一、模型
- 当前项目的开发, 都是数据驱动的。
-
以下为书籍信息管理的数据关系:书籍和人物是 :一对多关系

-
要先分析出项目中所需要的数据, 然后设计数据库表
书籍信息表
| 字段名 | 字段类型 | 字段说明 |
|---|---|---|
| id | AutoField | 主键 |
| name | CharField | 书名 |
| id | name |
|---|---|
| 1 | 西游记 |
| 2 | 三国演义 |
人物信息表
| 字段名 | 字段类型 | 字段说明 |
|---|---|---|
| id | AutoField | 主键 |
| name | CharField | 人名 |
| gender | BooleanField | 性别 |
| book | ForeignKey | 外键 |
| id | name | gender | book |
|---|---|---|---|
| 1 | 孙悟空 | False | 1 |
| 2 | 白骨精 | True | 1 |
| 3 | 曹操 | False | 2 |
| 4 | 貂蝉 | True | 2 |
使用Django进行数据库开发的提示 :
MVT设计模式中的Model, 专门负责和数据库交互.对应(models.py)- 由于
Model中内嵌了ORM框架, 所以不需要直接面向数据库编程. - 而是定义模型类, 通过
模型类和对象完成数据库表的增删改查. ORM框架就是把数据库表的行与相应的对象建立关联, 互相转换.使得数据库的操作面向对象.
使用Django进行数据库开发的步骤 :
- 定义模型类
- 模型迁移
- 操作数据库
1. 定义模型类
- 根据书籍表结构设计模型类:
- 模型类:BookInfo
- 书籍名称字段:name
- 根据人物表结构设计模型类:
- 模型类:PeopleInfo
- 人物姓名字段:name
- 人物性别字段:gender
- 外键约束:book
- 外键要指定所属的模型类
book = models.ForeignKey(BookInfo)
- 外键要指定所属的模型类
- 说明 :
- 书籍-人物的关系为一对多. 一本书中可以有多个英雄.
- 不需要定义主键字段, 在生成表时会自动添加, 并且值为自增长.
-
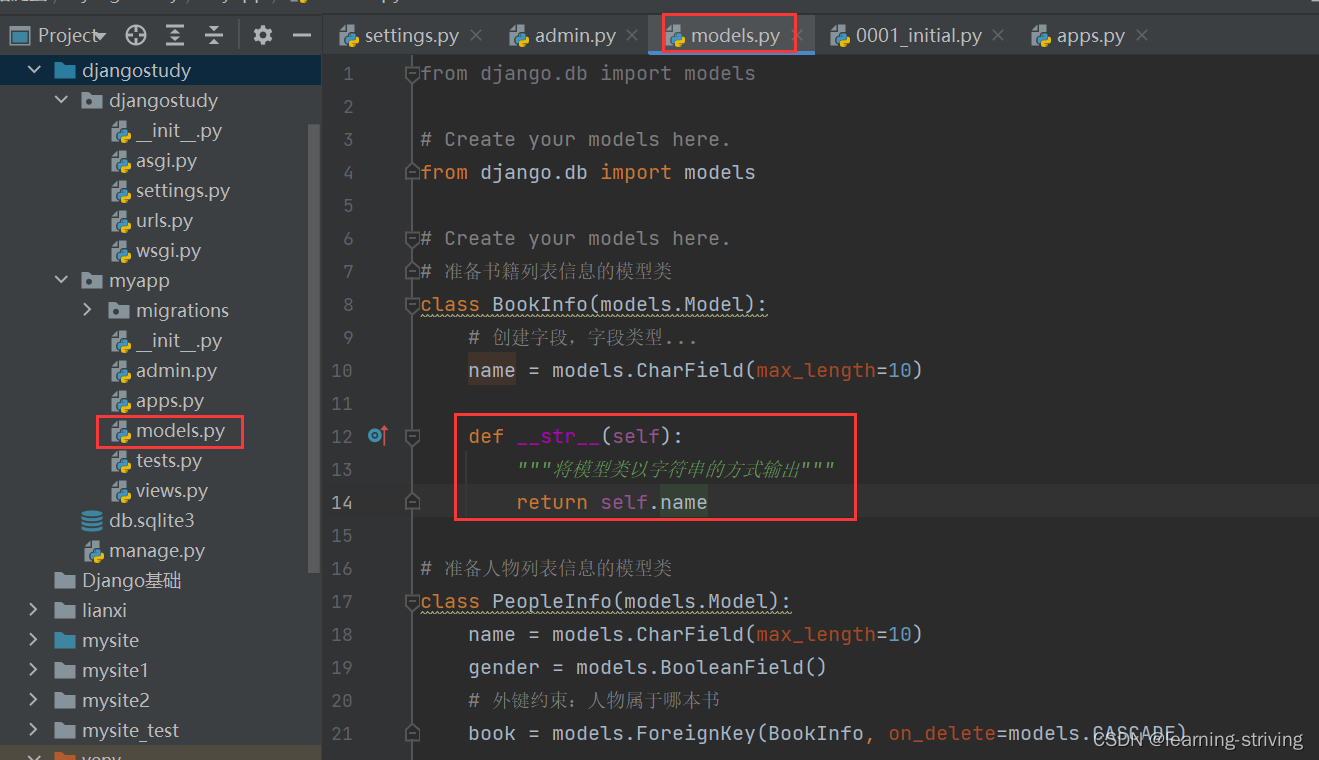
根据数据库表的设计
- 在
models.py中定义模型类,继承自models.Model -
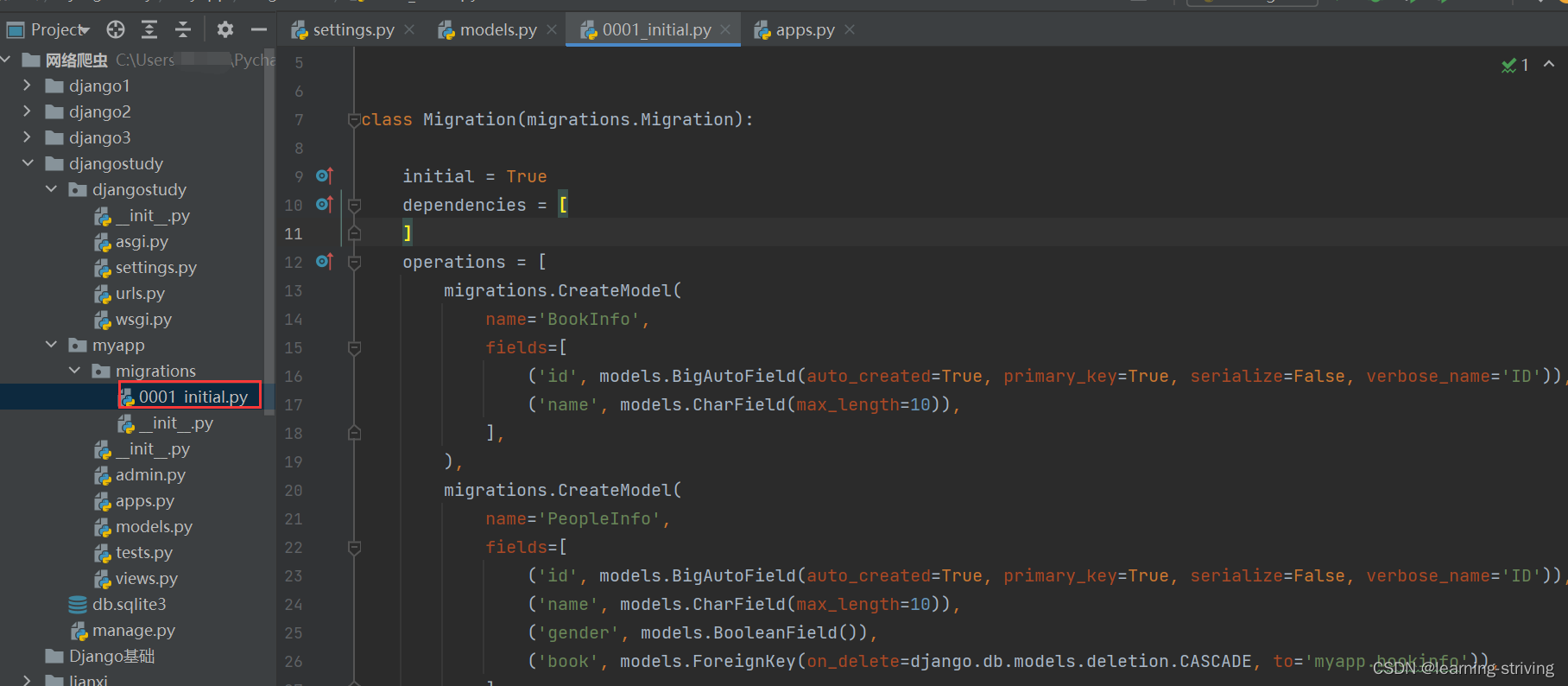
from django.db import models # Create your models here. # 准备书籍列表信息的模型类 class BookInfo(models.Model): # 创建字段,字段类型... name = models.CharField(max_length=10) # 准备人物列表信息的模型类 class PeopleInfo(models.Model): name = models.CharField(max_length=10) gender = models.BooleanField() # 外键约束:人物属于哪本书 book = models.ForeignKey(BookInfo)
- 在
2. 模型迁移 (建表)
迁移由两步完成 :
-
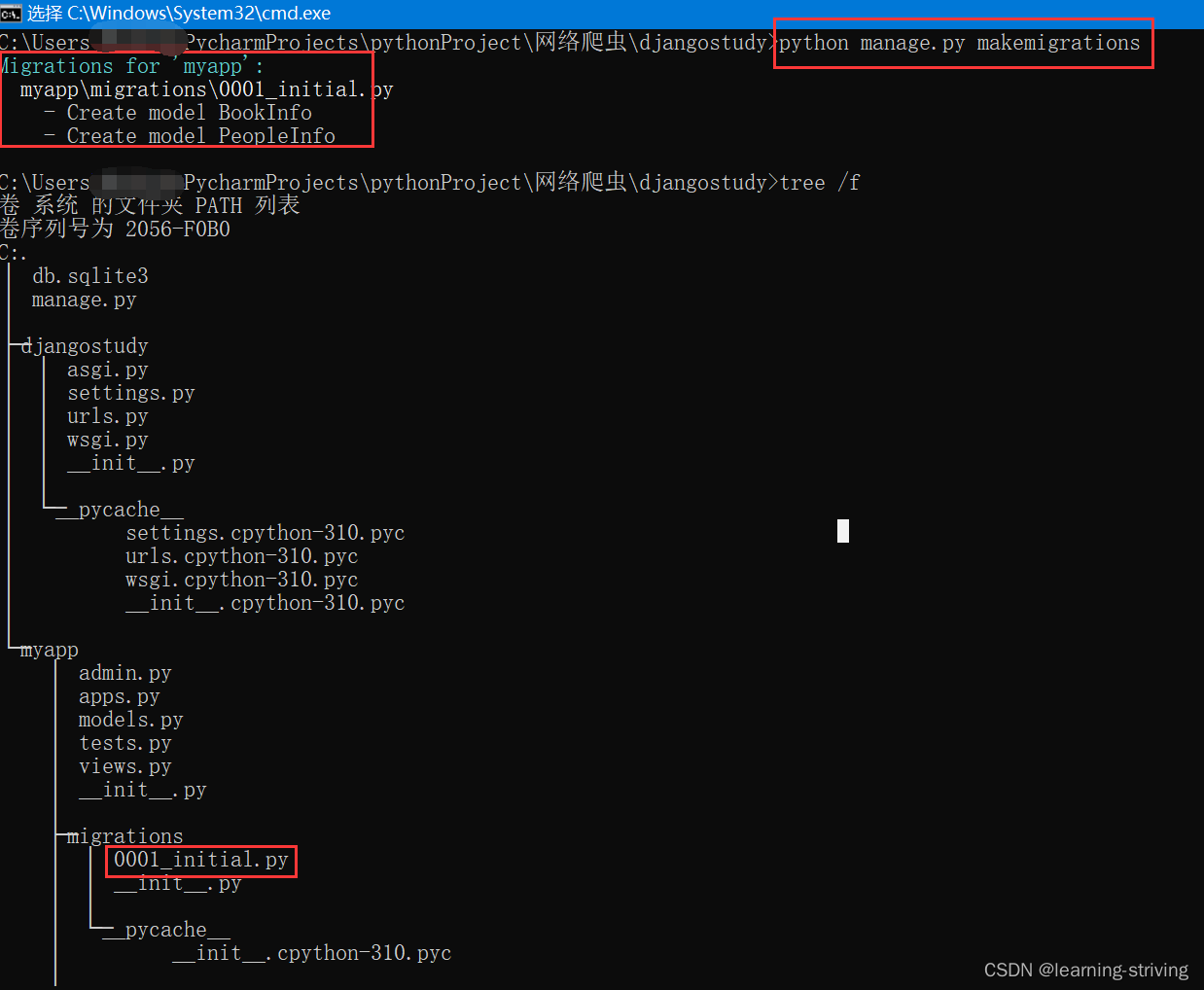
生成迁移文件:根据模型类生成创建表的语句
python manage.py makemigrations
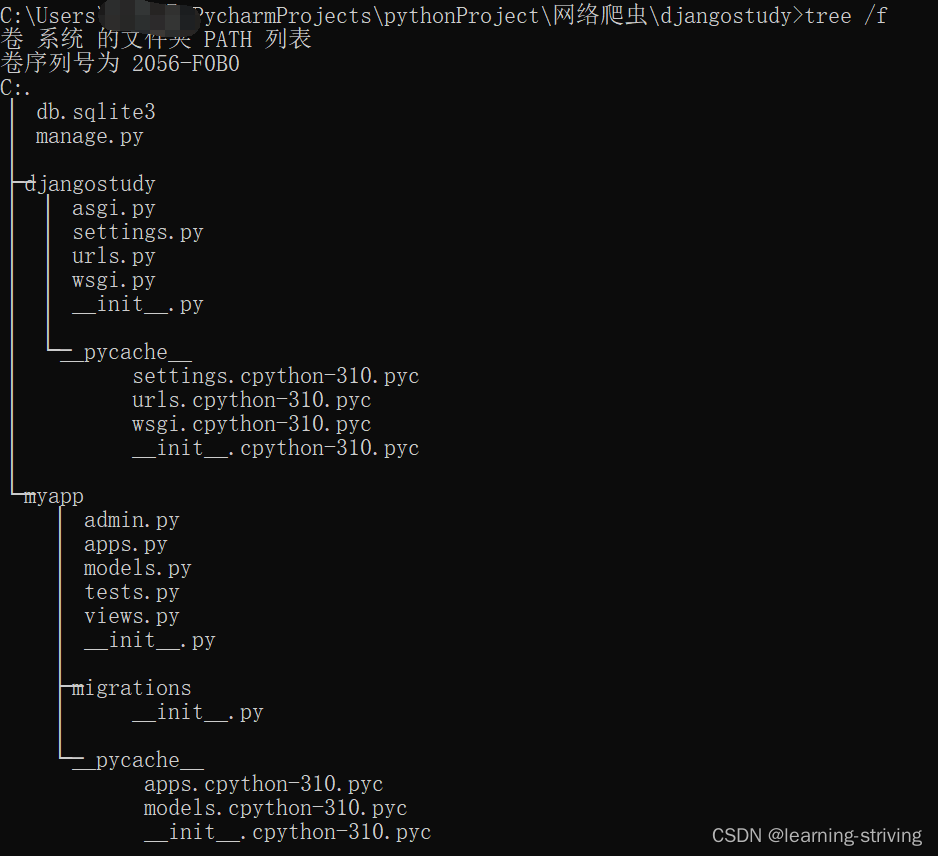
执行前后对比


-
执行迁移:根据第一步生成的语句在数据库中创建表
python manage.py migrate


- 提示:默认采用
sqlite3数据库来存储数据
二、站点管理
- 站点: 分为
内容发布和公共访问两部分 - 内容发布的部分由网站的管理员负责查看、添加、修改、删除数据
Django能够根据定义的模型类自动地生成管理模块- 使用
Django的管理模块, 需要按照如下步骤操作 :- 1.管理界面本地化
- 2.创建管理员
- 3.注册模型类
- 4.发布内容到数据库
1.管理界面本地化
- 本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化.
- 中国大陆地区使用
简体中文, 时区使用亚洲/上海时区, 注意这里不使用北京时区. -
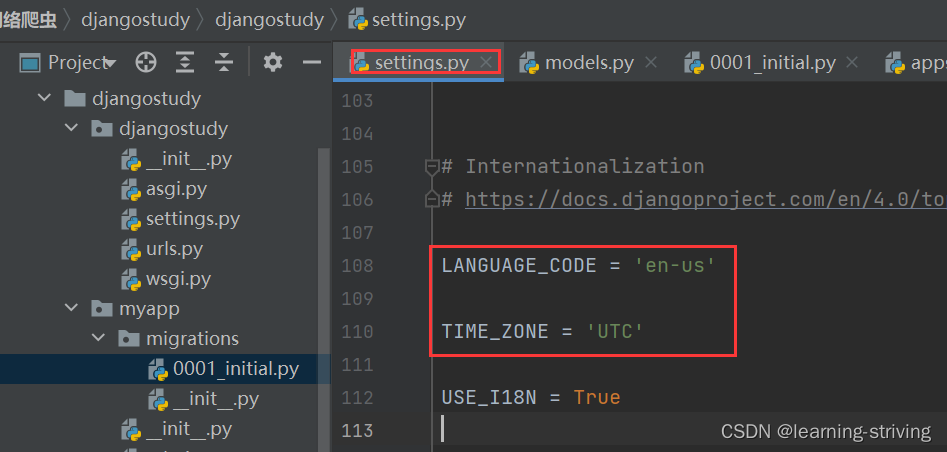
本地化前

-
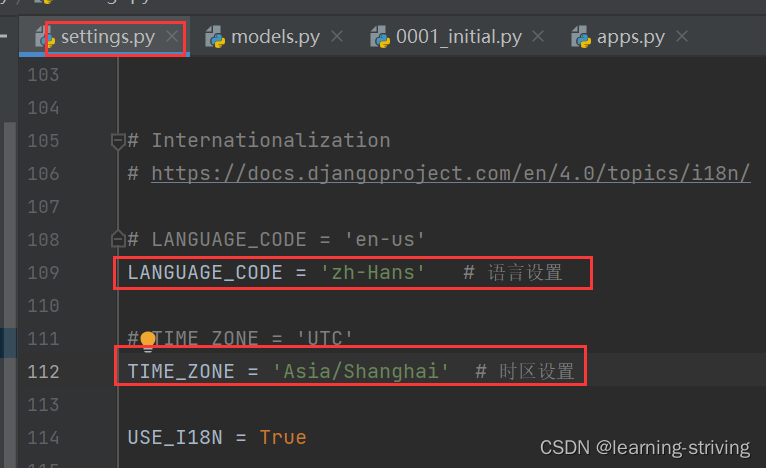
本地化后

2.创建管理员
-
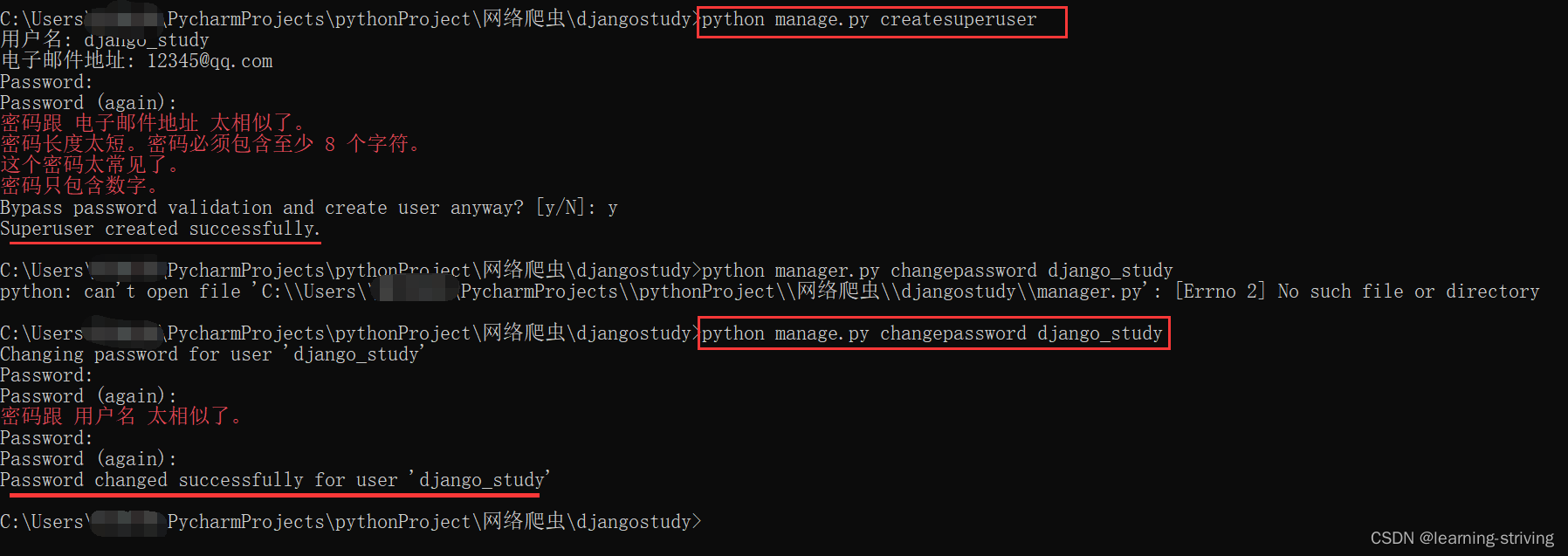
创建管理员的命令 :
python manage.py createsuperuser -
按提示输入用户名、邮箱、密码
-
重置密码
python manager.py changepassword 用户名
操作如下:

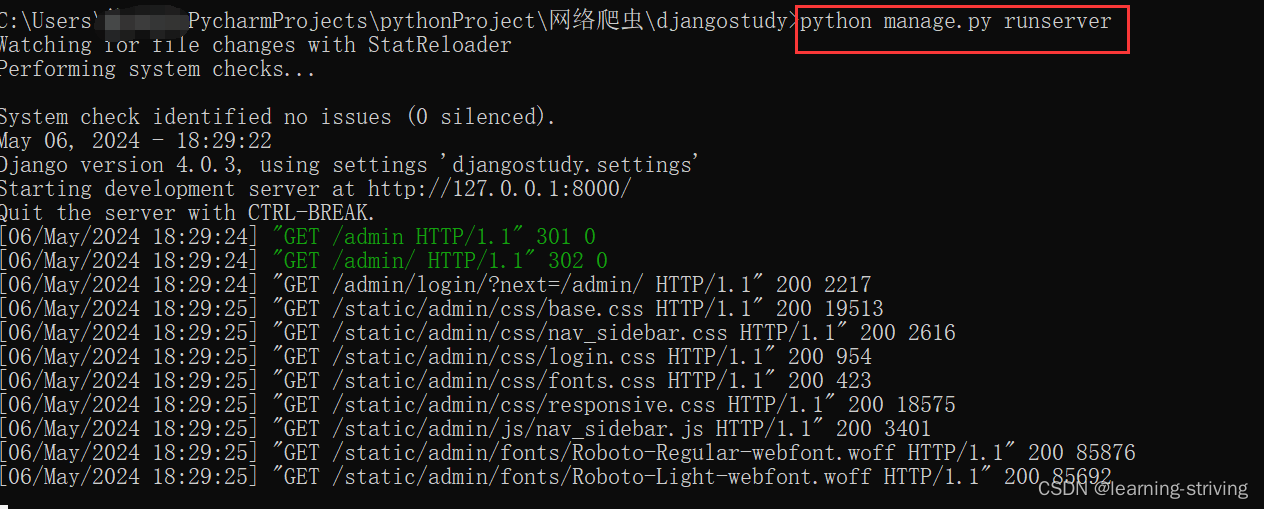
运行服务:
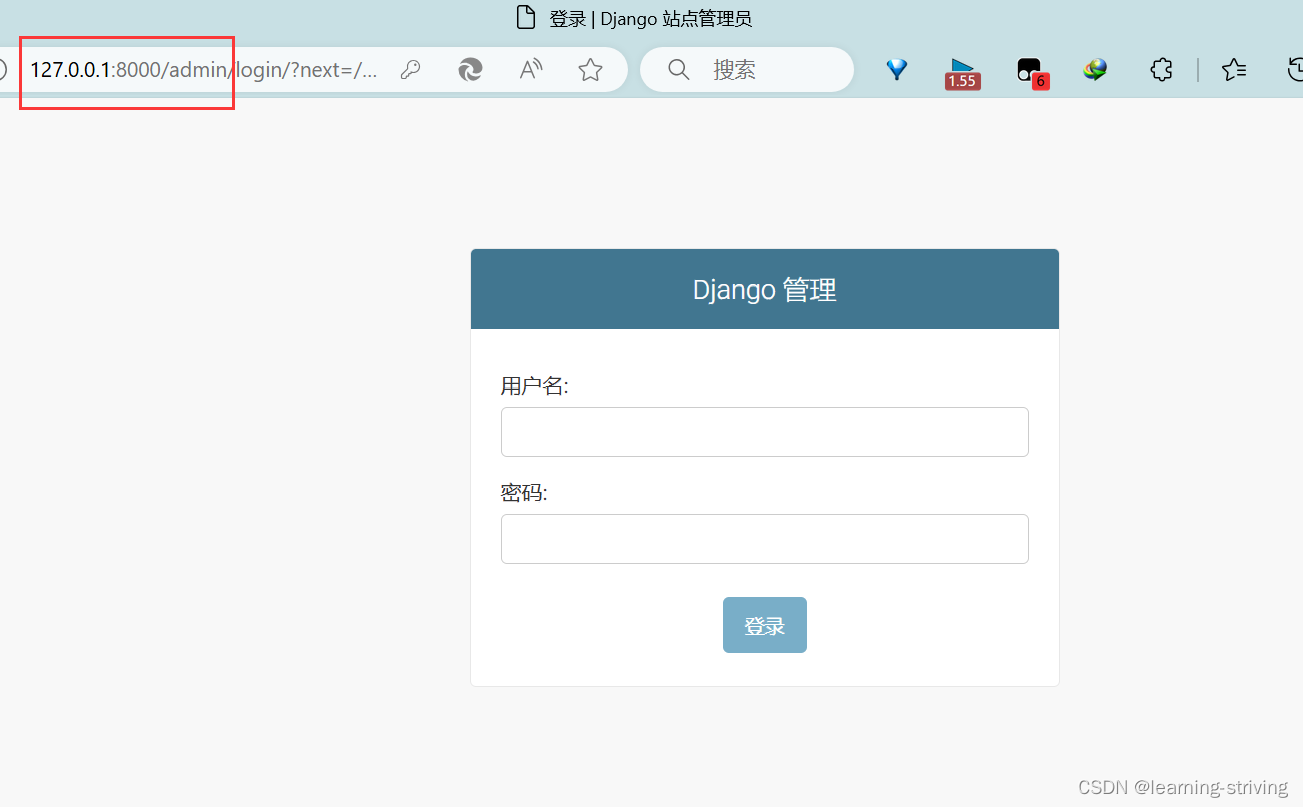
登陆站点 :http://127.0.0.1:8000/admin(需要服务器是启动状态)
登陆站点成功,站点界面中没有书籍和人物管理入口,因为没有注册模型类

3.注册模型类
-
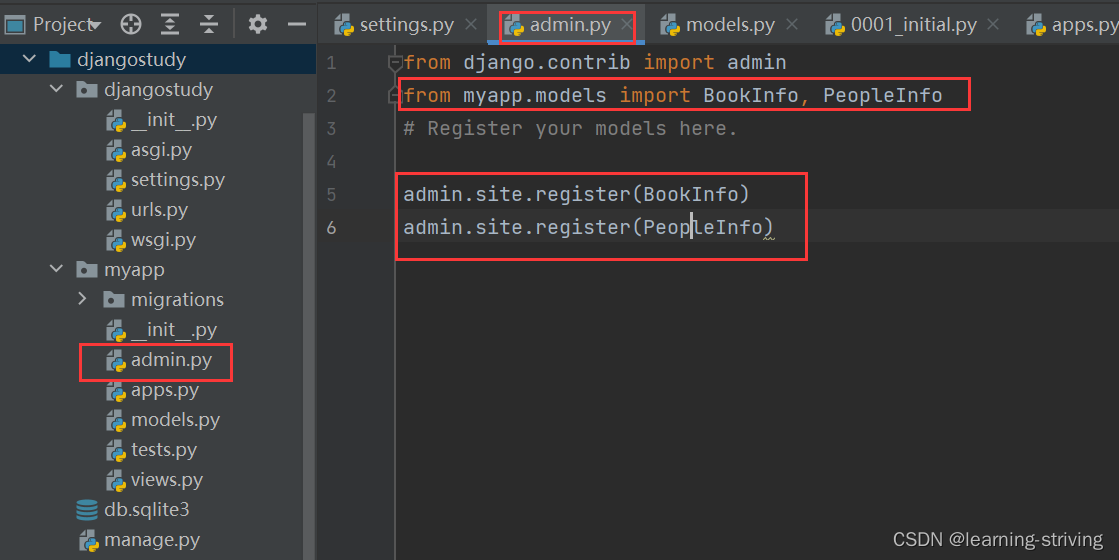
在
应用的admin.py文件中注册模型类,需要导入模型模块 :from myapp.models import BookInfo,PeopleInfo
-
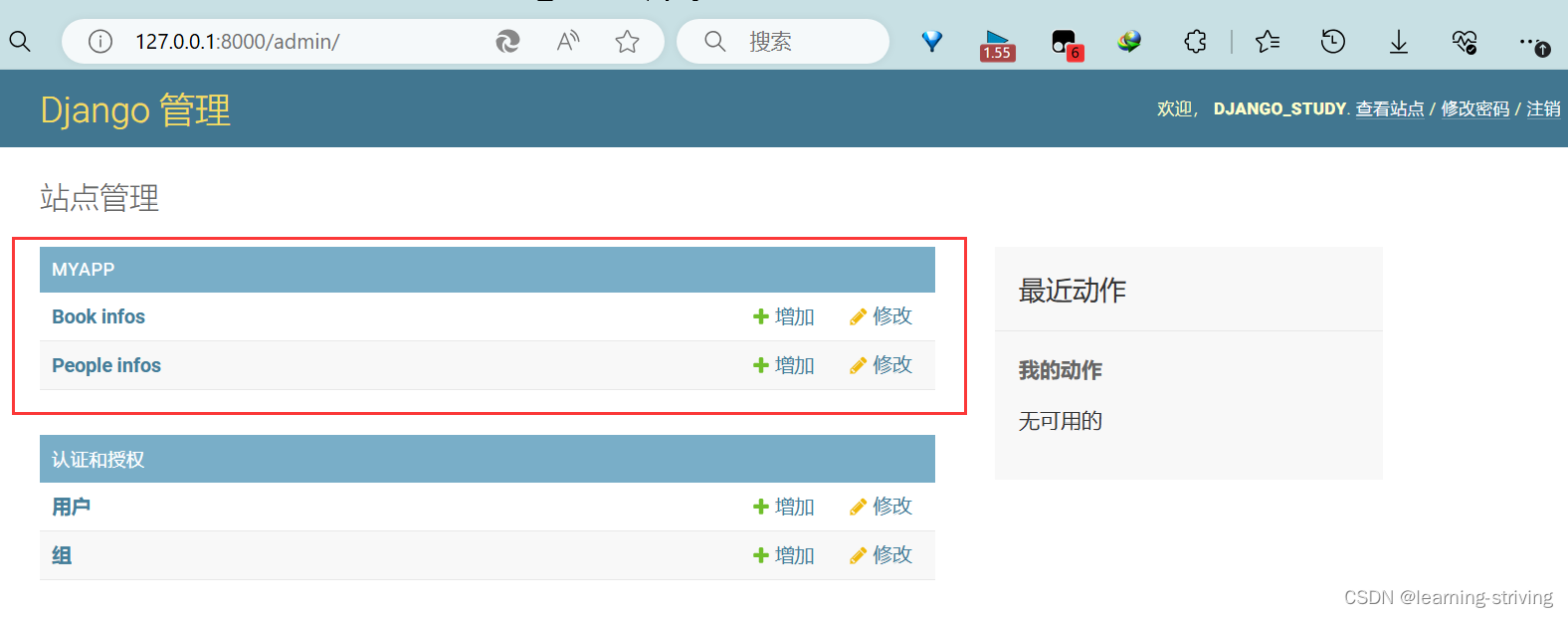
完成模型注册,刷新后

-
注册模型成功后, 就可以在站点管理界面方便快速的管理数据.
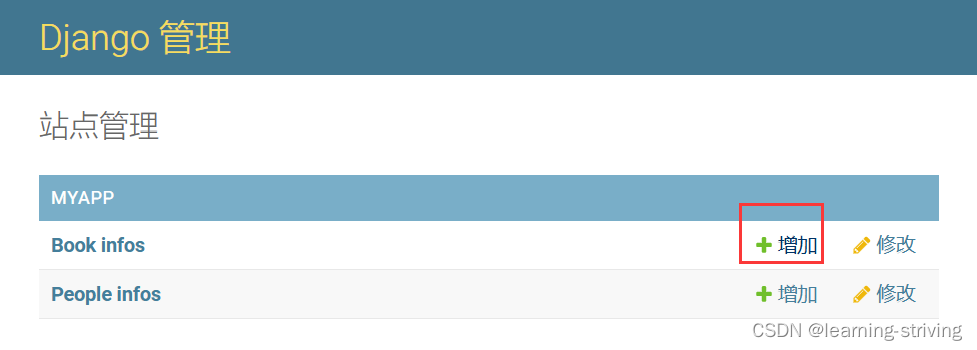
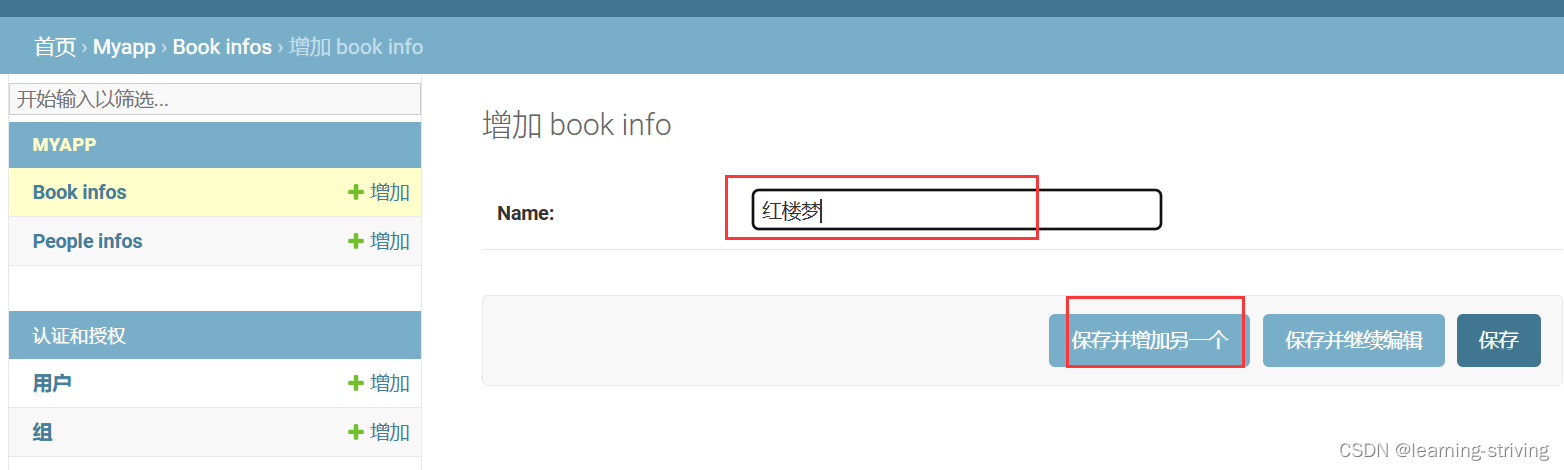
4.发布内容到数据库



- 发布内容后,优化模型类展示
-
# 准备书籍列表信息的模型类 class BookInfo(models.Model): # 创建字段,字段类型... name = models.CharField(max_length=10) def __str__(self): """将模型类以字符串的方式输出""" return self.name
即在models.py中增加以下代码:
def __str__(self):
"""将模型类以字符串的方式输出"""
return self.name刷新后如下

三、视图和URL
- 站点管理页面做好了, 接下来就要做
公共访问的页面了. - 对于
Django的设计框架MVT.- 用户在URL中请求的是视图.
- 视图接收请求后进行处理.
- 并将处理的结果返回给请求者.
- 使用视图时需要进行两步操作
- 1.定义视图
- 2.配置URLconf
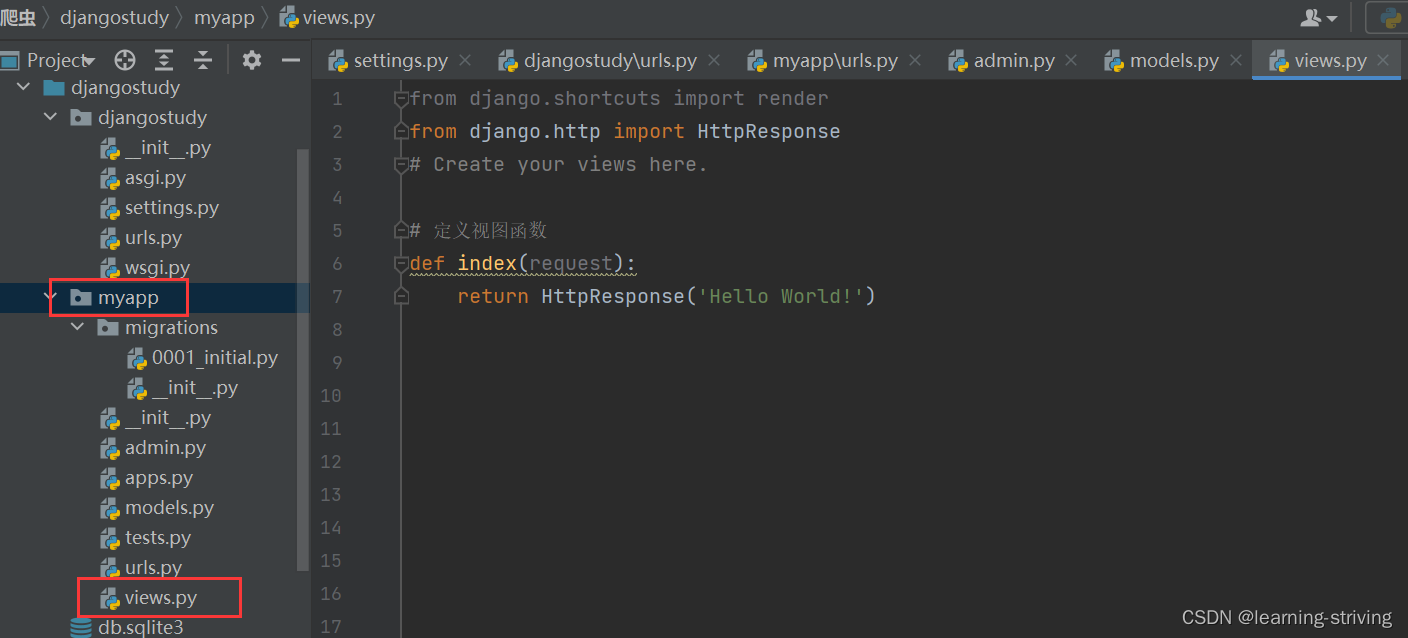
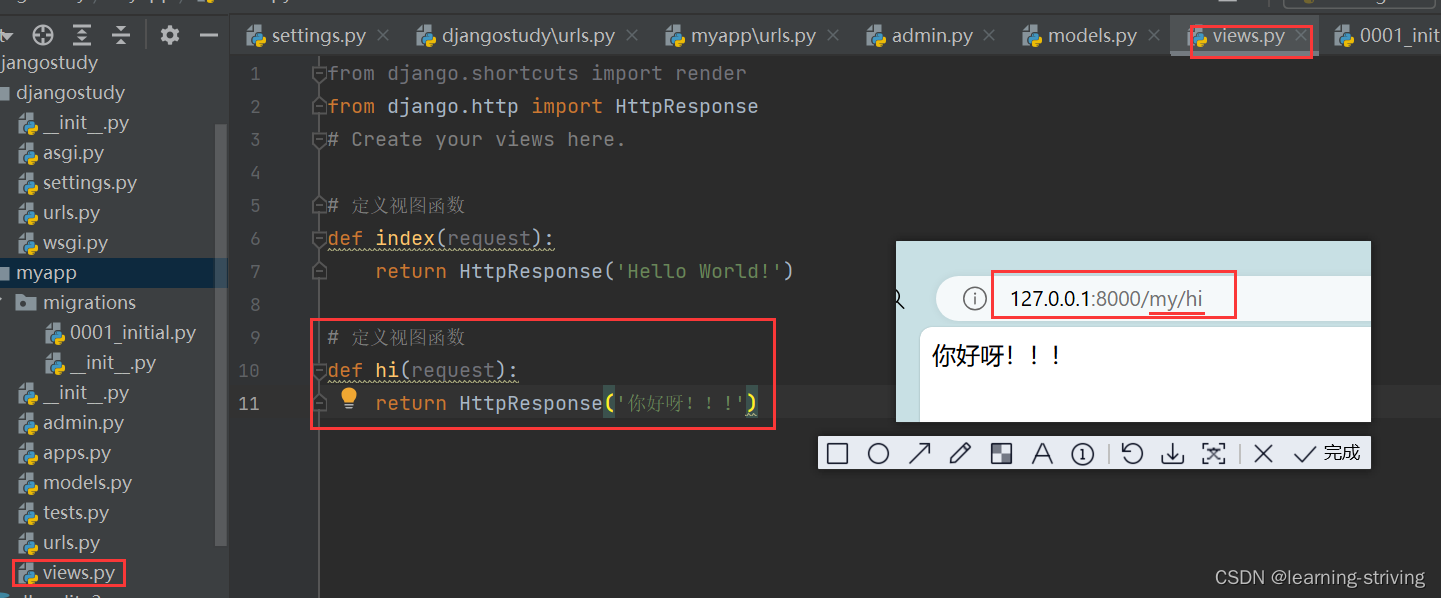
1. 定义视图
- 视图就是一个
Python函数,被定义在应用的views.py中. - 视图的第一个参数是
HttpRequest类型的对象reqeust,包含了所有请求信息. - 视图必须返回
HttpResponse对象,包含返回给请求者的响应信息. -
需要导入
HttpResponse模块 :from django.http import HttpResponse - 定义视图函数 : 响应字符串Hello World
!给客户端
- 思考 : 如何才能让请求找到视图?
2. 配置URLconf
-
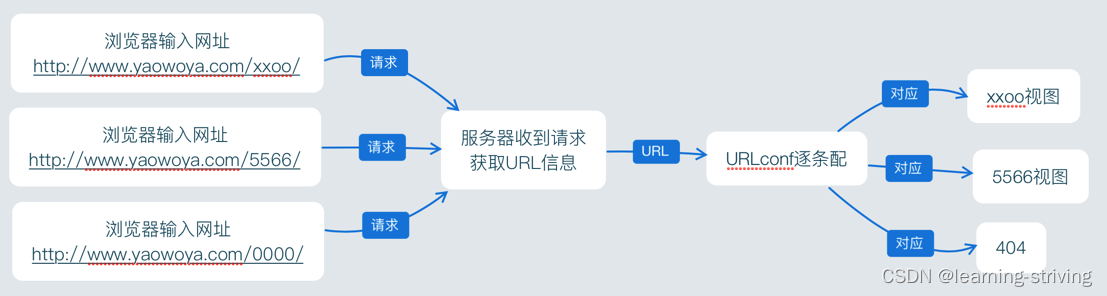
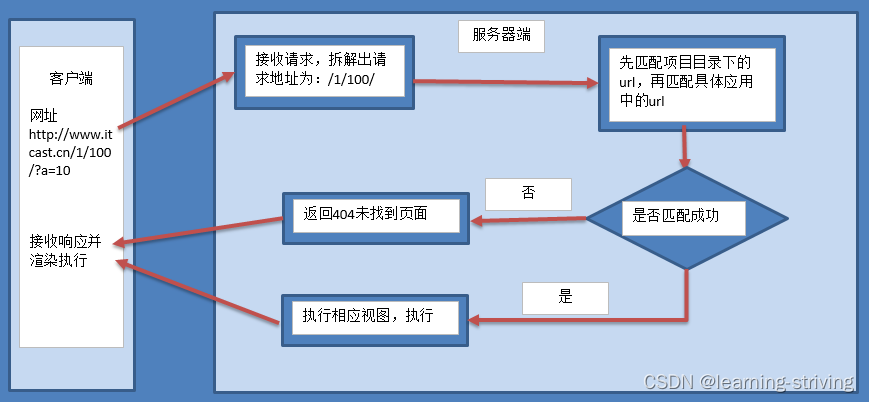
查找视图的过程 :
- 1.请求者在浏览器地址栏中输入URL, 请求到网站.
- 2.网站获取URL信息.
- 3.然后与编写好的URLconf逐条匹配.
- 4.如果匹配成功则调用对应的视图.
- 5.如果所有的URLconf都没有匹配成功.则返回404错误.

-
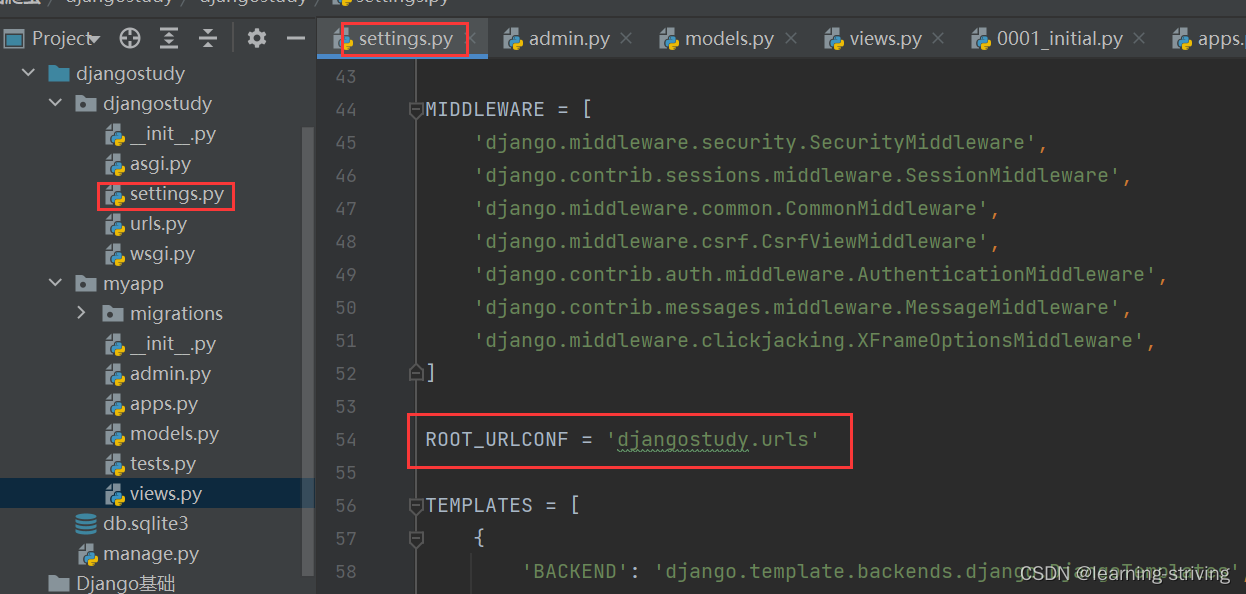
URLconf入口
-
需要两步完成
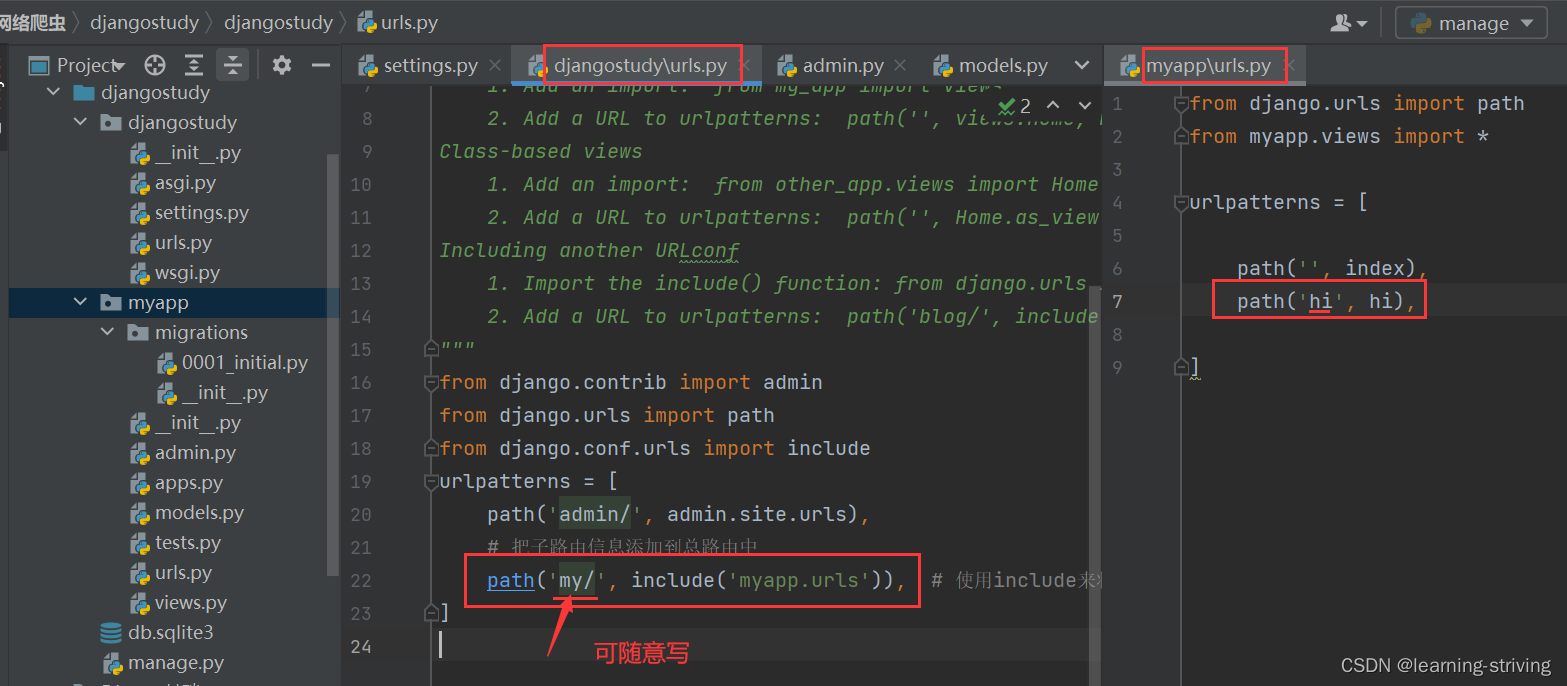
URLconf配置- 1.在
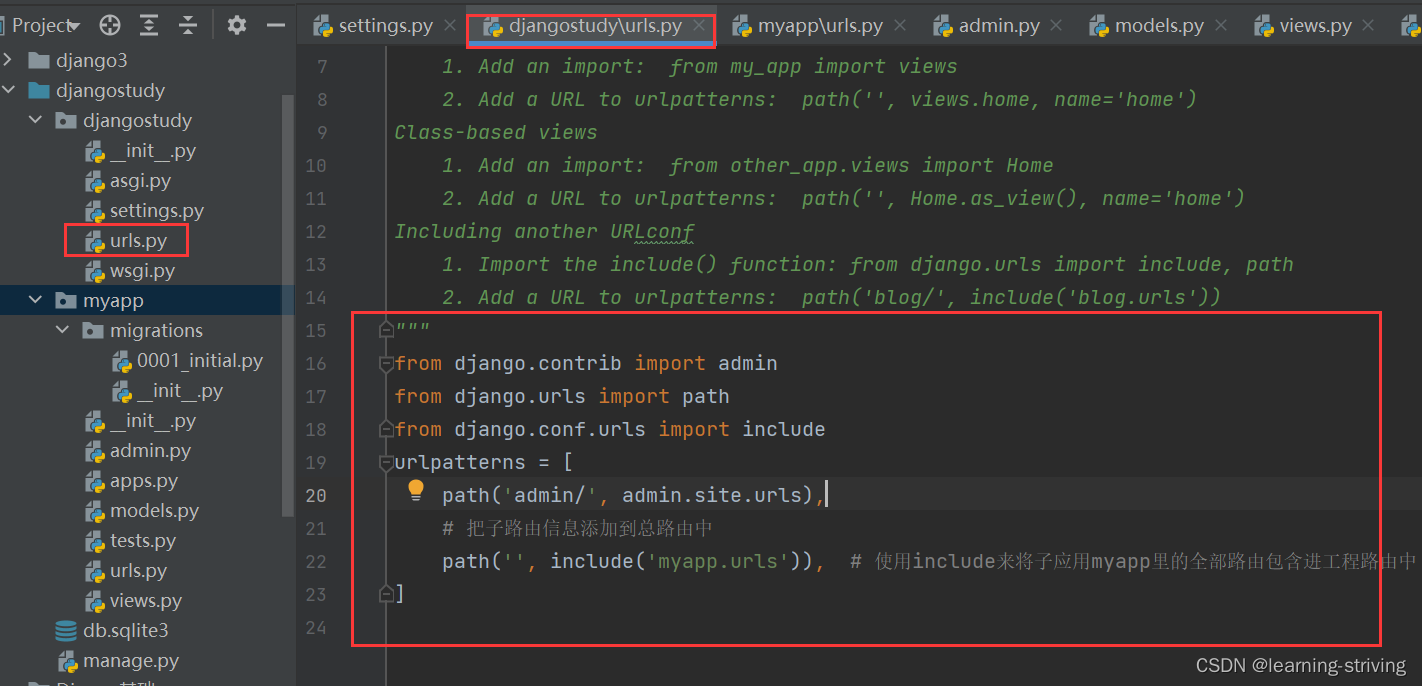
项目中定义URLconf
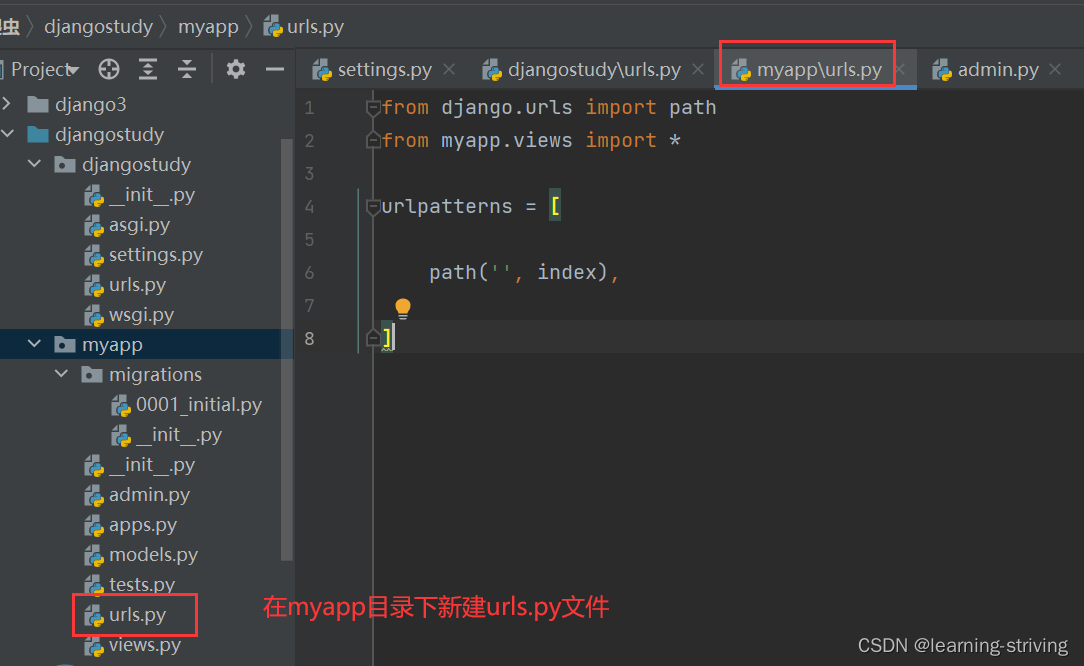
- 2.在
应用中定义URLconf-
提示:一条
URLconf包括URL规则、视图两部分- URL规则使用正则表达式定义.
-
视图就是在
views.py中定义的视图函数.
-

-
- 1.在
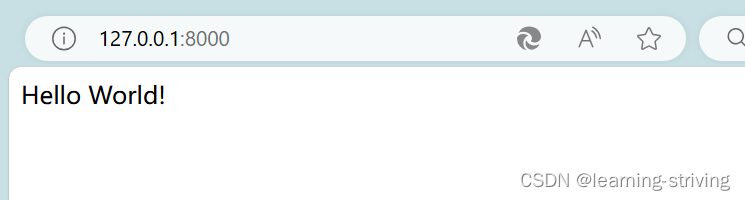
3. 测试:请求访问

举例:

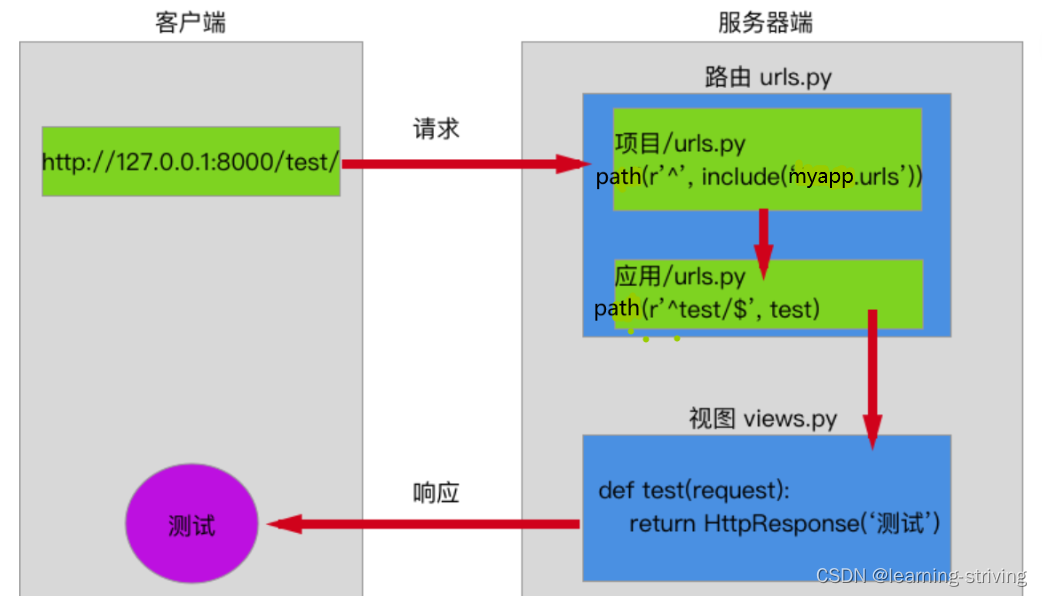
4. 总结
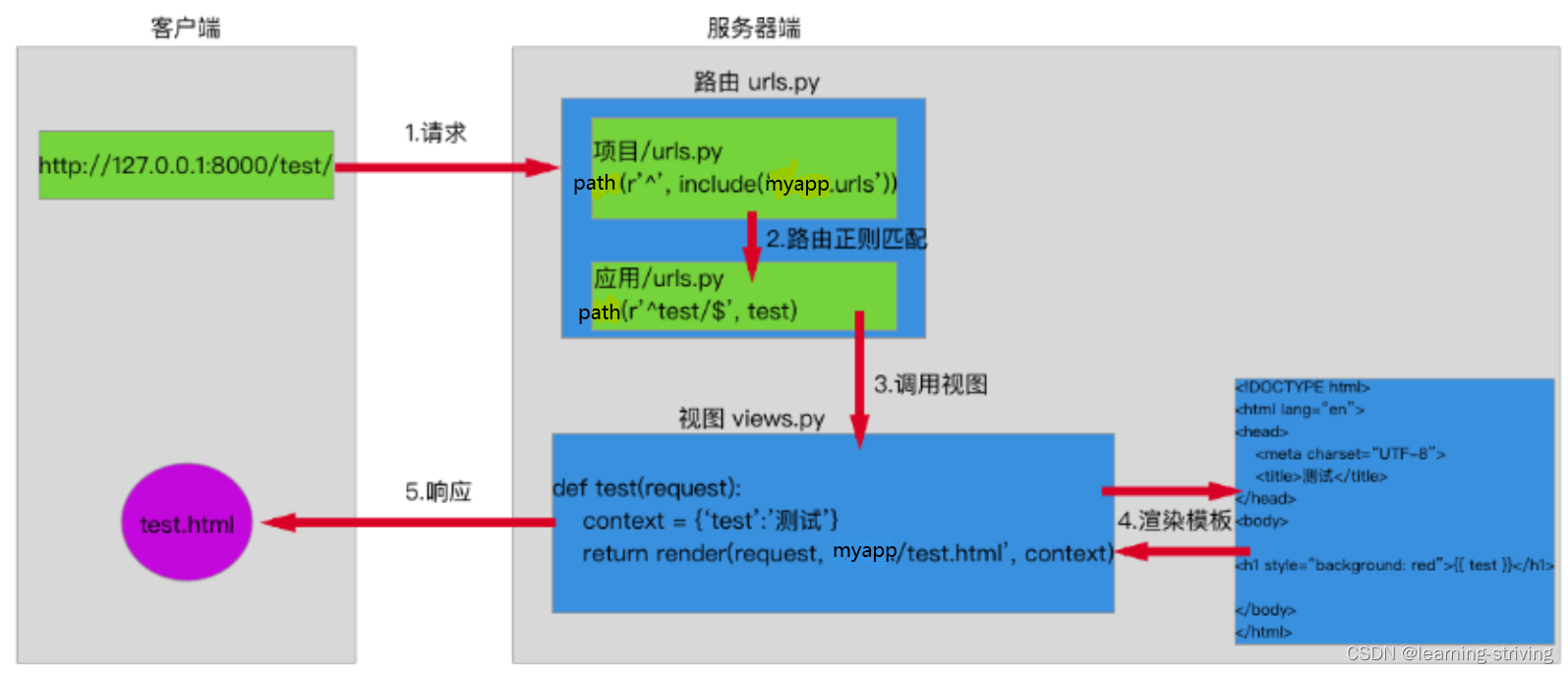
视图处理过程如下图:

使用视图时需要进行两步操作,两步操作不分先后
- 配置
URLconf - 在
应用/views.py中定义视图

四、模板
思考 : 网站如何向客户端返回一个漂亮的页面呢?
-
提示 :
- 漂亮的页面需要
html、css、js. - 可以把这一堆字段串全都写到视图中, 作为
HttpResponse()的参数,响应给客户端.
- 漂亮的页面需要
-
问题 :
- 视图部分代码臃肿, 耦合度高.
- 这样定义的字符串是不会出任何效果和错误的.
- 效果无法及时查看.有错也不容易及时发现.
-
设想 :
- 是否可以有一个专门定义前端页面的地方, 效果可以及时展示,错误可以及时发现,并且可以降低模块间耦合度!
-
解决问题 :模板
MVT设计模式中的T,Template
-
在
Django中, 将前端的内容定义在模板中, 然后再把模板交给视图调用, 各种漂亮、炫酷的效果就出现了.
模板使用步骤
- 1.创建模板
- 2.设置模板查找路径
- 3.模板接收视图传入的数据
- 4.模板处理数据
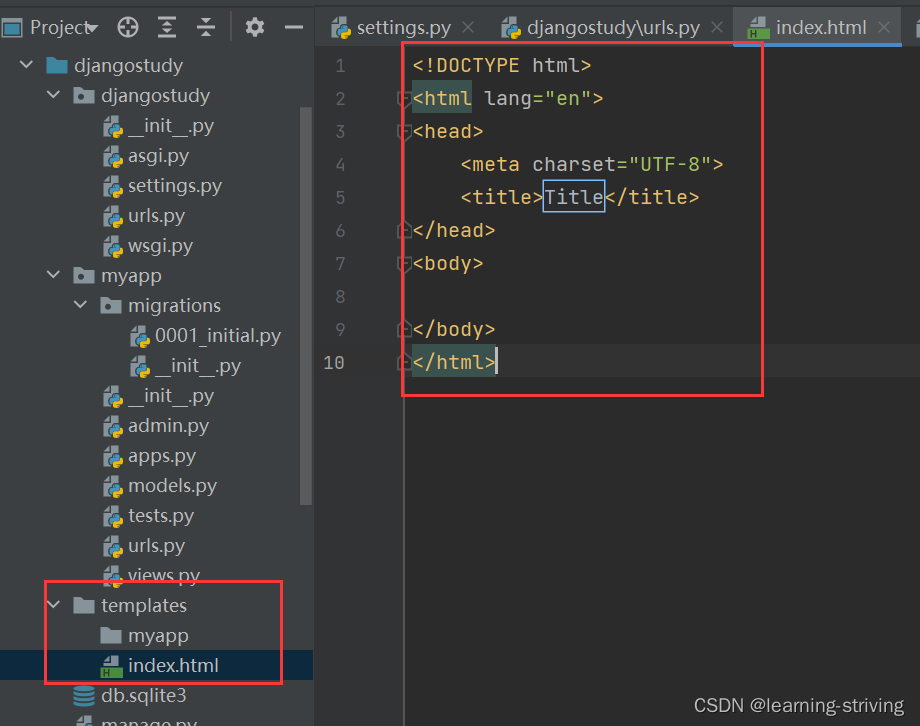
1.创建模板
- 在
应用同级目录下创建模板文件夹templates,文件夹名称固定写法. - 在
templates文件夹下, 创建应用同名文件夹, 例, myapp -
在
应用同名文件夹下创建网页模板文件, 例 :index.html -

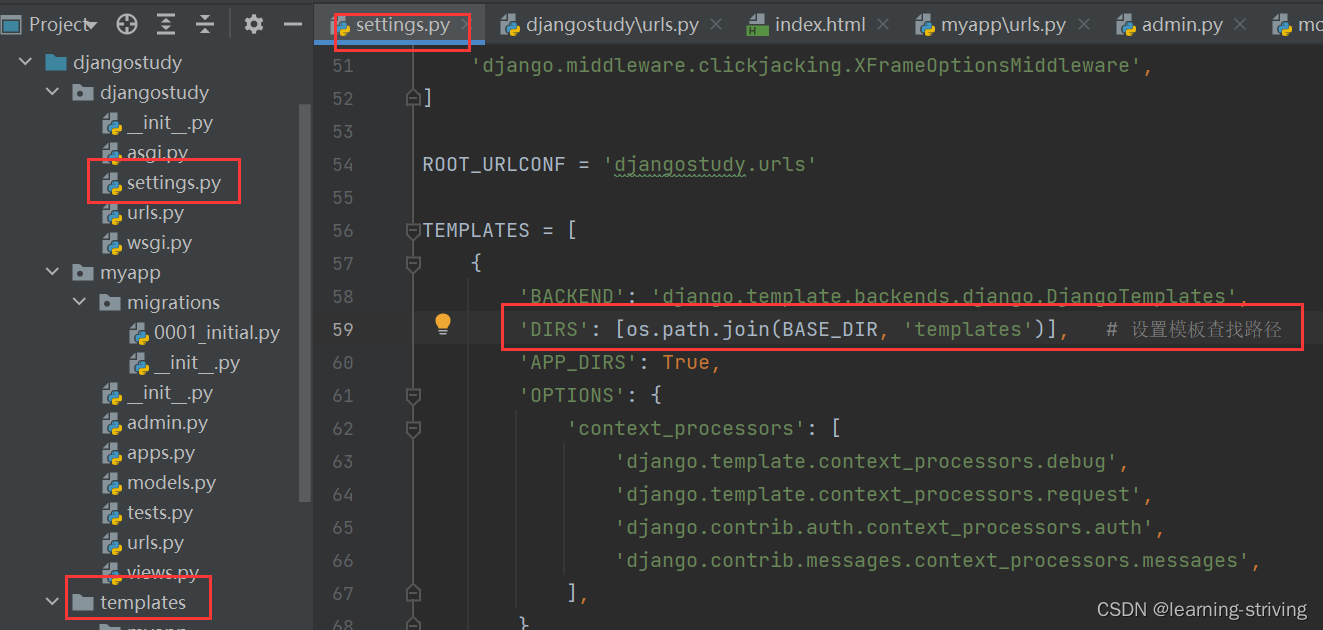
2.设置模板查找路径
在seting.py文件中找到DIRS,加入以下代码
os.path.join(BASE_DIR, 'templates')
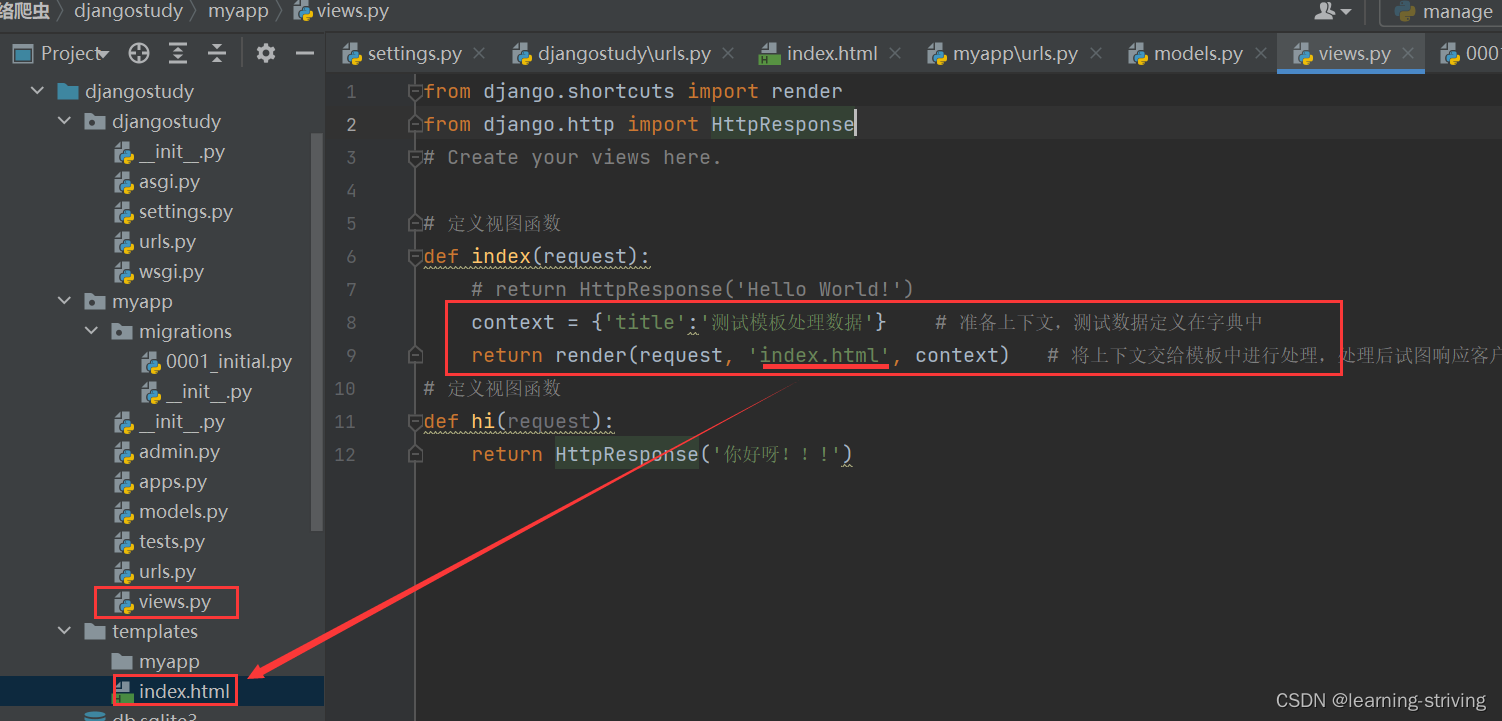
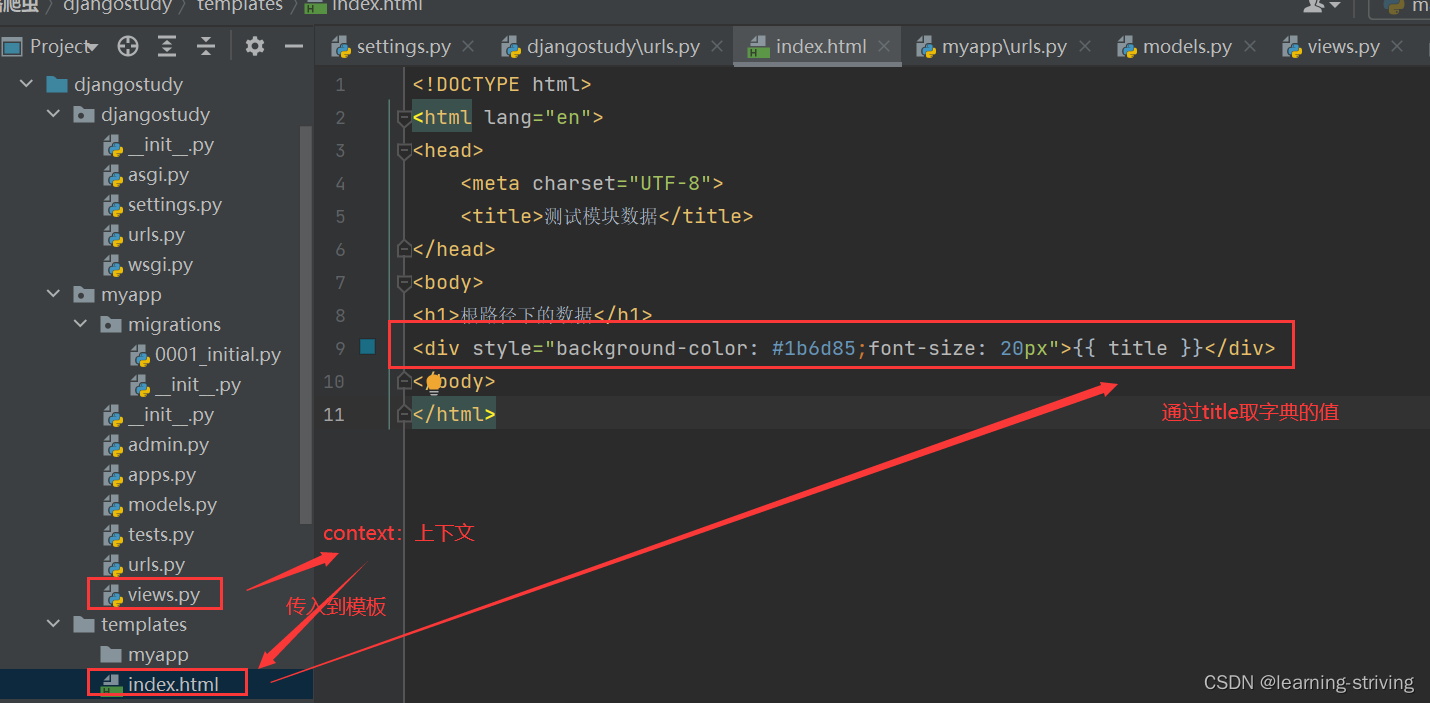
3.模板接收视图传入的数据
-
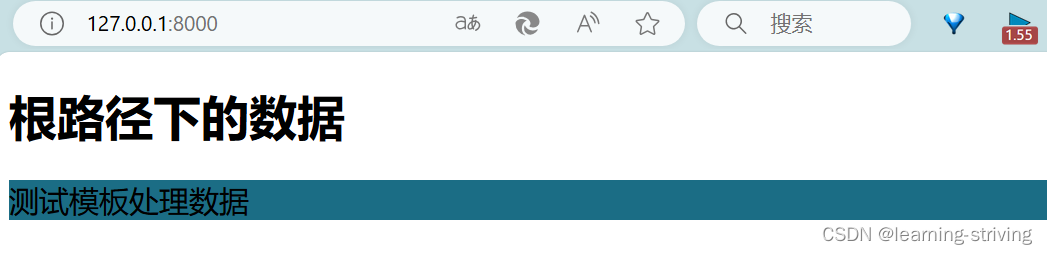
视图模板加载


5. 查看模板处理数据效果

6.总结

五、案例
展示书籍列表实现步骤
- 1.创建视图
- 2.创建模板
- 3.配置URLconf
1.创建视图
- 查询数据库数据
- 构造上下文
-
传递上下文到模板
from django.shortcuts import render from django.http import HttpResponse from myapp.models import BookInfo # Create your views here. # 定义视图:提供书籍列表信息 def bookList(request): # 查询数据库书籍列表数据 books = BookInfo.objects.all() # 构造上下文,组织数据 context = {'books':books} # 数据交给模板处理,处理完成后通过视图响应给客户端 return render(request, 'booklist.html', context)
2.创建模板
- 读取上下文数据
- 构造网页html文档 : 书籍信息以列表样式展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍列表信息</title>
</head>
<body>
<h1>书籍列表</h1>
<ul>
{% for book in books %}
<li>{{ book.name }}</li>
{% endfor %}
</ul>
</body>
</html>3.配置URLconf
-
进入
应用中的urls.py文件from django.urls import path from myapp.views import * urlpatterns = [ path('', index), path('bookls/', bookList), path('hi', hi), ]
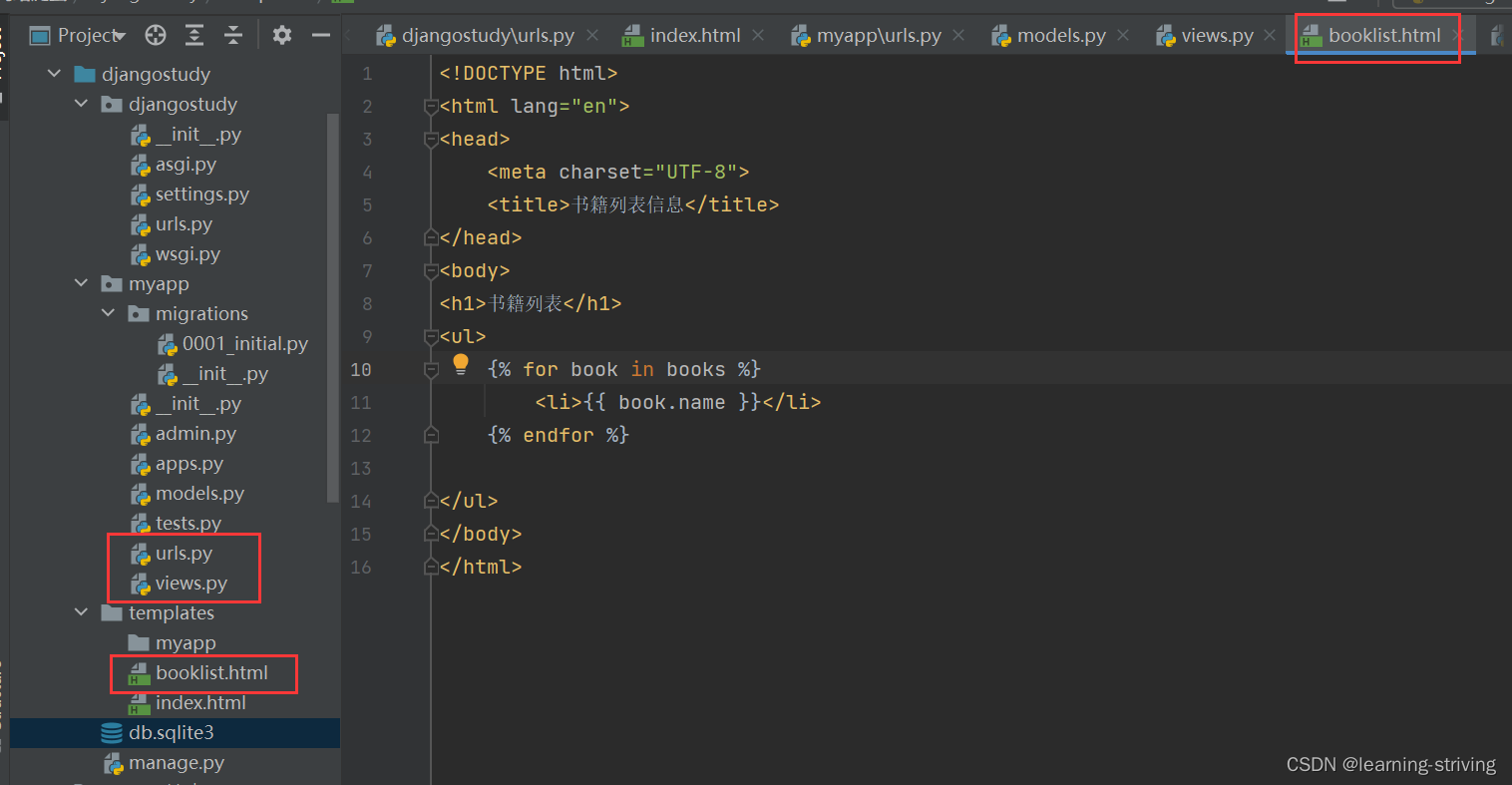
4.项目结构及效果
结构如下
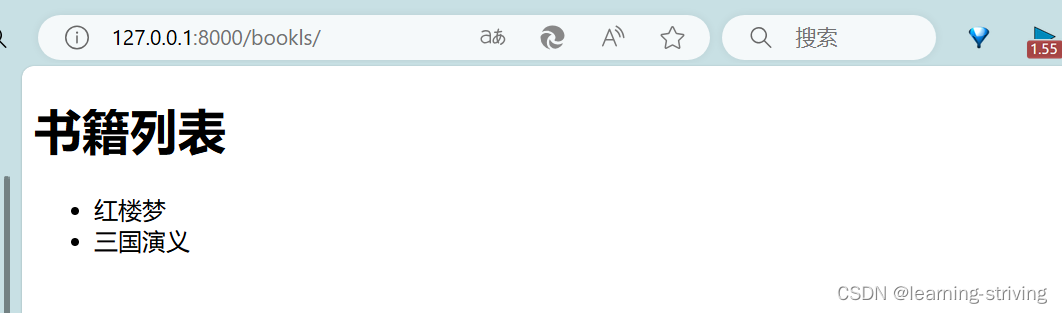
 效果如下
效果如下

其中BookInfo中内容为
六、配置文件
1.setting.py配置文件
1. BASE_DIR
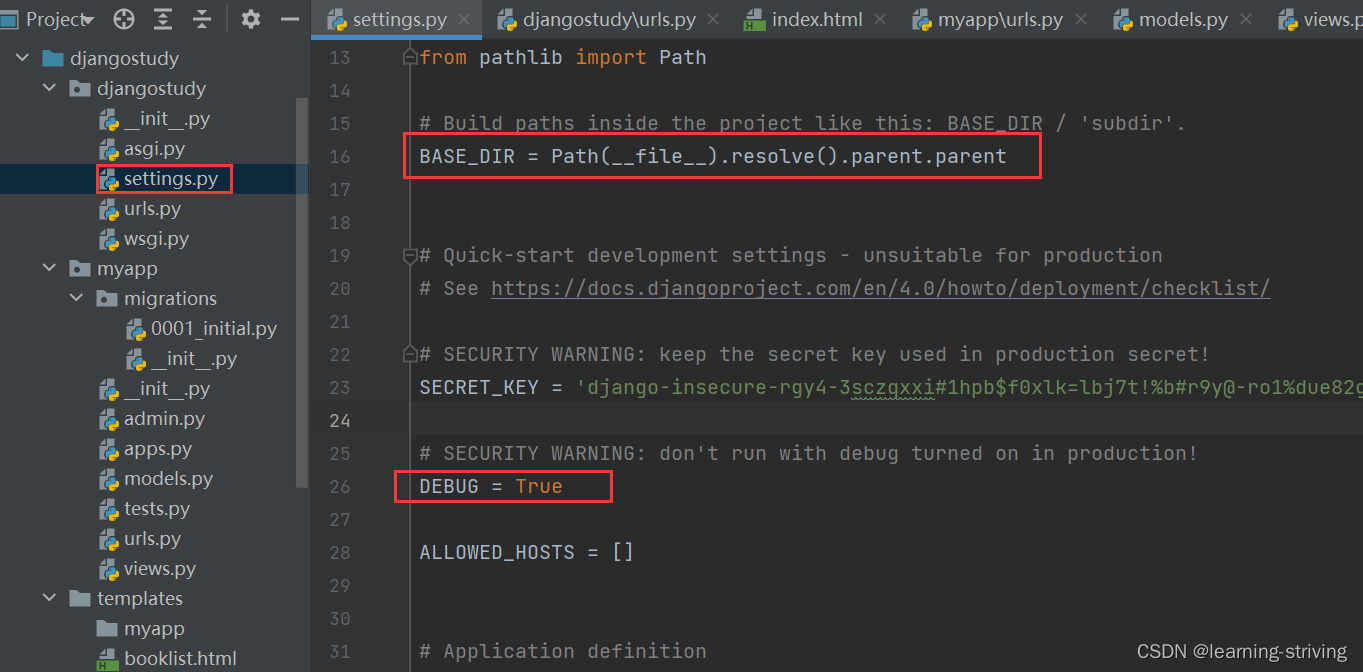
BASE_DIR = Path(__file__).resolve().parent.parent
或:BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
当前工程的根目录,Django会依此来定位工程内的相关文件,我们也可以使用该参数来构造文件路径
2. DEBUG
调试模式,创建工程后初始值为True,即默认工作在调试模式下。
作用:
-
修改代码文件,程序自动重启
-
Django程序出现异常时,向前端显示详细的错误追踪信息
-
而非调试模式下,仅返回Server Error (500)
BASE_DIR与DEBUG位置如下
注意:部署线上运行的Django不要运行在调式模式下,记得修改DEBUG=False和ALLOW_HOSTS
3. 本地语言与时区
Django支持本地化处理,即显示语言与时区支持本地化。本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。
初始化的工程默认语言和时区为英语和UTC标准时区
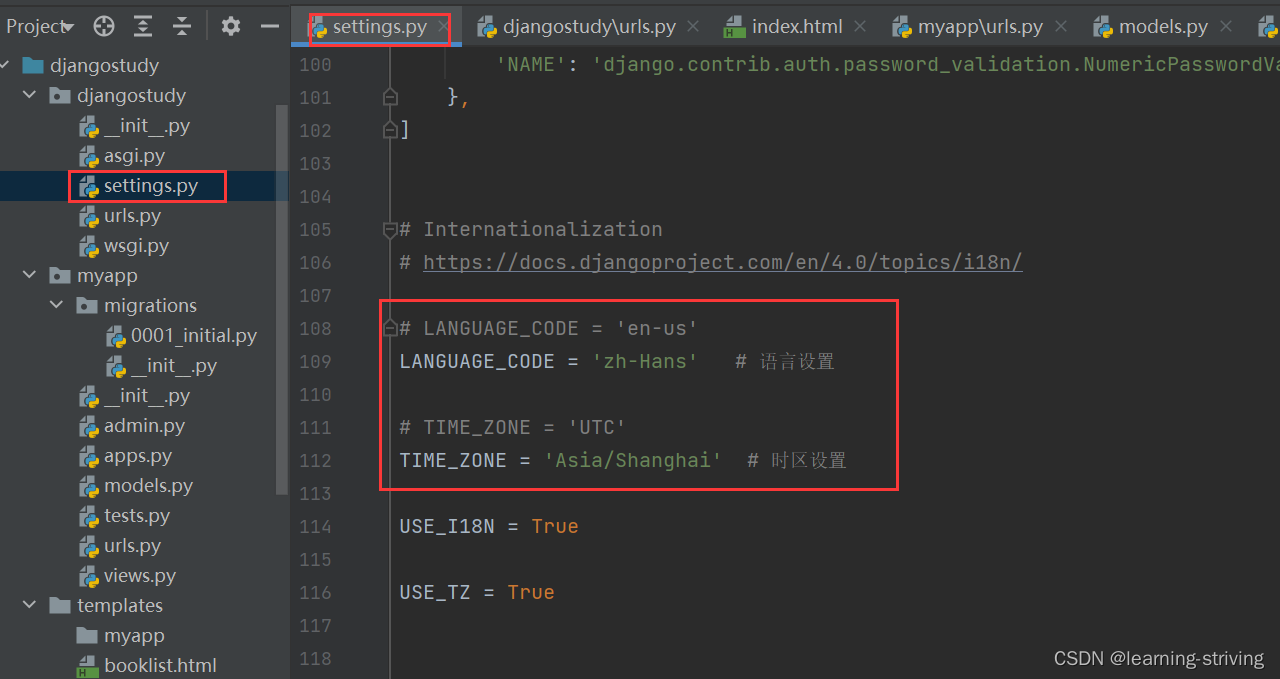
LANGUAGE_CODE = 'en-us' # 语言
TIME_ZONE = 'UTC' # 时区# 时区
将语言和时区修改为中国大陆信息
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'位置如下
2.静态文件
项目中的CSS、图片、js都是静态文件。一般会将静态文件放到一个单独的目录中,以方便管理。在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径。静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理。
为了提供静态文件,需要配置两个参数:
- STATICFILES_DIRS存放查找静态文件的目录
- STATIC_URL访问静态文件的URL前缀
示例
1) 在项目根目录下创建static目录来保存静态文件。
2) 在djangostudy/settings.py中修改静态文件的两个参数为
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
3)此时在static添加的任何静态文件都可以使用网址/static/文件在static中的路径来访问了。
例如,我们向static目录中添加一个index.html文件,在浏览器中就可以使用127.0.0.1:8000/static/index.html来访问。
或者我们在static目录中添加了一个子目录和文件myapp/detail.html,在浏览器中就可以使用127.0.0.1:8000/static/myapp/detail.html来访问。
3.App应用配置
在每个应用目录中都包含了apps.py文件,用于保存该应用的相关信息。在创建应用时,Django会向apps.py文件中写入一个该应用的配置类,如
from django.apps import AppConfig
class MyappConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'myapp'
我们将此类添加到工程settings.py中的INSTALLED_APPS列表中,表明注册安装具备此配置属性的应用。
-
AppConfig.name属性表示这个配置类是加载到哪个应用的,每个配置类必须包含此属性,默认自动生成。
-
AppConfig.verbose_name属性用于设置该应用的直观可读的名字,此名字在Django提供的Admin管理站点中会显示,如
from django.apps import AppConfig class UsersConfig(AppConfig): name = 'book' verbose_name = '图书管理'
学习导航:http://www.xqnav.top























 4693
4693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










