Vue学习6:axios网络模块封装
一、介绍
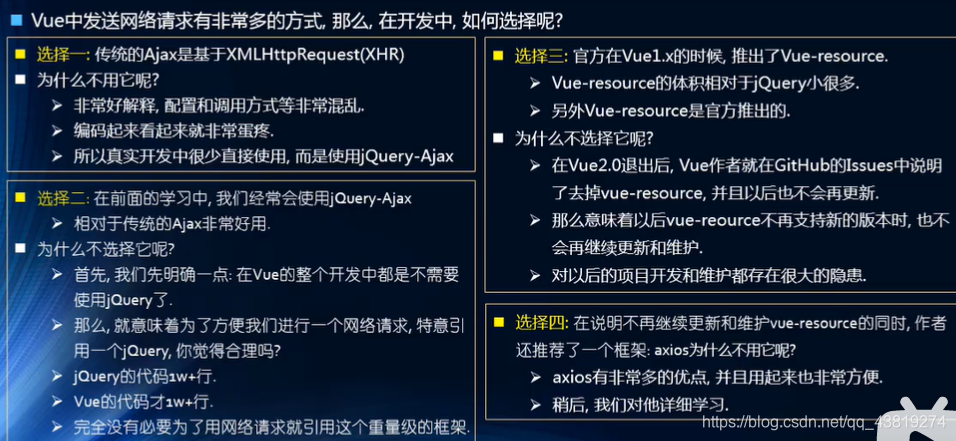
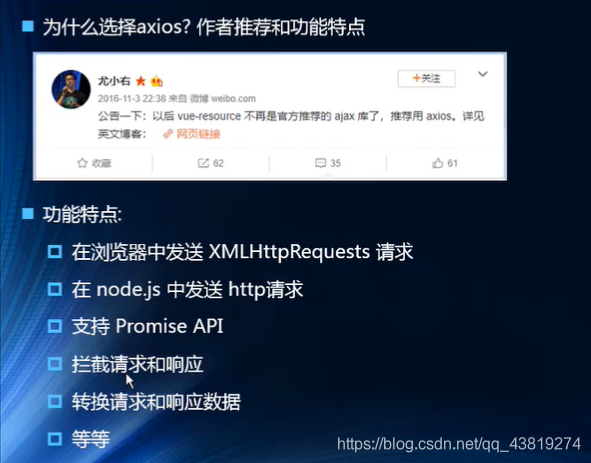
为什么选择axios


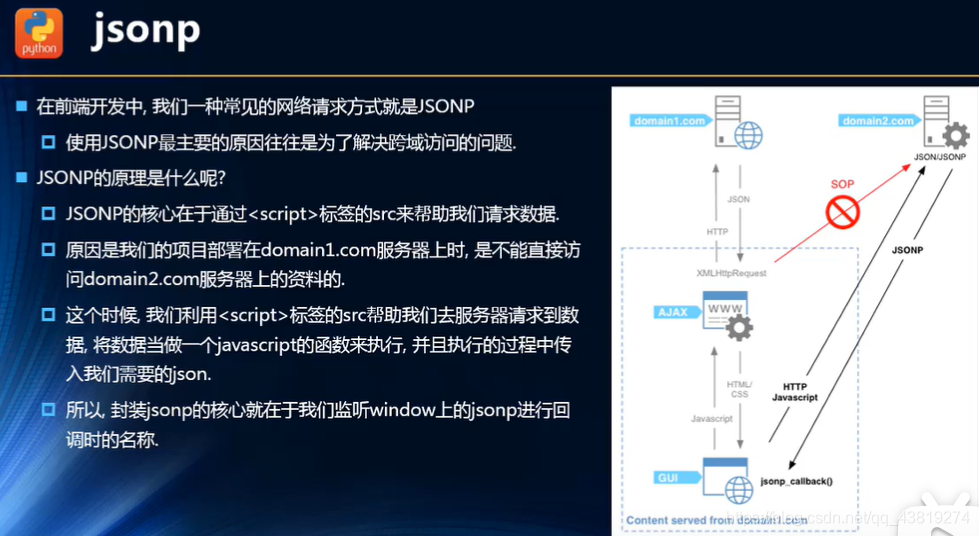
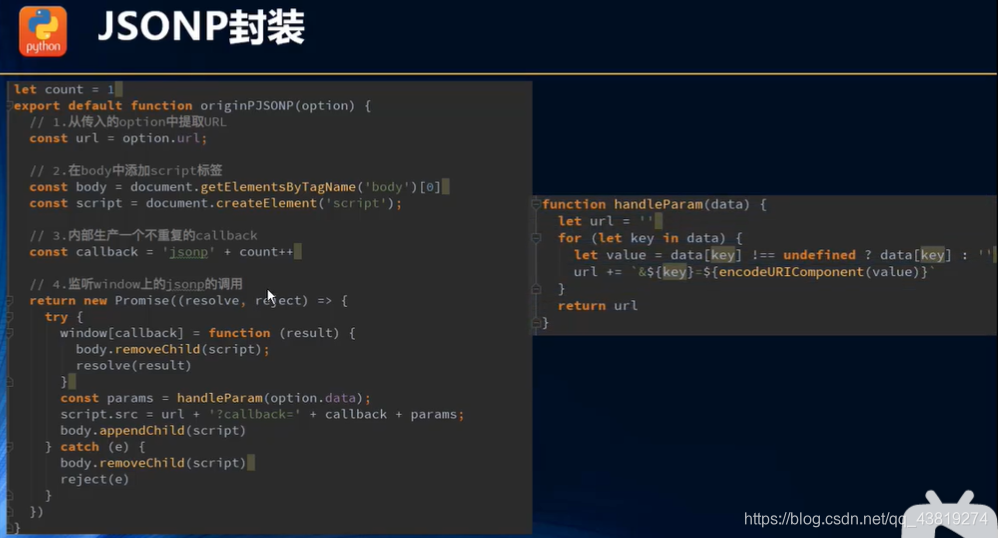
jsonp


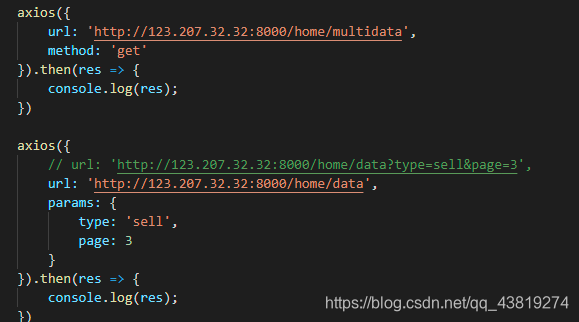
二、axios的基本使用
支持多种请求方式:
axios(config)axios.request(config)axios.get(url[, config])axios.delete(url[, config])axios.head(url[, config])axios.post(url[, data[, config])axios.put(url[, data[, config])axios.patch(url[, data[, config])
基本使用:
安装:npm install axios --save
导入:import axios from 'axios

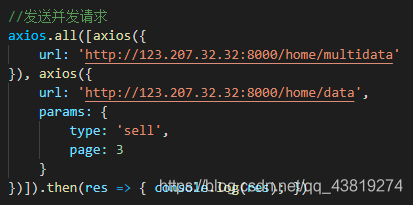
三、axios发送并发请求
axios.all([axios(), axios()]).then()

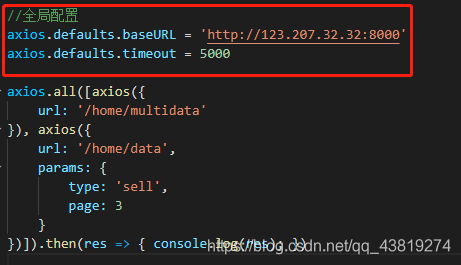
四、axios的配置信息
axios的全局配置

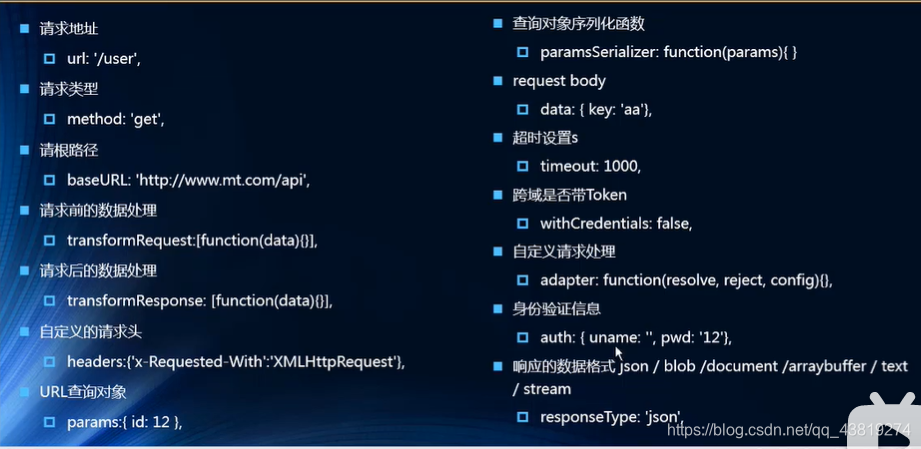
常见的配置选项

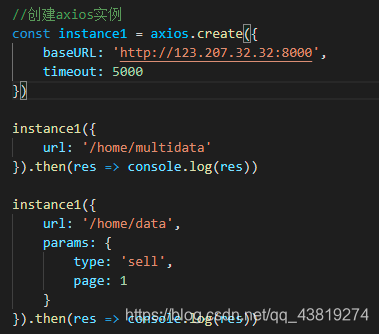
五、axios的模块封装
在开发的时候,使用一个全局配置是不合适的,因为baseURL可能不是一成不变的,因此我们一般会创建不同的axios实例来对应不同的baseURL和timeout等等

注意:当我们使用了第三方的依赖库(axios),尽量不要在每个组件都引入这个依赖库,如果之后这个依赖库不再使用,那么每个组件内部都要进行修改,非常麻烦
应该自己封装一个文件,所有文件都面向自己封装的文件来进行开发,之后如果要改只需要改自己封装的文件
封装的request.js:
import axios from 'axios'
// //第一种封装方法
// export function request(config, success, failure) {
// //1.创建axios的实例
// const instance = axios.create({
// baseURL: 'http://123.207.32.32:8000',
// timeout: 5000
// });
// //2.发出真正的网络请求
// instance(config).then(res => {
// success(res);
// }).catch(err => {
// failure(err);
// })
// }
// //第二种封装方法
// export function request(config) {
// //1.创建axios的实例
// const instance = axios.create({
// baseURL: 'http://123.207.32.32:8000',
// timeout: 5000
// });
// //2.发出真正的网络请求
// instance(config.baseConfig).then(res => {
// config.success(res);
// }).catch(err => {
// config.failure(err);
// })
// }
// //第三种封装方法 promise
// export function request(config) {
// return new Promise((resolve, reject) => {
// //1.创建axios的实例
// const instance = axios.create({
// baseURL: 'http://123.207.32.32:8000',
// timeout: 5000
// });
// //2.发出真正的网络请求
// instance(config).then(res => {
// resolve(res);
// }).catch(err => {
// reject(err);
// })
// })
// }
//第四种封装方法 (终极方案)
export function request(config) {
//1.创建axios的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
});
//2.发送真正的网络请求
return instance(config); //本身返回值就是一个promise
}
使用:
//封装request模块
import { request } from './network/request';
// //第一种
// request({
// url: '/home/multidata',
// }, res => console.log(res), err => console.log(err))
// //第二种
// request({
// baseConfig: {
// url: '/home/multidata'
// },
// success: function(res) {
// console.log(res);
// },
// failure: function(err) {
// console.log(err);
// }
// })
//第三种 第四种
request({
url: '/home/multidata'
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
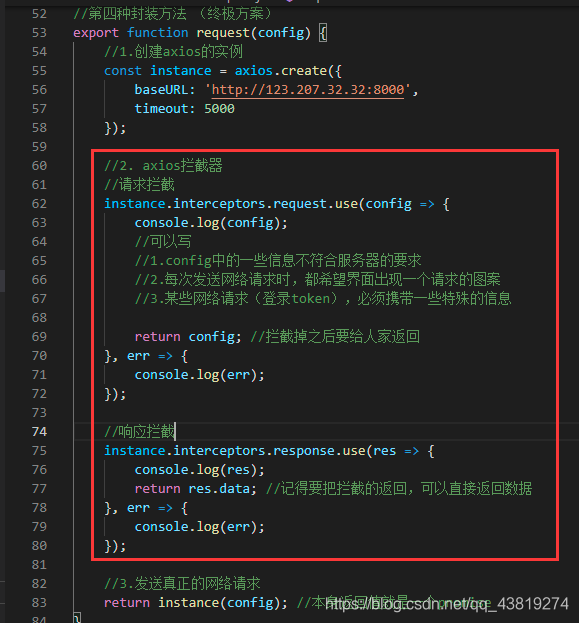
六、axios的拦截器使用
axios提供了拦截器,用于在每次请求或者响应后,进行对应的处理
有请求成功、请求失败、响应成功、响应失败的拦截






















 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








