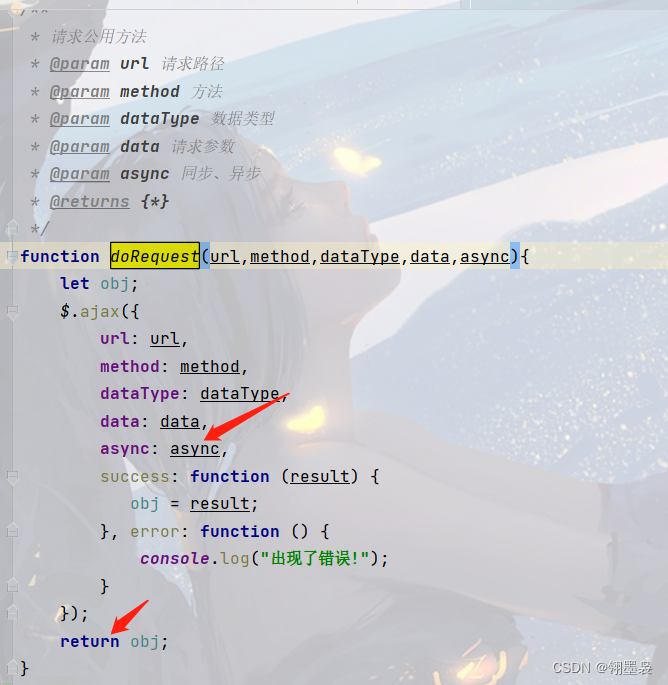
今天一实习生让我帮忙看看代码,说是拿不到返回值,先看问题代码
原因:ajax异步请求,这里相当于创建了obj创建完成后直接返回了,肯定是没有返回值的。
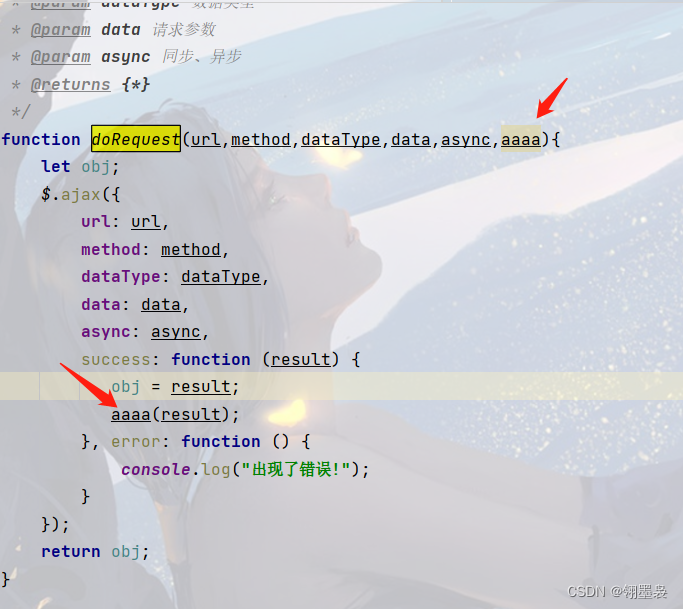
给出解决办法:加个回调函数(注意括号不要省略,aaaa意为随便命名,括号内的参数可在回调时使用)

使用方法:如下图(function后的res即是上方aaaa括号里的result)

效果:

话说当时我第一次遇到异步也很懵,还问了老师代码不是只有顺序分支循环三种结构吗,为啥我的代码不顺序执行,哈哈哈哈
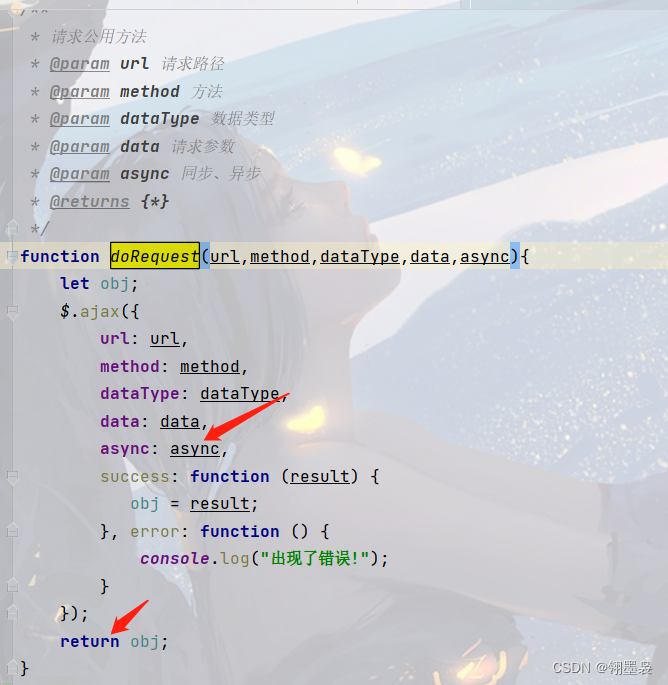
今天一实习生让我帮忙看看代码,说是拿不到返回值,先看问题代码
原因:ajax异步请求,这里相当于创建了obj创建完成后直接返回了,肯定是没有返回值的。
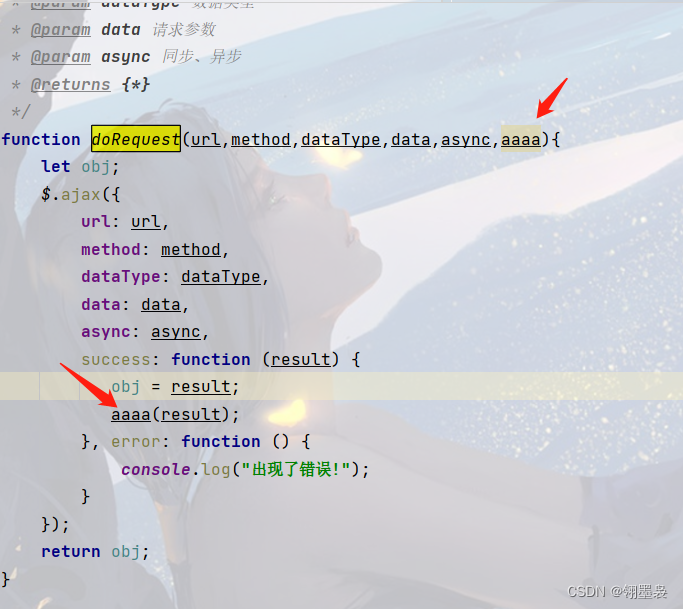
给出解决办法:加个回调函数(注意括号不要省略,aaaa意为随便命名,括号内的参数可在回调时使用)

使用方法:如下图(function后的res即是上方aaaa括号里的result)

效果:

话说当时我第一次遇到异步也很懵,还问了老师代码不是只有顺序分支循环三种结构吗,为啥我的代码不顺序执行,哈哈哈哈
 7万+
7万+
 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


