vue2项目实现过程(黑马头条)
最新推荐文章于 2024-07-16 17:56:11 发布
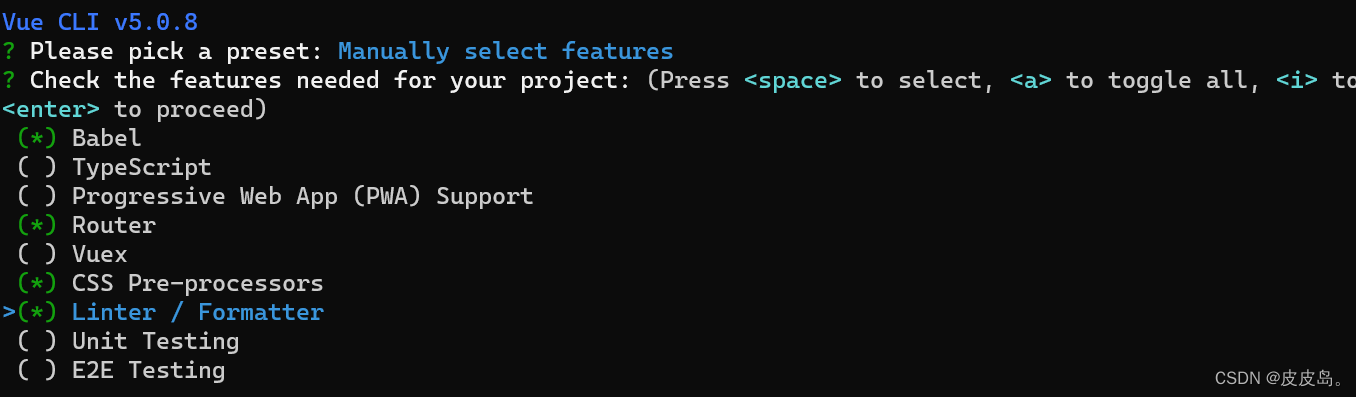
 运行v-cli在准备好的路径下,输入vue create +项目名称选择完成后,不要移动鼠标,会中断views里面的组件是通过路由来切换操作的components里面的组件不是通过路由来切换的,是可复用的。
运行v-cli在准备好的路径下,输入vue create +项目名称选择完成后,不要移动鼠标,会中断views里面的组件是通过路由来切换操作的components里面的组件不是通过路由来切换的,是可复用的。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








