新电脑重新配置环境记录一下今天启项目中的各种问题
1. npm install sass-loader --save-dev
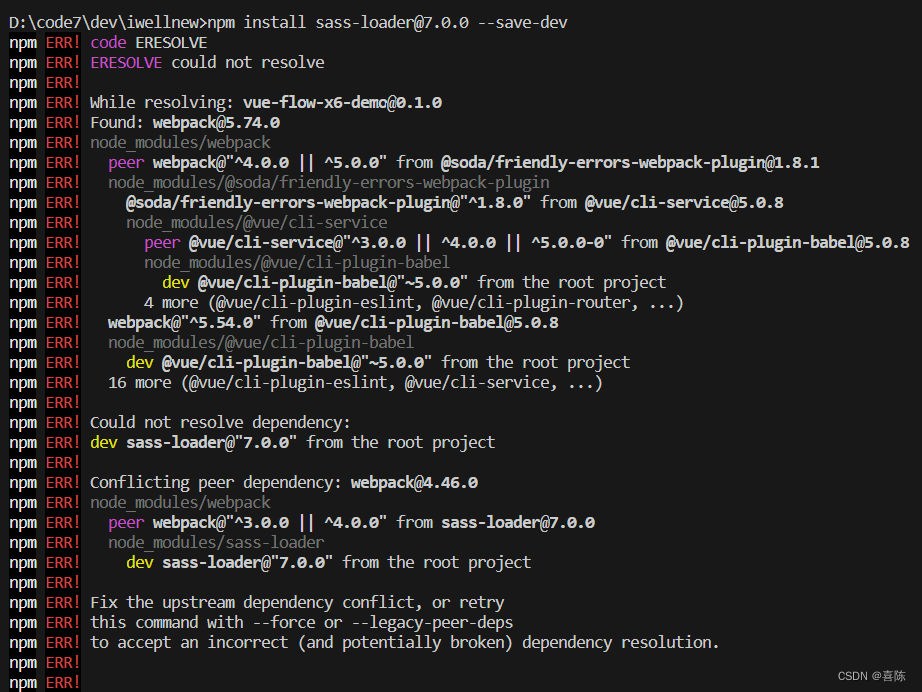
卸载重新安装sass-loader的时候报错

npm install
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: copy-webpack-plugin@7.0.0
npm ERR! Found: webpack@4.46.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^4.0.0" from @intervolga/optimize-cssnano-plugin@1.0.6
npm ERR! node_modules/@intervolga/optimize-cssnano-plugin
npm ERR! @intervolga/optimize-cssnano-plugin@"^1.0.5" from @vue/cli-service@4.5.11
npm ERR! node_modules/@vue/cli-service
npm ERR! dev @vue/cli-service@"~4.5.0" from the root project
npm ERR! 4 more (@vue/cli-plugin-babel, @vue/cli-plugin-eslint, ...)
npm ERR! peer webpack@"^4.0.0 || ^5.0.0" from @soda/friendly-errors-webpack-plugin@1.8.0
npm ERR! node_modules/@soda/friendly-errors-webpack-plugin
npm ERR! @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@4.5.11
npm ERR! node_modules/@vue/cli-service
npm ERR! dev @vue/cli-service@"~4.5.0" from the root project
npm ERR! 4 more (@vue/cli-plugin-babel, @vue/cli-plugin-eslint, ...)
npm ERR! 20 more (@vue/cli-plugin-babel, @vue/cli-plugin-eslint, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^5.1.0" from copy-webpack-plugin@7.0.0
npm ERR! node_modules/copy-webpack-plugin
npm ERR! dev copy-webpack-plugin@"^7.0.0" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: webpack@5.86.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^5.1.0" from copy-webpack-plugin@7.0.0
npm ERR! node_modules/copy-webpack-plugin
npm ERR! dev copy-webpack-plugin@"^7.0.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
在npm命令行的后边添加
--legacy-peer-depsnpm install sass-loader --save-dev --legacy-peer-deps报错大概就是因为install的时候package.json中产生了依赖冲突,然后加上 --legacy-peer-deps 它告诉npm忽略项目中引入的各个依赖模块之间依赖相同但版本不同的问题,以npm v3-v6的方式去继续执行安装操作。
2.Syntax Error: Error: `sass-loader` requires `node-sass` >=4. Please install a compatible version.
cnpm install node-sass@latest




















 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








