Vue中watch用法
我前端开发时看到同事使用到了watch,所以稍微提取了一下操作方法(vue)
具体如下图:
vue代码
账户名称:<el-input v-model="qqName" style="width: 10%"></el-input>
账户密码:<el-input v-model="qqPwd" style="width: 10%"></el-input>
vue中 data() {return {}} 中定义变量
data() {
return {
qqName: "",
qqPwd: "",
}
}
Vue中watch{ }中定义
watch: {
//当变量值发生改变是进行调用
qqName(newValue, oldValue) {
console.log(
"当变量值发生改变是进行调用oldValue",
oldValue,
"newValue:",
newValue
);
},
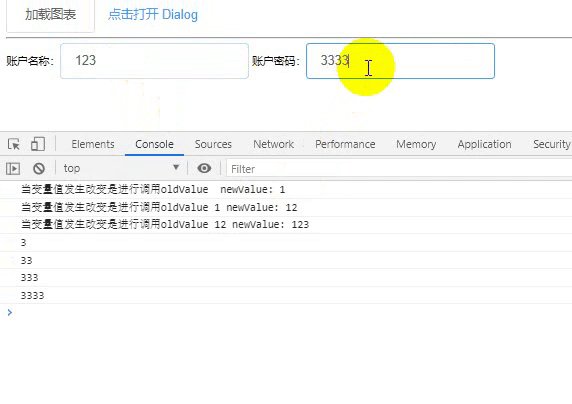
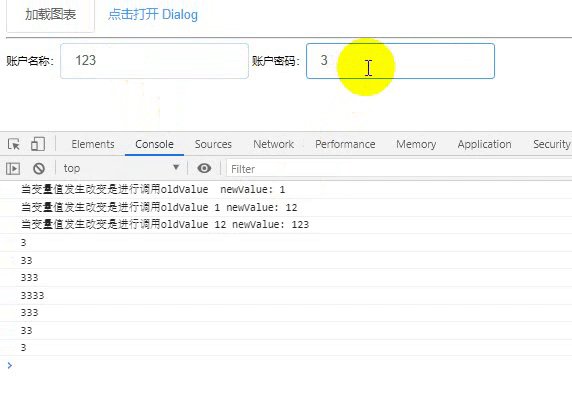
qqPwd(value) {
console.log(value);
},
},
效果

若要初始化就进行一次调用则可以改为:
//页面渲染时就调用一次
qqName: {
handler(newValue, oldValue) {
console.log("页面渲染时就调用一次oldValue", oldValue, "newValue:", newValue);
},
immediate: true
},
总结:
| 方法 | 说明 |
|---|---|
| 变量名(参数1,参数2){ } | 参数1:更新后的数值; 参数2:更新前的数值; |
| 变量名(参数1){ }} | 参数1:新数值; |






















 3814
3814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








