JavaScript引入方式
(1)内部脚本 :将js代码定义在HTML页面中
1)JavaScript代码必须位于<script></script>标签之间
2)在HTML文档中,可以任意地方、放任意数量的的<script>
3)一般放在<body>下
(2)外部脚本:将js代码定义在外部js文件中,然后引入HTML页面
1)外部js文件中,只包含js代码,不包含<script>标签
2)<script>标签不能闭合
js基础语法
(1)基本语法
与Java一致。
使用window.alert()写入警告框;
使用document.write()写入HTML输出;
使用console.log()写入浏览器控制台;
(2)变量关键词
var声明变量 全局变量;
变量可以存放不同类型的值;
变量命名规则同java;
let声明变量 局部变量 不允许重复命名;
const 声明一个只读的变量 不能让改变
(3)数据类型
分为原始类型和引用类型。使用typeof能够确定数据类型。
(4)运算符
算术运算符:+ , - ,* / ,% ,++ , –
赋值运算符:= ,+= , -= , * = , /= , %=
比较运算符:<,>,<=,>=,!=, ==, ===
逻辑运算符:&&,||,!
三元运算符·:条件表达式?ture_value:false_value
[注] ==会进行类型转换。===不会进行类型交换
(5)类型转换
1)除0和NaN为false,其他数字均为true
2)除空字符串为false,其他字符串均为true
3)null和undefined均转为false。
(6)流程控制语句
和Java一样
(7)函数
1)定义方法一
function functionName(参数1,参数2……){
//要执行的代码
}
注:不需要定义形参类型,返回值也不需要定义,直接return。调用和Java一致。
2)定义方法2
var functionName=function(参数1,参数2……){
//要执行的代码
}
(8)js对象
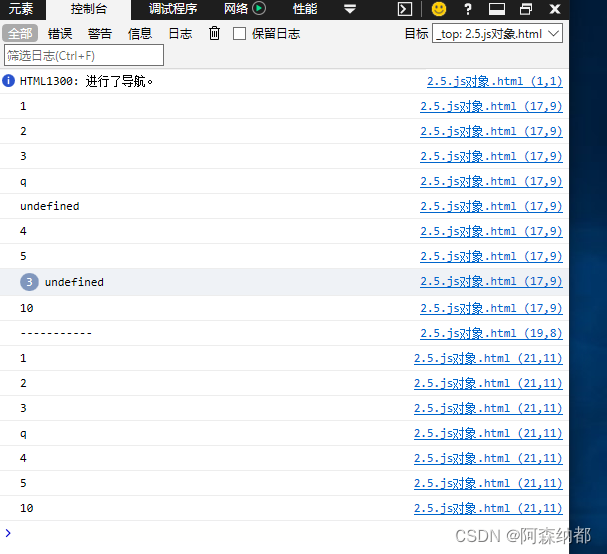
1)array 定义数组
<script>
//数组 长度可变 类型可变
//var arr=new Array(1,2,3,4,5);
var arr=[1,2,3,'q', ,4,5];
arr[10]=10;
//遍历数组 所以元素
for (let index = 0; index < arr.length; index++)
{ // const element = arr[index];
console.log(arr[index]);
}
console.log("-----------");
arr.forEach(function(e){
console.log(e);
});
</script>
```
数组的添加与删除
```javascript
/* push:添加元素到末尾 */
console.log("-----3------");
arr.push(‘a’,‘b’,‘c’);
console.log(arr);
/* splice:删除元素 */
arr.splice(2,2);//从[2]的地址开始删,删2个
console.log("-----4------");
console.log(arr);

2)字符串-string
console.log("-----1------");
var str="hello string!";
console.log(str);
console.log("-----2------");
/* charAt */
for(let i=0;i<=str.length;i++)
console.log(str.charAt(i));
console.log("-----3------");
//indexOf 检索字符串位置
console.log(str.indexOf("st"));
console.log("-----4------");
//trim 删除字符串之间的空格
var str1=" hello string! ";
var s=str1.trim();//是否有用
console.log(str,s);
console.log("-----5------");
//substring(start,end)截取字符串 截头不截尾
console.log(str.substring(0,6),str1.substring(0,6));

3)结构体
| 定义格式 | var 对象={ 属性名1:属性值1, 属性名1:属性值1, 属性名1:属性值1, 函数名称:function(形参列表){ } }; | var user={ name:"tom”, age:20, eat:function(){ alert("吃饭") } } |
|---|---|---|
| 调用格式 | 对象名.属性名; 对象名.函数名; | console.log(user.name); user.eat( ); |
<script>
var userStr='{"name":"Jerry","age":18,"addr":["西安","上海"]}';
var jsObject=JSON.parse(userStr);
/* 字符串转成对象 */
alert(jsObject.name);
</script>
js转字符串
obStr=JSON.stringify(jsObject);
alert(obStr);
/*对象转字符串 */~
5)BOM&DOM
6)DOM案例
通过DOM操作,完成以下效果:点亮灯泡;将所以的div标签的标签体内容后面加上:very good;使得所以的复选框显示被选中的状态
点亮灯泡(这里采用的是替换图片 用到的有img 首先访问图片元素 其次进行改变。可使用 getElementById() 来访问 <div> 元素,获得图片元素后重新设置属性 
将所有的标签体内容加上very good
获得标签体元素 【每一个标签体相当于数组里的一个元素】,在元素后面加入字符串,首先访问标签体元素

HTMLCollection 对象是 HTML 元素的类似数组的列表。

div支持标准属性 在标准属性里面有上图属性 利用div.innerHTML可以加入字符串;
同时利用<font> 更改加入文字的样式
选中复选框
同前面一样 需要获取所有复选框的元素对象 遍历获得所有元素
在完成上述步骤后查手册 找到checkbox相关内容

最终效果如图

7)事件监听
事件绑定
方式1:通过HTML标签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮1">
<script>
function on(){
alert("啊啊啊!我被点击了!");
}
</script>
方式2:通过DOM元素属性进行绑定
<!-- 方式2:通过DOM元素属性绑定 -->
<input type="button" id="btn1" value="按钮2">
<script>
//对于方式2 需要先获取元素 可以通过id名获取元素 其次查询手册
//元素名要用''/""引起来 在HTML里面用script的默认格式
document.getElementById('btn1').onclick=function(){
alert("点什么点 都被点烦了!");
}
</script>
常见的事件
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面和图像被完成加载 |
| onsubmit | 当表格提交时触发该事件 |
| onkeydown | 某按键的键被按下 |
| mouseover | 当鼠标被移到某元素上 |
| mouseout | 当鼠标从某元素移开 |
参考网站:https://www.w3cschool.cn
https://www.w3school.com.cn/js/index.asp























 1382
1382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








