文章目录
第三章:VueCli4.0安装和使用
首次对Vue脚手架4.0版本做安装和演示,并对可视化功能做详细介绍。
一、VueCli4.0安装:
//安装
npm install -g @vue/cli
或者 yarn global add @vue/cli
//查看版本号
vue --version
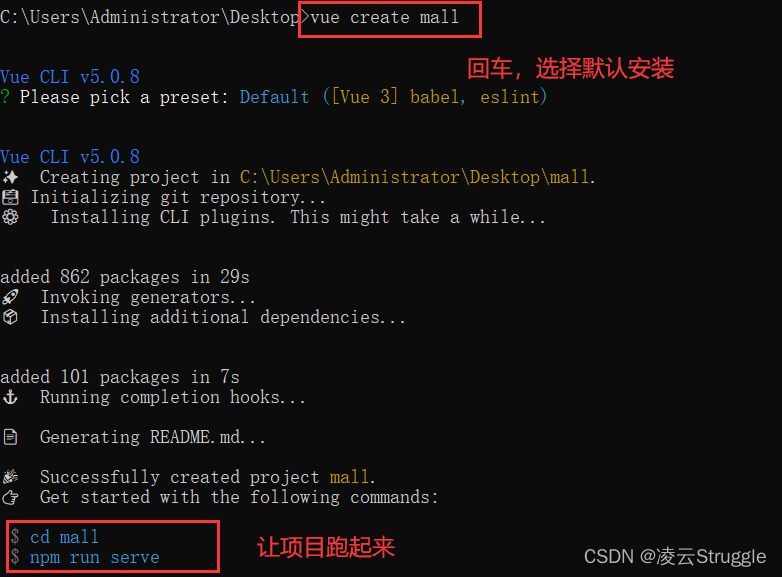
//创建vue项目,或者在vue yi中新建文件
vue create newproject
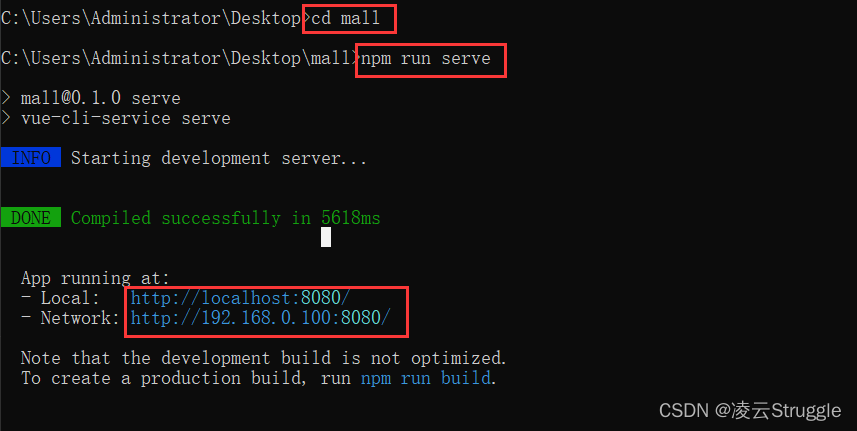
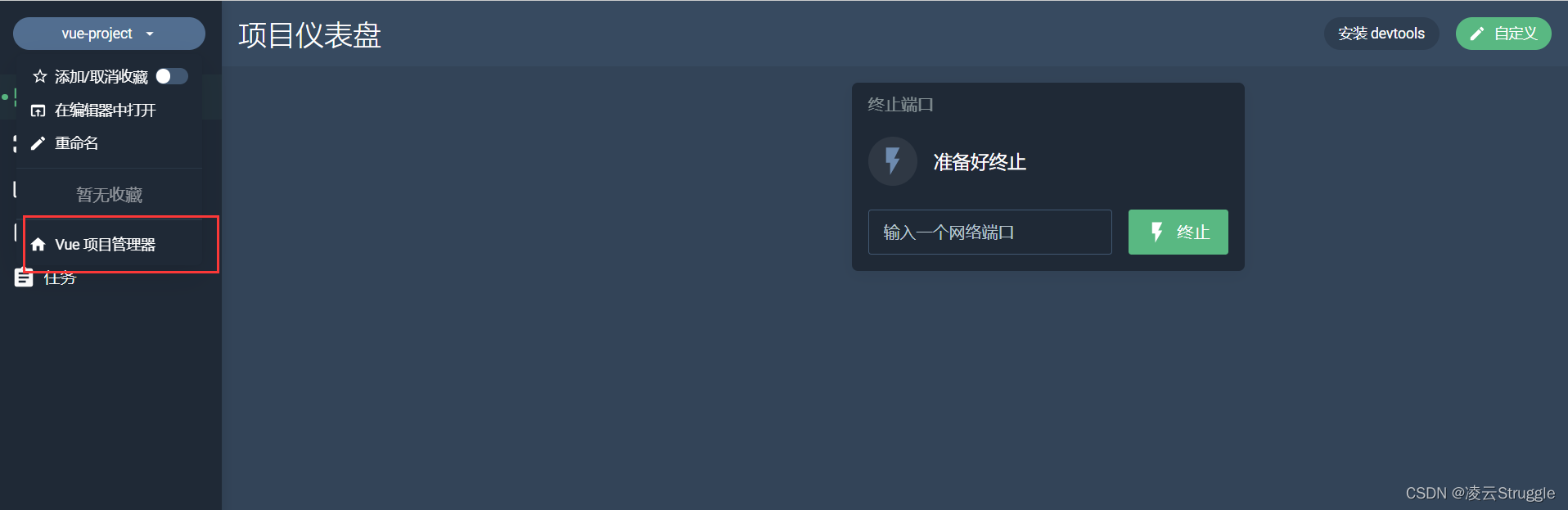
//启动脚主架内置的可视化系统,导入创建的newproject项目
vue ui

VueCli官方网站:https://cli.vuejs.org/guide/installation.html
二、创建Vue项目
方式一 使用脚本搭建


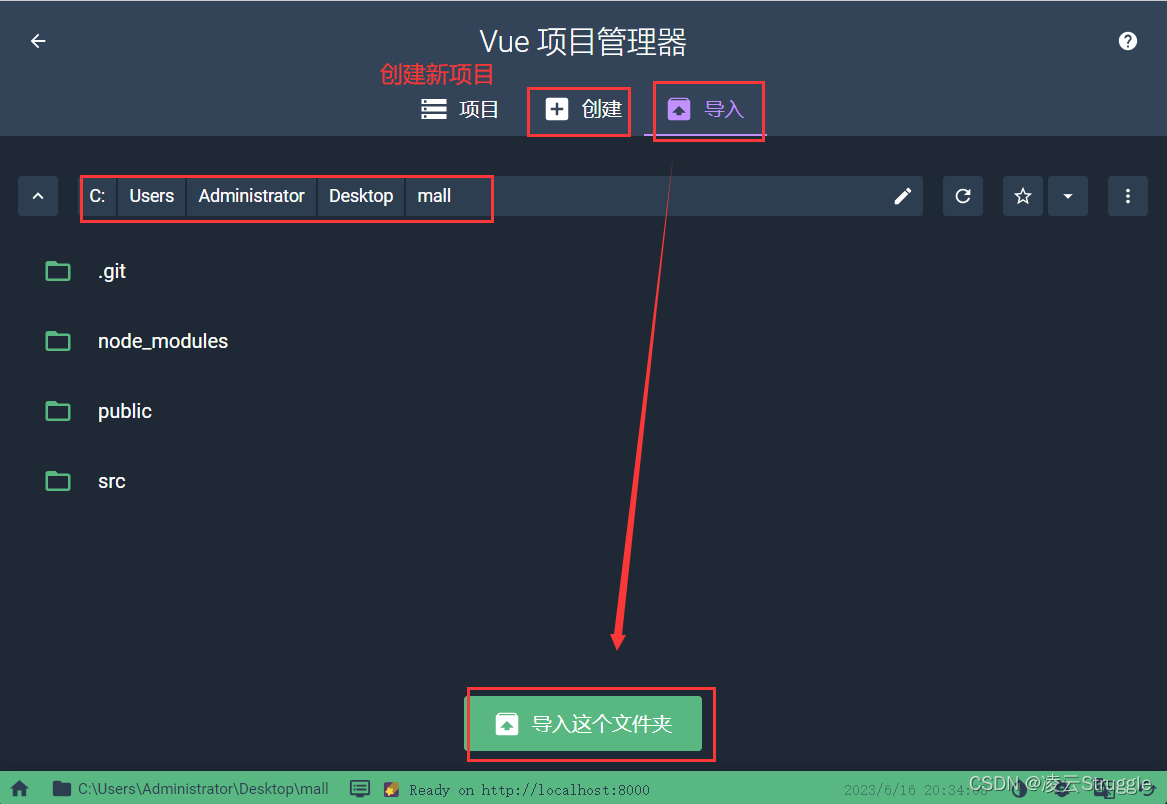
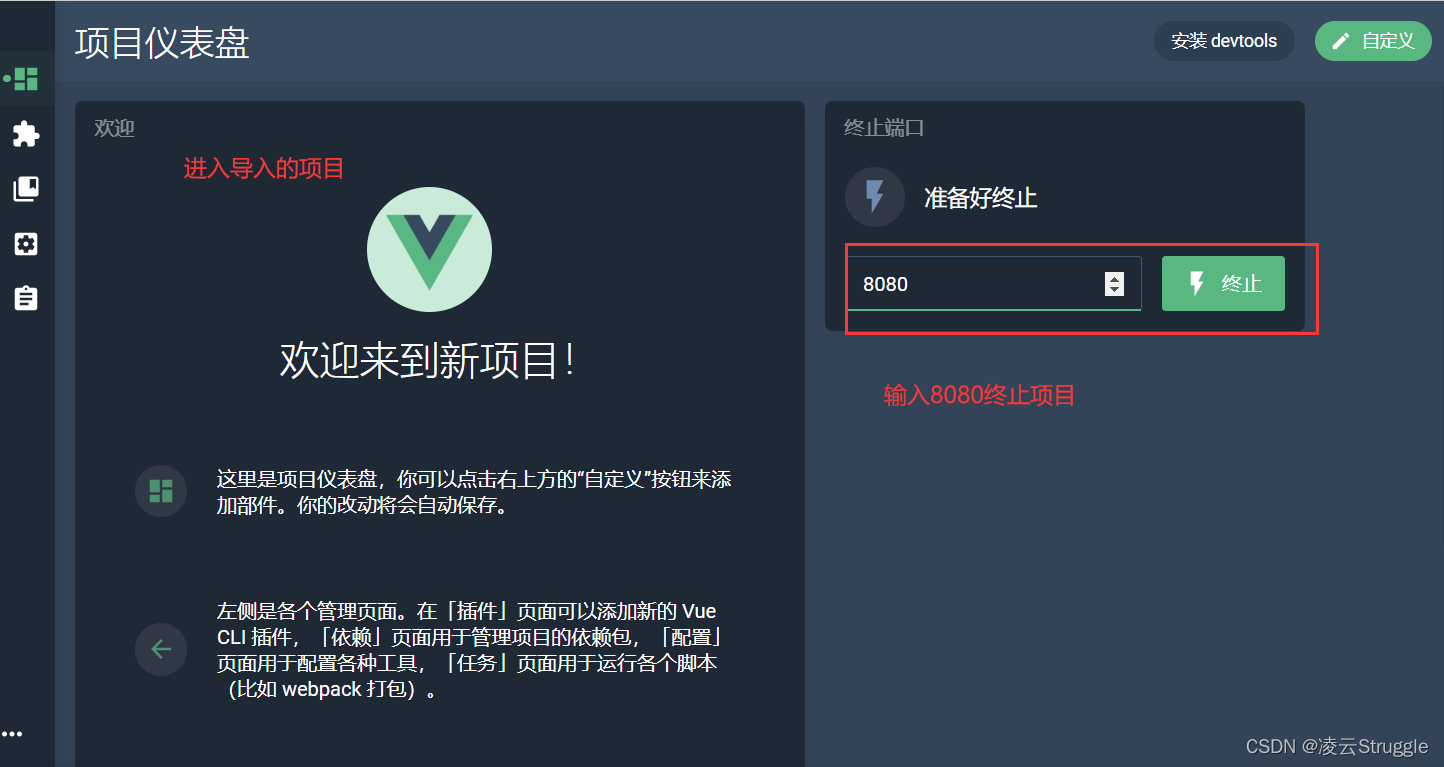
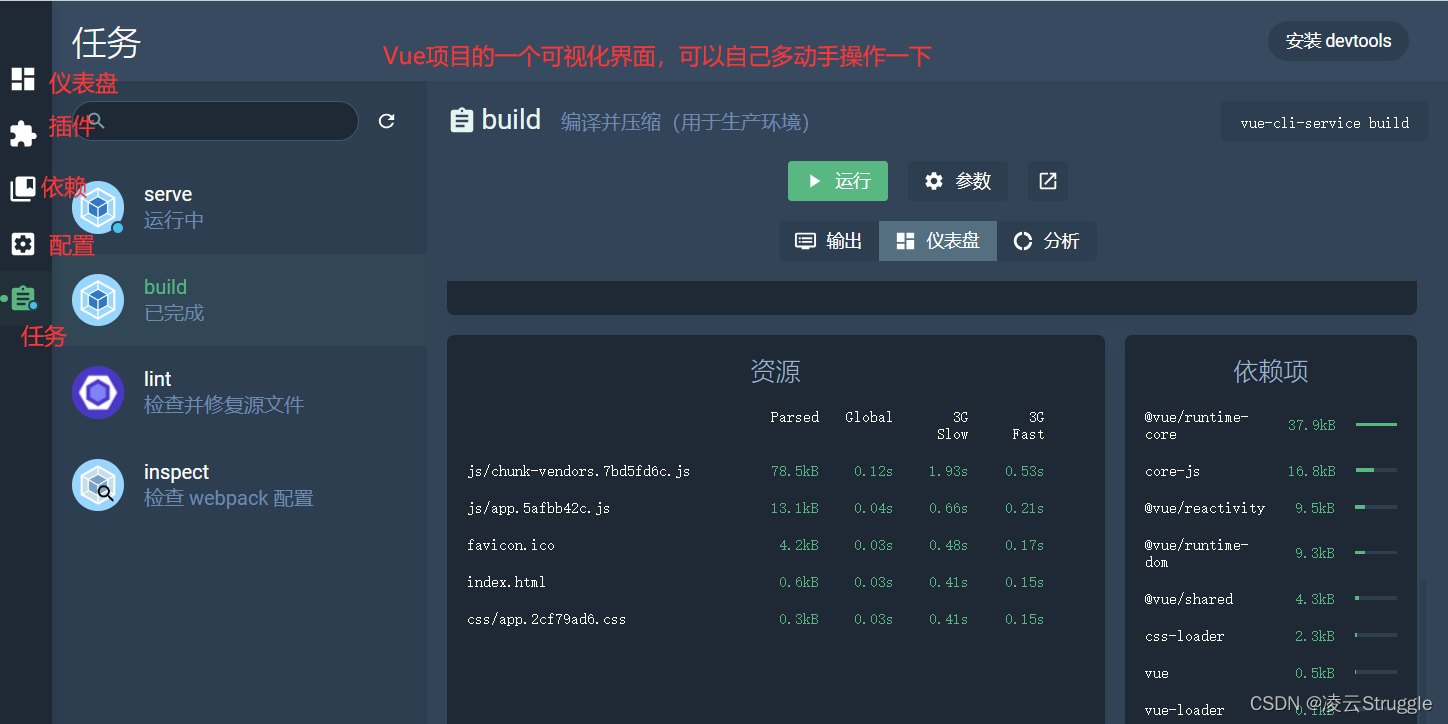
方式二 使用UI界面搭建





三、安装依赖
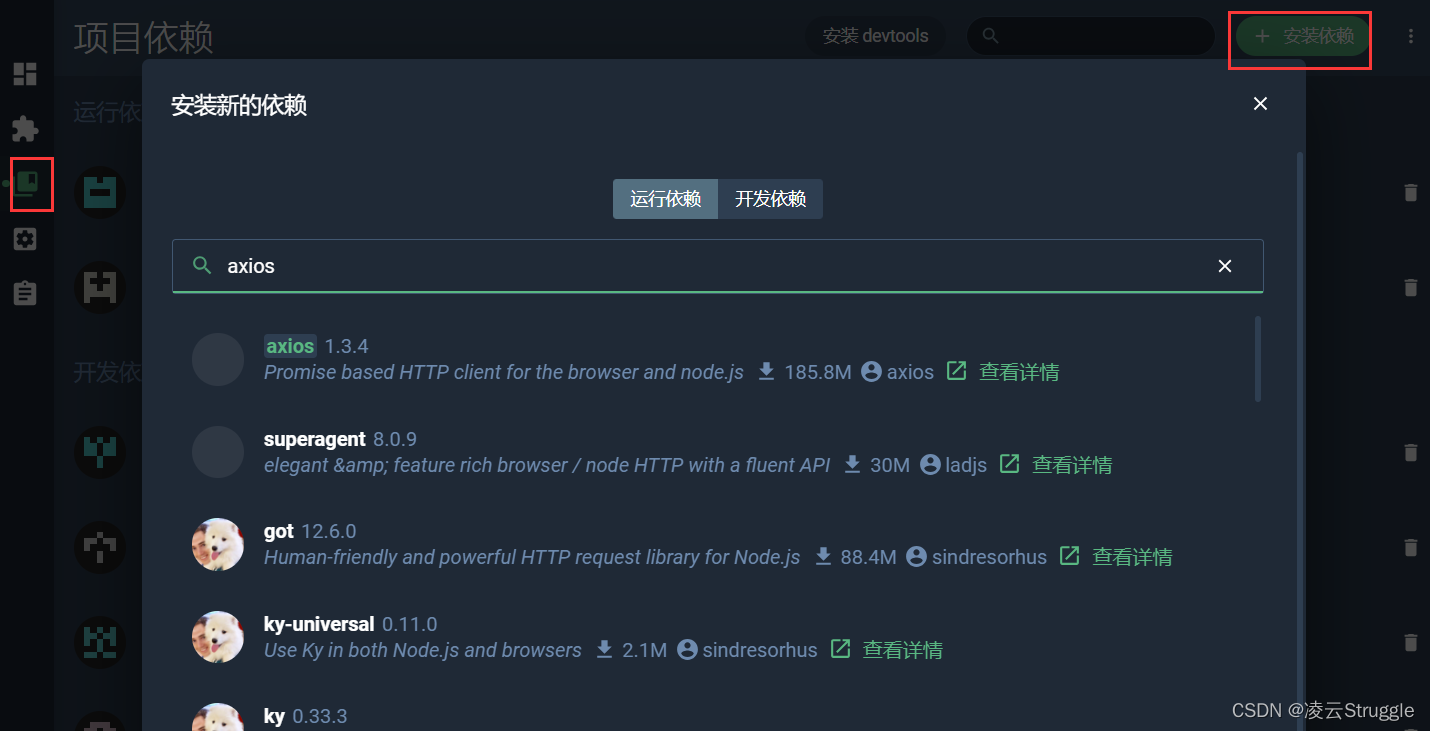
方式一 Vue脚手架图形界面安装
axios、vue-router、vuex。

方式二、命令行安装
vue add vuex
vue add router 或 npm install vue-router -S
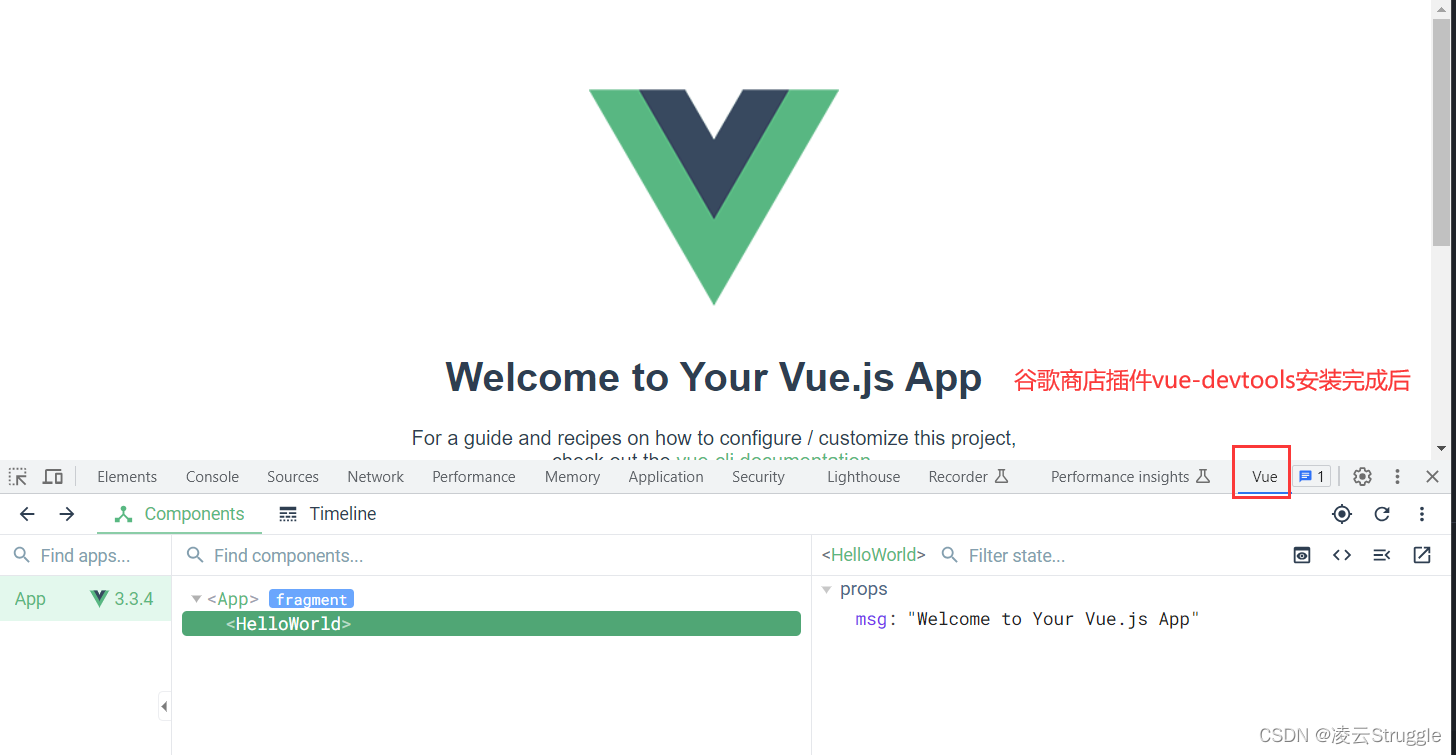
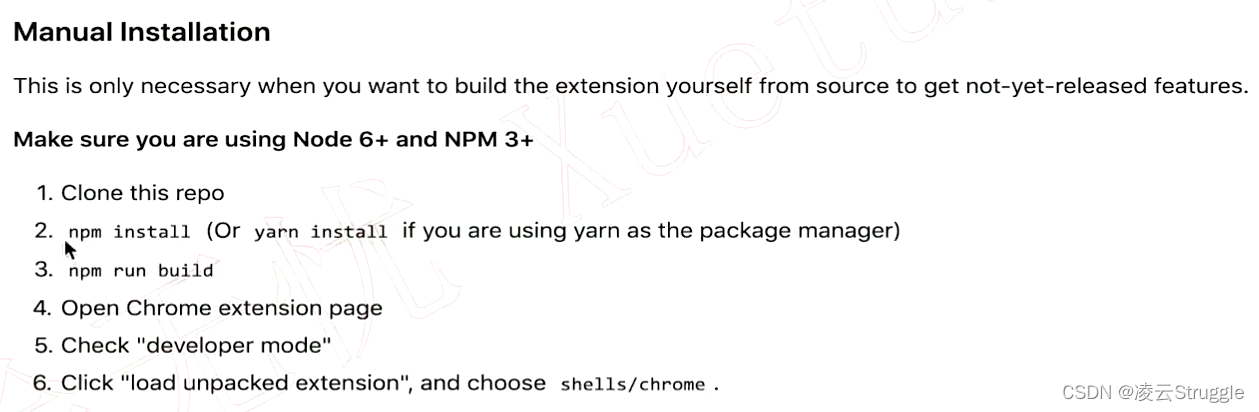
四、Vue DevTools安装使用
两种安装方式:
-
通过谷歌应用商店进行安装 - vue devtools

-
手动安装 - 下载Git: https://github.com/vuejs/vue-devtools

具体可参考:Vue调试工具vue-devtools安装及使用






















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








