vue-baidu-map 添加一个自定义图标的点 但如何让自定义的图片居中显示(完全显示)
由于我去提问专栏里提问 不管我怎么修改都是显示有非法字符无法发布,所以我在此处提问下,会的大佬评论赐教下,谢谢
<baidu-map class="mapDemo"
:scroll-wheel-zoom="true"
:center="center"
:zoom="zoom"
@ready="handler"
ak="UvaCE1b5u2LGdxZwLtvSTtjj7Q3KdXja">
<bm-marker
:position="{lng: 116.404, lat: 39.915}"
:dragging="true"
:icon="{url:require('../../assets/img/a.jpg'),backgroundPosition:center, size: {width: 150, height: 300}}"
animation="BMAP_ANIMATION_BOUNCE">
</bm-marker>
</baidu-map>
<script>
import {BaiduMap ,BmMarker,BmLabel} from 'vue-baidu-map';
export default {
name: "my",
components:{
BaiduMap,
BmMarker,
BmLabel
},
data() {
return {
center: {lng: 116.404, lat: 39.915},
zoom: 15,
labelStyle:{color: 'red', fontSize : '24px'}
};
},
mounted() {
},
methods: {
//地图
handler ({BMap, map}) {
console.log(BMap, map)
}
}
};
</script>
效果是这样的:

实际图片是这样的:

求大佬解答赐教!
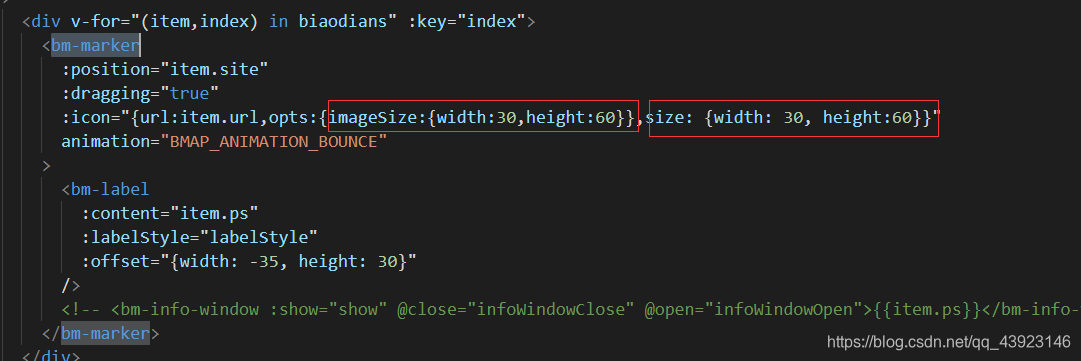
随后研究后得出结论:
{
url: String,
size: Size,
opts: {
anchor: Size,
imageOffset: Size,
imageSize: Size,
infoWindowAnchor: Size,
printImageUrl: String
}
}
//bm-marker里的icon属性共有以上几个,其中imageSize属性就可以实现























 4609
4609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








