概述
在开发web时,有时需要一套代码编译发布到不同的站点,比如主站和微信h5站。(注意不是一套代码内部自适应不同浏览器,是真的分离部署了不同的网站)
在开发小程序时,经常有扩展小程序平台,比如基于阿里小程序的钉钉小程序、淘宝小程序。
uni-app 通过在package.json文件中增加uni-app扩展节点,可实现自定义条件编译平台。
扩展新的平台后,有3点影响:
- 可以在代码里编写自定义的条件编译,为这个新平台编写专用代码
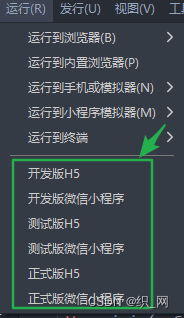
- 运行时可以执行面向新平台的编译运行
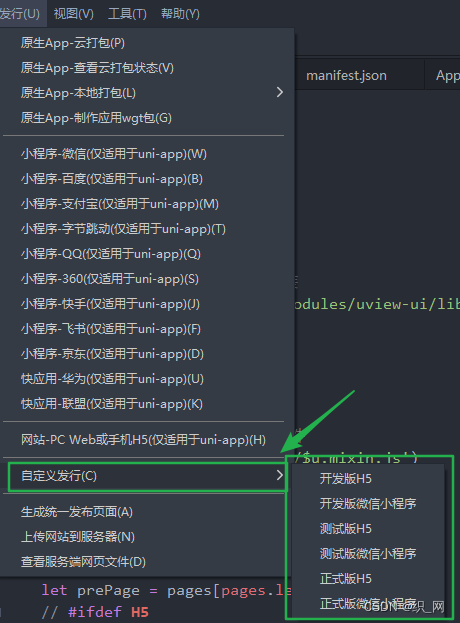
- 发行时可以执行面向新平台的编译发行
注意
只能扩展web和小程序平台,不能扩展app打包。并且扩展小程序平台时只能基于指定的基准平台扩展子平台,不能扩展基准平台。基准平台详见下文。
package.json扩展配置用法:
如果没有
package.json,通过命令npm init -y创建。
删除package.json初始化配置 ; 直接复制底下代码
属性
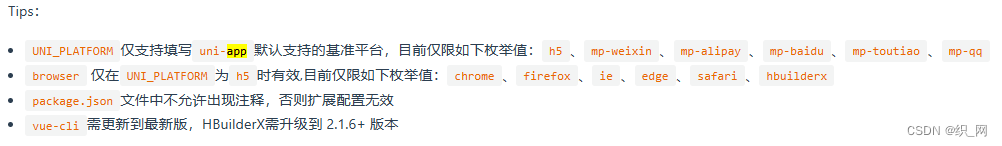
- UNI_PLATFORM仅支持填写uni-app默认支持的基准平台,目前仅限如下枚举值:
h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq - BROWSER 仅在
UNI_PLATFORM为h5时有效,目前仅限如下枚举值:chrome、firefox、id、edge、safari、hbuilderx - env 环境变量
- title 自定义环境的标题,可以在HBuliderX运行菜单下展示
- define 自定义条件编译;自定义条件编译常量,建议为大写
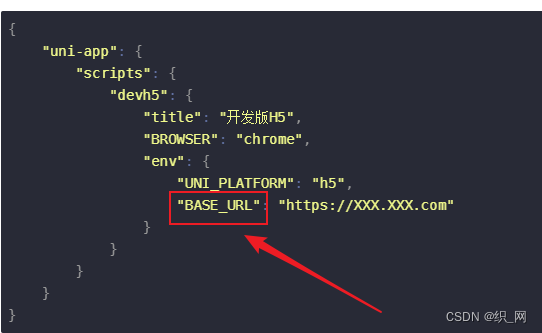
- UNI_BASE_URL 自定义全局请求路径
{
"uni-app": {
"scripts": {
"dev-h5": {
"title": "开发版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "/host"
},
"define": {
"DEV-H5": true
}
},
"pre-h5": {
"title": "测试版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
},
"define": {
"PRE-H5": true
}
},
"prod-h5": {
"title": "正式版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"PROD-H5": true
}
},
"devwx": {
"title": "开发版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"prewx": {
"title": "测试版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"prodwx": {
"title": "正式版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"devzfb": {
"title": "开发版支付宝小程序",
"env": {
"UNI_PLATFORM": "mp-alipay",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"prezfb": {
"title": "测试版支付宝小程序",
"env": {
"UNI_PLATFORM": "mp-alipay",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"prodzfb": {
"title": "正式版支付宝小程序",
"env": {
"UNI_PLATFORM": "mp-alipay",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
}
//新建文件 config.js
module.exports = {
baseUrl: process.env.UNI_BASE_URL,
}
运行

打包部署

注意
- package.json文件中不允许出现注释,否则扩展配置无效,将注释删除,否则会编译错误。
- vue-cli需更新到最新版,HBuilderX需升级到 2.1.6+ 版本
- 直接修改env 里面
BASE_URL字段的值 无效
错误示范
uniapp官网 package.json配置
补充app端分环境打包——参考
在uni-app中进行App端(Android和iOS)的分环境打包,主要依赖于对manifest.json配置文件的管理和构建时参数的设置。以下是一个更加详细的步骤示例:
- 创建不同环境的manifest.json:
在项目根目录下分别创建针对开发、测试、生产环境的manifest配置文件。
.
├── manifest.dev.json
├── manifest.test.json
├── manifest.prod.json
每个环境的manifest.json中可以有不同的配置,例如API服务器地址、调试模式开关等。
- 修改package.json构建脚本:
添加npm scripts来控制不同的打包流程,将对应环境的manifest.json替换到项目主manifest.json。
// package.json
"scripts": {
"build:dev": "cp manifest.dev.json manifest.json && uniapp-cli build -p android",
"build:test": "cp manifest.test.json manifest.json && uniapp-cli build -p android",
"build:prod": "cp manifest.prod.json manifest.json && uniapp-cli build -p android --release",
// 对应iOS平台打包命令类似
"build:ios-dev": "cp manifest.dev.json manifest.json && uniapp-cli build -p ios",
"build:ios-test": "cp manifest.test.json manifest.json && uniapp-cli build -p ios",
"build:ios-prod": "cp manifest.prod.json manifest.json && uniapp-cli build -p ios --release",
}
这里假设使用了uniapp-cli作为命令行工具,实际使用时请参考官方文档以确认最新命令。
- 执行打包命令:
根据需要打包的环境运行对应的npm script。
npm run build:dev # 打包开发环境的Android App
npm run build:test # 打包测试环境的Android App
npm run build:prod # 打包生产环境的Android App,并启用压缩优化等
npm run build:ios-dev
npm run build:ios-test
npm run build:ios-prod
- 注意事项:
- 上述命令中的
uniapp-cli及其参数可能与实际情况有所不同,请确保使用的是最新的Uni-App提供的命令行工具及相应命令。 - 对于iOS平台,通常还需要在Xcode中进行证书和描述文件的配置,并通过Xcode完成最终的签名和上传操作。
- 生产环境打包时通常会启用代码压缩、资源优化以及关闭调试模式等功能,可以通过命令行工具的参数来指定。
- 上述命令中的
总结起来,uni-app实现App端分环境打包的关键在于根据不同的环境动态替换manifest配置,然后调用相应的打包命令进行构建。此外,对于敏感信息如API密钥等,推荐使用更安全的方式存储并在打包时注入,而不是直接写入manifest.json。




























 2140
2140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










