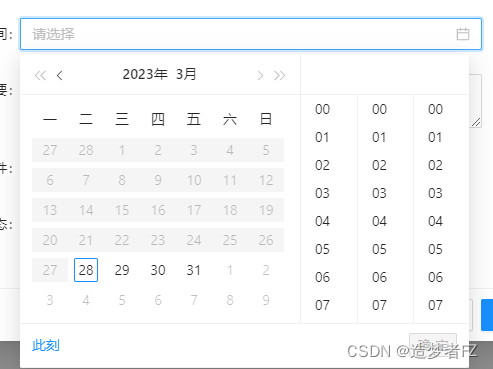
vue3 antdesginvue a-date-picker只能选当前日期之后的
:disabled-date=“disabledDate”
<a-form-item
label="发生时间"
name="activate_time"
>
<a-date-picker
style="width: 100%"
allowClear
v-model:value="formState.activate_time"
show-time
placeholder="请选择"
:disabled-date="disabledDate"
/>
</a-form-item>
<script lang="ts" setup>
import dayjs, { Dayjs } from 'dayjs'
//设置时间组件只能选择当前日期之后的时间
const disabledDate = (current: any) => {
return current && current < dayjs().subtract(1, 'days')
}
</script>






















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








