
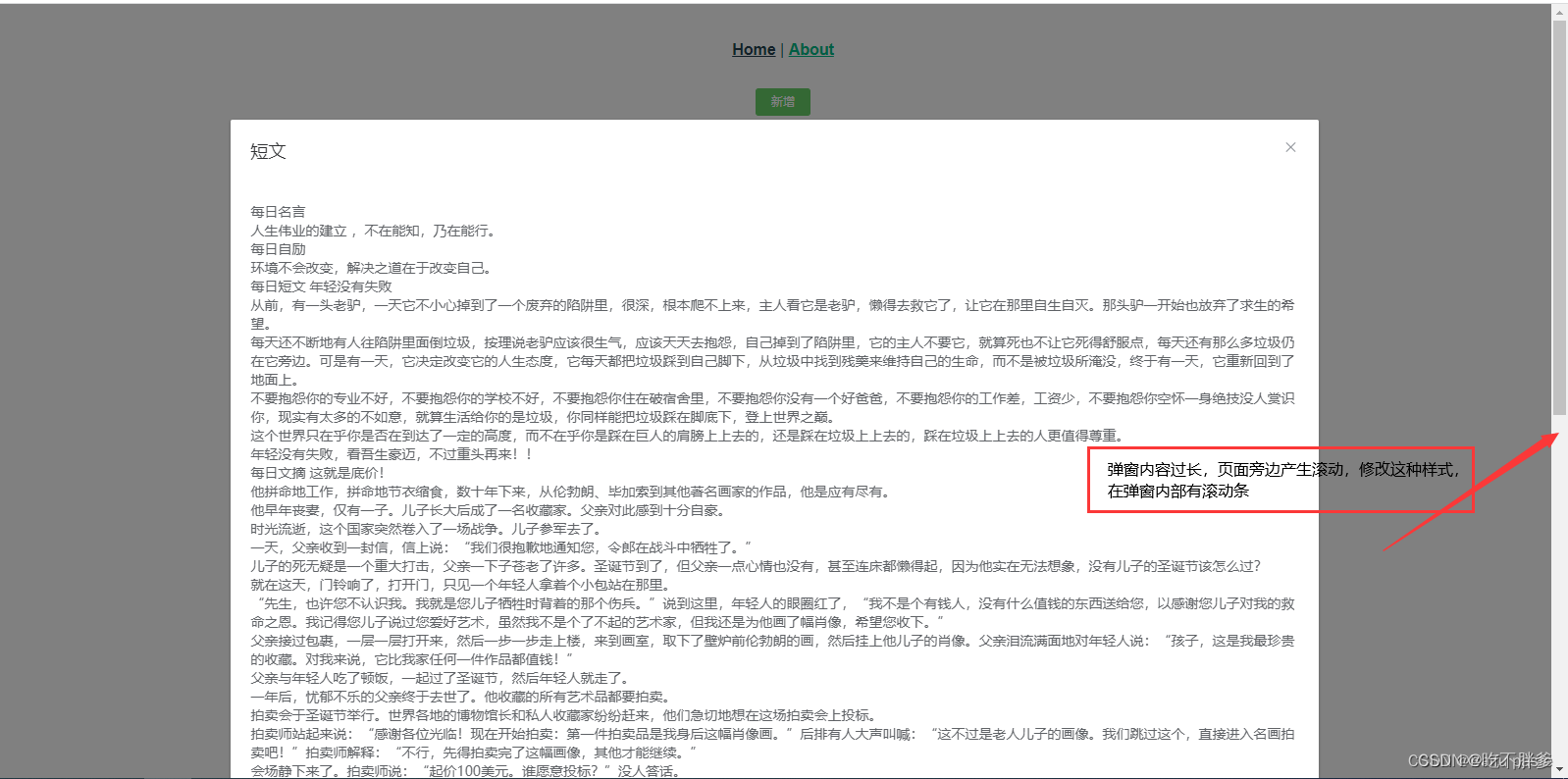
弹窗内容过长,页面就会出现滚动条,而不是弹窗出现滚动条,如果有提交按钮的话,就会在最底部,需要滚动页面在提交,不是想要的样式。
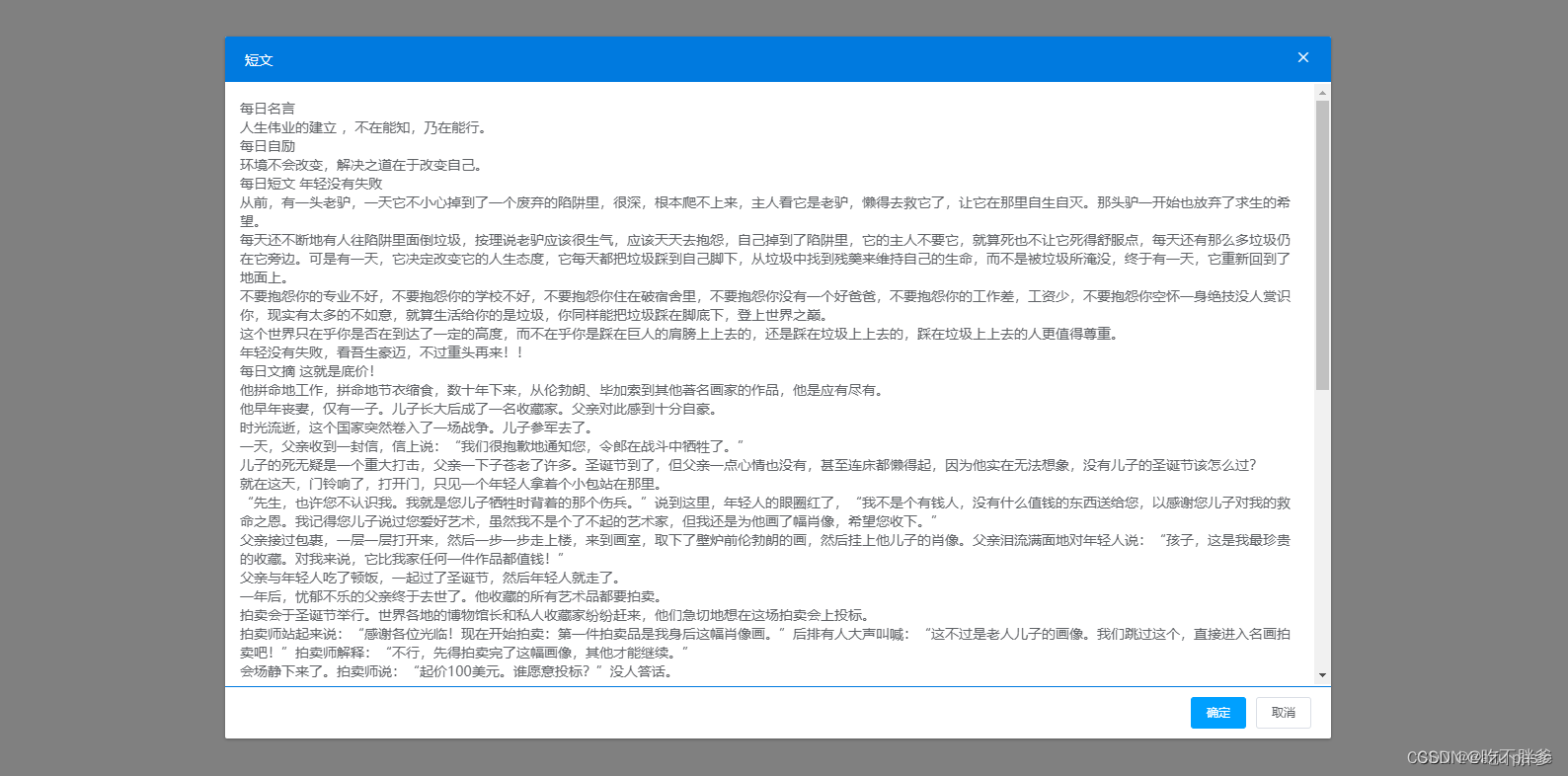
最终样式:

弹窗的代码:
<template>
<div>
<el-dialog
:visible.sync="outInnerVisible"
append-to-body
width="70%"
style="overflow:auto;"
title="短文"
class="aboutDialog"
>
<div>
每日名言
<br/>人生伟业的建立 ,不在能知,乃在能行。
<br/>每日自励
<br/>环境不会改变,解决之道在于改变自己。
<br/>每日短文 年轻没有失败
<br/>从前,有一头老驴,一天它不小心掉到了一个废弃的陷阱里,很深,根本爬不上来,主人看它是老驴,懒得去救它了,让它在那里自生自灭。那头驴一开始也放弃了求生的希望。
<br/>每天还不断地有人往陷阱里面倒垃圾,按理说老驴应该很生气,应该天天去抱怨,自己掉到了陷阱里,它的主人不要它,就算死也不让它死得舒服点,每天还有那么多垃圾仍在它旁边。可是有一天,它决定改变它的人生态度,它每天都把垃圾踩到自己脚下,从垃圾中找到残羹来维持自己的生命,而不是被垃圾所淹没,终于有一天,它重新回到了地面上。
<br/>不要抱怨你的专业不好,不要抱怨你的学校不好,不要抱怨你住在破宿舍里,不要抱怨你没有一个好爸爸,不要抱怨你的工作差,工资少,不要抱怨你空怀一身绝技没人赏识你,现实有太多的不如意,就算生活给你的是垃圾,你同样能把垃圾踩在脚底下,登上世界之巅。
<br/>这个世界只在乎你是否在到达了一定的高度,而不在乎你是踩在巨人的肩膀上上去的,还是踩在垃圾上上去的,踩在垃圾上上去的人更值得尊重。
<br/>年轻没有失败,看吾生豪迈,不过重头再来!!
<br/>每日文摘 这就是底价!
<br/>他拼命地工作,拼命地节衣缩食,数十年下来,从伦勃朗、毕加索到其他著名画家的作品,他是应有尽有。
<br/>他早年丧妻,仅有一子。儿子长大后成了一名收藏家。父亲对此感到十分自豪。
<br/>时光流逝,这个国家突然卷入了一场战争。儿子参军去了。
<br/> 一天,父亲收到一封信,信上说:“我们很抱歉地通知您,令郎在战斗中牺牲了。”
<br/>儿子的死无疑是一个重大打击,父亲一下子苍老了许多。圣诞节到了,但父亲一点心情也没有,甚至连床都懒得起,因为他实在无法想象,没有儿子的圣诞节该怎么过?
<br/>就在这天,门铃响了,打开门,只见一个年轻人拿着个小包站在那里。
<br/>“先生,也许您不认识我。我就是您儿子牺牲时背着的那个伤兵。”说到这里,年轻人的眼圈红了,“我不是个有钱人,没有什么值钱的东西送给您,以感谢您儿子对我的救命之恩。我记得您儿子说过您爱好艺术,虽然我不是个了不起的艺术家,但我还是为他画了幅肖像,希望您收下。”
<br/>父亲接过包裹,一层一层打开来,然后一步一步走上楼,来到画室,取下了壁炉前伦勃朗的画,然后挂上他儿子的肖像。父亲泪流满面地对年轻人说:“孩子,这是我最珍贵的收藏。对我来说,它比我家任何一件作品都值钱!”
<br/>父亲与年轻人吃了顿饭,一起过了圣诞节,然后年轻人就走了。
<br/>一年后,忧郁不乐的父亲终于去世了。他收藏的所有艺术品都要拍卖。
<br/>拍卖会于圣诞节举行。世界各地的博物馆长和私人收藏家纷纷赶来,他们急切地想在这场拍卖会上投标。
<br/>拍卖师站起来说:“感谢各位光临!现在开始拍卖:第一件拍卖品是我身后这幅肖像画。”后排有人大声叫喊:“这不过是老人儿子的画像。我们跳过这个,直接进入名画拍卖吧!”拍卖师解释:“不行,先得拍卖完了这幅画像,其他才能继续。”
<br/>会场静下来了。拍卖师说:“起价100美元。谁愿意投标?”没人答话。
<br/>他又问:“有人愿意出50美元吗?”还是没人答话。
<br/>他继续问:“有人愿意出40美元吗?”仍然没有人吭声。
<br/>拍卖师看起来神情有些沮丧,连声音都有些颤抖了,他问:“是不是没人愿意对这幅画投标?”
<br/>就在这时,一个老人站起来说:“先生,10美元可以吗?你瞧,10美元是我的全部家当了。我是收藏家的邻居,我认识这个孩子,我是看着他长大的。说实话,我确实很喜欢他,我想买这幅画,10美元可以吗?”
<br/>拍卖师说:“可以。10美元,一次;10美元,两次,成交!”
<br/>人群中立即爆发出一阵欢呼,人们议论纷纷:“嘿,伙计,现在终于进入正题了。”
<br/>拍卖师立即说:“再次感谢各位的光临!很高兴各位能来参加这个拍卖会。今天的拍卖会到此结束!”人们似乎被激怒了:“这什么意思?你还要拍卖其他作品呢!”
<br/>拍卖师神情严肃地说:“很抱歉,各位,拍卖会已经结束了。根据那位父亲的遗嘱,谁买了他儿子的画像,谁就拥有他所有的藏品。这就是底价!”
<br/>每日一诗 励志话语
<br/>发生一件事,如果你
<br/>喜欢它,那么享受它。
<br/>不喜欢,那么避开它。
<br/>避不开,那么改变它。
<br/>改不了,那么接受它。
<br/>改变观念,你就能接受它。
<br/>复杂的事情要简单做。
<br/>简单的事情要认真做。
<br/>认真的事情要重复做。
<br/>重复的事情要创造性地做。
<br/>过去的快乐留待回忆,
<br/>未来的快乐正在计划,
<br/>但快乐只能现在感受!
<br/>生命是一次奇遇,用心感受,会有属于自己的惊喜!
<br/>如果你要等有了实验室才来做实验的话,那么有了实验室你也不会做实验。
<br/>得意淡然,失意坦然
<br/>生命不是用来寻找答案 也不是用来解决问题 它是用来愉快的过生活的。
<br/>你可以高烧40度还坚持工作,但你解决的问题和你制造的麻烦一样多!
<br/>不论你在什么时候开始,重要的是开始之后就不要停止。
<br/>不论你在什么时候结束,重要的是结束之后就不要悔恨。
</div>
<div slot="footer">
<el-button type="primary" size="small" @click="onSubmit">确定</el-button>
<el-button size="small" @click="cancel">取消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data(){
return{
outInnerVisible: false,
}
},
methods: {
// 数据回显
open(isEdit, obj){
this.outInnerVisible = true
},
// 提交
onSubmit(){
this.outInnerVisible = false
// 传给父级
this.$emit('childClosed',this.newRuleForm.newTableDataList);
},
cancel(){
this.outInnerVisible = false
},
},
}
</script>
<style scoped>
.aboutDialog >>> .el-dialog__body {
padding: 0px !important;
padding:15px !important;
}
.aboutDialog >>> .el-dialog__header {
padding: 10px 20px;
height: 25px;
line-height: 25px;
text-align: left;
background: #3378df;
border-bottom: solid 1px #3378df;
}
.aboutDialog >>> .el-dialog__title {
color: #fff;
font-size: 14px;
}
.aboutDialog >>> .el-dialog__headerbtn .el-dialog__close {
color: #fff;
}
.aboutDialog >>> .el-dialog__headerbtn:hover .el-dialog__close {
color: #fff;
}
.aboutDialog >>> .el-dialog__headerbtn {
top: 13px;
}
.aboutDialog >>> .el-dialog__footer{
padding:10px 20px ;
border-top: solid 1px #3378df;
}
</style>
<style>
.aboutDialog .abow_dialog {
justify-content: center;
align-items: Center;
overflow: hidden;
}
.aboutDialog .el-dialog {
margin: 0 auto !important;
height: 90%;
overflow: hidden;
top: 5%;
}
.aboutDialog .el-dialog__body {
position: absolute;
left: 0;
top: 48px;
bottom: 55px;
right: 0;
padding: 0;
z-index: 1;
overflow: hidden;
overflow-y: auto;
}
.aboutDialog .el-dialog__footer{
position: absolute;
left: 0;
right: 0;
bottom: 0;
}
</style>
如果不需要弹窗底部,只需要弹窗顶部和body,修改.aboutDialog .el-dialog__body 的底部距离(如下面代码),去掉.aboutDialog .el-dialog__footer:
.aboutDialog .el-dialog__body {
position: absolute;
left: 0;
top: 48px;
bottom: 5px;
right: 0;
padding: 0;
z-index: 1;
overflow: hidden;
overflow-y: auto;
}
修改弹窗高度,修改.aboutDialog .el-dialog中的height.
修改弹窗顶部局页面的高度修改.aboutDialog .el-dialog中的top.








 文章讨论了如何改进弹窗的设计,包括调整滚动条位置、移除不必要的底部空间,以及使用CSS和JavaScript实现自定义对话框样式。提出的方法涉及模板和组件,旨在提升用户体验。
文章讨论了如何改进弹窗的设计,包括调整滚动条位置、移除不必要的底部空间,以及使用CSS和JavaScript实现自定义对话框样式。提出的方法涉及模板和组件,旨在提升用户体验。














 4108
4108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








