使用vue写的样式


<template>
<view :class="isShowAllData? 'content text-box close-style' : 'text-ellipsis-3 content text-box '">
<block>
<text @click="changeShowAllData"
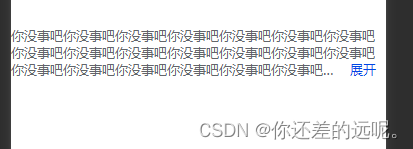
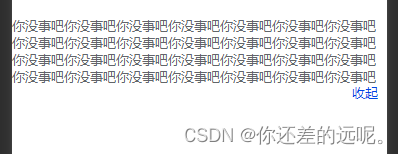
:class="isShowAllData? 'show-text-style' : 'close-text-style'">{{isShowAllData? '收起': '展开'}}
</text>
</block>
<text>你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧你没事吧</text>
</view>
</template>
<script>
import {
mapState,
mapActions
} from 'vuex'
export default {
components: {},
computed: {
...mapState({})
},
watch: {},
data() {
return {
isShowAllData: false,
}
},
onLoad(param) {
},
onShow() {},
methods: {
changeShowAllData() {
this.isShowAllData = !this.isShowAllData
},
...mapActions([])
}
}
</script>
<style lang="less" scoped>
.text-ellipsis-3 {
height: 124rpx;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.close-style {
color: red;
.show-text-style {
color: #0046E6;
float: right;
clear: both;
margin-right: 10rpx;
position: absolute;
bottom: -25rpx;
right: -4rpx;
padding: 13rpx;
z-index: 22; }
}
.text-box {
color: #0046E6;
margin-top: 200px;
&::before {
content: '';
float: right;
height: 100%;
margin-bottom: -10rpx;
}
.close-text-style {
color: #0046E6;
float: right;
clear: both;
margin-right: 8rpx;
padding: 13rpx;
bottom: 18rpx;
}
}
.content {
padding: 20rpx 0;
font-size: 26rpx;
color: #62656A;
flex-direction: row;
flex-wrap: wrap;
}
</style>






















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








