前言
最近在看vue3.0的compile模块,用到了AST抽象语法树,在网上找资料发现国内比较缺乏相关内容,看到热门的是用一个插件去解析和操纵JavaScript版的AST语法树,但我想了解的是单页面应用里的标签是怎么形成语法树的,自己能否学着写一下。
一、AST抽象语法树是什么?
AST(Abstract Syntax Tree)是源代码的抽象语法结构树状表现形式
个人理解为将源代码转化为各种关键字再以树的形式呈现
二、看一眼AST语法树
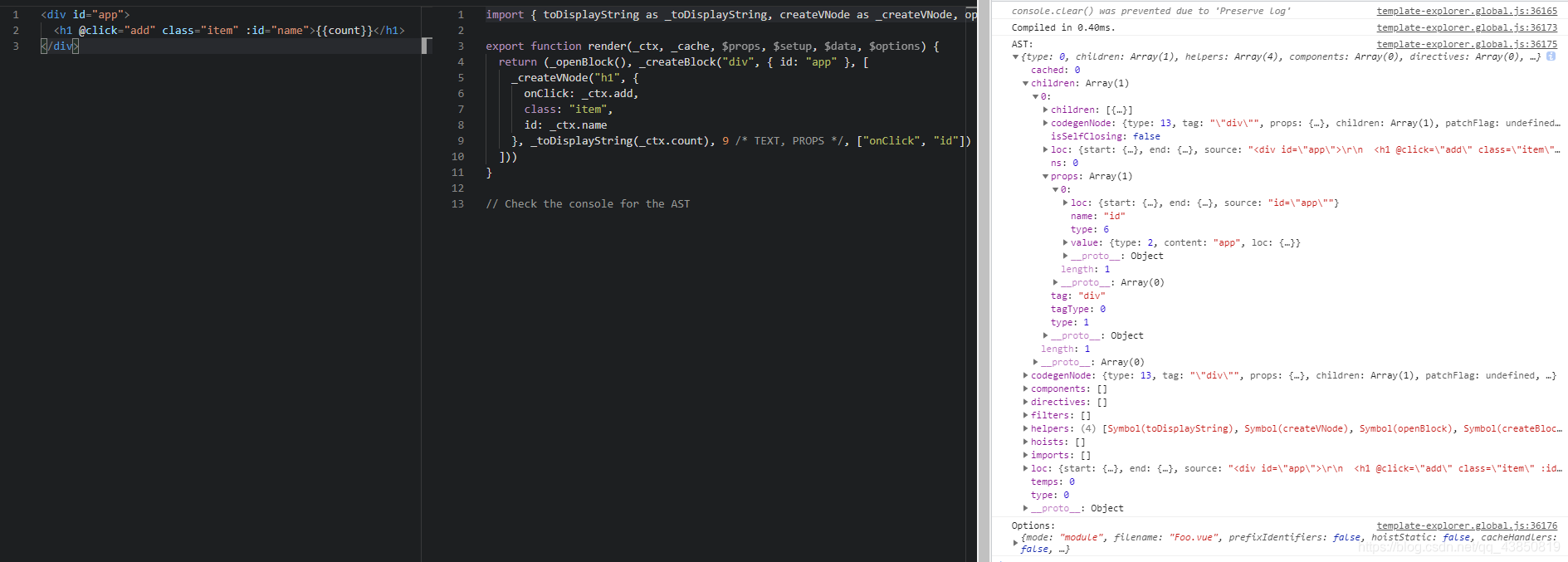
vue3.0模板资源管理器 https://vue-next-template-explorer.netlify.app/
按F12 打开控制台,我们就能看到vue转换过来的AST语法树

我们了解到语法树长什么样子,我们就能尝试去写属于我们的AST抽象语法树了。
三、写一下AST语法树
// 首先我们编写以字符串形式的标签
const templateStr = `<div id="app">
<h1 @click="add" class="item" :id="name">{
{count}}</h1>
<p>摸鱼真快乐</p>
</div>`
// 将标签放入我们的主函数中
let ast = parse(template)
function parse(template) {
//第一步
const tokens = semanticSplit(template)
}
第1步、语义拆分,将标签拆分成数组
function semanticSplit(template) {
// 我们的目标是返回一个数组
// [{ value: 'div', type: 'tagstart' }, { type: props }]
let res = []
let type = 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










