img标签:
src:图片资源路径
width:宽度(px, 像素;%,相对于父元素的百分比)
height:高度(px, 像素;%,相对于父元素的百分比)
路径数学方式:绝对路径和相对路径
绝对路径:
相对路径:./:当前目录;./可以省略;
…/:上一级目录,不可省略
css引入方式:
1.行内样式
2.内嵌样式
3.外联样式——写在一个单独的.css文件中(需要通过link标签在网页中引入)
h1{xxx:xxx
xxx:xxx;}
<link rel="stylesheet" href="css/news.css">
CCS选择器:用来选取需要设置样式的元素(标签)
|元素选择器 |元素名称{ color:red;} |h1{ color:red;}|3(优先级)
|id选择器 |#id属性值{ color:red;} |#hid{color:red;}|1
|类选择器 |.class属性值{ color:red;} |.cls{ color:red;}|2
视频标签
scr:规定视频的url
controls:显示播放控件
width:宽度(px, 像素;%,相对于父元素的百分比)
height:高度(px, 像素;%,相对于父元素的百分比)
音频标签
scr:规定视频的url
controls:显示播放控件
定义段落
文本加粗标签/
页面布局标签
table标签
<div id="tab">
<table width="80%" >
<!-- <table border cellspacing="0" width="80%" > -->
<!-- border 边框 cellspacing="0"单元格间距为0 -->
<tr><!-- 定义行 -->
<th>序号</th><!-- 定义表头 -->
<th>姓名</th>
<th>角色名</th>
<th>剧照</th>
</tr>
<tr>
<td>1</td>
<!-- 定义普通表格 -->
<td>曾敬骅 </td>
<td>蒲一永</td>
<td><img src="../img/1.jpg" width="100" ></td>
</tr>
<tr>
<td>2</td>
<td>宋芸桦 </td>
<td>陈楮英</td>
<td><img src="../img/2.jpg" width="100"></td>
</tr>
<tr>
<td>3</td>
<td>彭千祐</td>
<td> 曹光砚</td>
<td><img src="../img/3.jpg" width="100"></td> </tr>
</table>
</div>表单标签
在网页中主要负责数据采集功能
标签:
表单项
<input>:定义表单项 通过type属性控制输入形式
<select>定义下开列表
<textarea>定义文本区域属性
action 表单提交的地址 URL
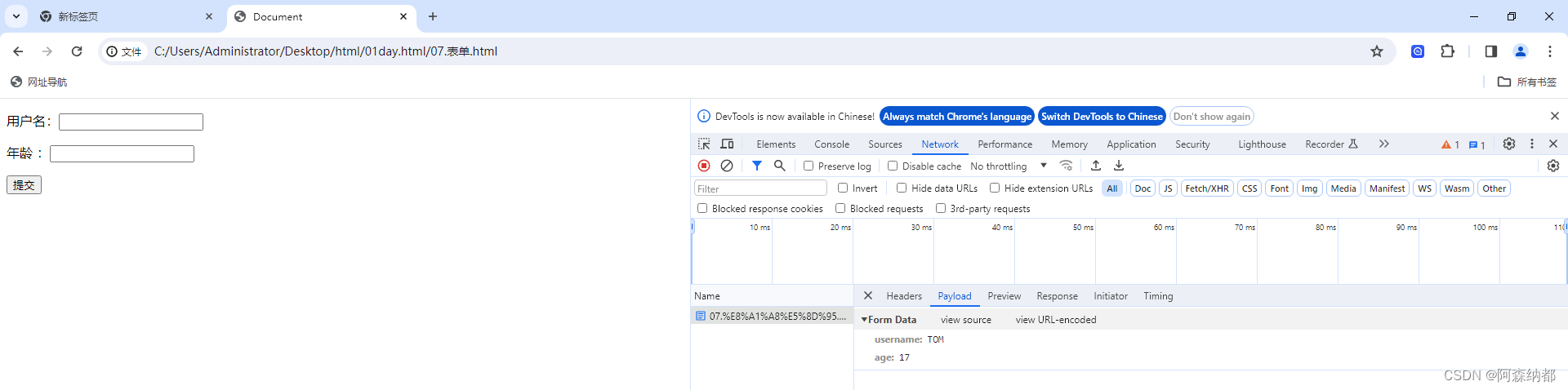
method 提交方式 GET/POST
POST下的数据存储
表单项必须有name

参考网站:https://www.w3cschool.cn/css/css-table.html





















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








