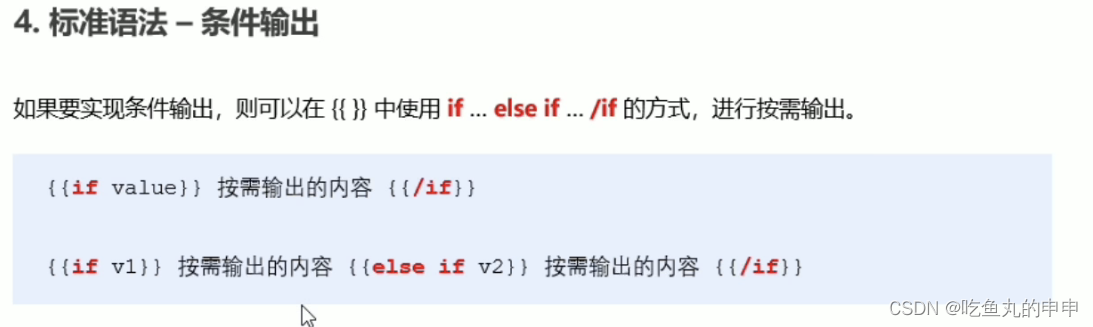
{{if flag===0}} flag的值是0 {{else if flag===1}} flag的值是1 {{/if}}
</div>
<ul>
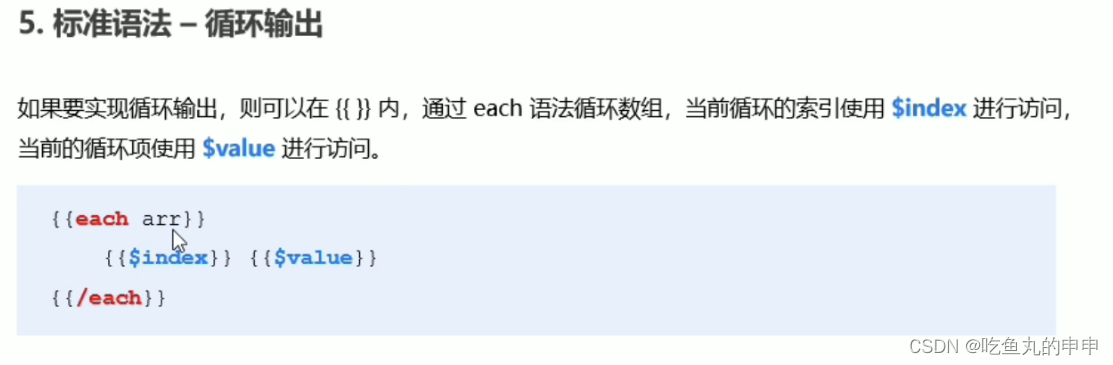
{{each hobby}} {{$index}}{{$value}} {{/each}}
</ul>
<h3>{{regTime|dateFormat}}</h3>
</script>
<script>
template.defaults.imports.dateFormat = function(regTime) {
var y = regTime.getFullYear();
var m = regTime.getMonth() + 1;
var d = regTime.getDate();
return `${y}年-${m}月-${d}日`;
};
var data = {
name: 'sy',
age: 18,
test: '<h3>hahaha</h3>',
flag: 1,
hobby: ['吃饭', '睡觉', '打王者'],
regTime: new Date()
}
var str = template('tpl', data);
$('#content').html(str)
</script>
</body>
</html>输出结果展示:





















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








