Scrollbar(滚动条),可以单独使用,但最多的还是与其它控件(Listbox,Text,Canva 等)结合使用
创建一个Scrollbar
代码:
import tkinter as tk
root = tk.Tk()
tk.Scrollbar(root).pack()
root.mainloop()
效果:

显示了一个 Scrollbar,但什么也做不了,无法拖动 slider
通过 set 方法来设置 slider 的位置
使用水平滚动条,通过 set 将值设置为(0.5,1),即 slider 占整个 Srollbar 的一半
代码:
import tkinter as tk
root = tk.Tk()
s = tk.Scrollbar(root, orient='horizontal')
s.set(0.5, 1)
s.pack()
root.mainloop()
结果:

单独使用还是比较少见,大部分应用还是与其它控件的绑定,以下是将一个 Listbox与 Scrollbar 绑定的例子
代码:
import tkinter as tk
root = tk.Tk()
lb = tk.Listbox(root)
sl = tk.Scrollbar(root)
# side 指定 Scrollbar 为居右;fill 指定填充满整个剩余区域,
# 到 WM 在时候再详细介绍这几个属性
sl.pack(side='right', fill='y')
# 指定 Listbox 的 yscrollbar 的回调函数为 Scrollbar 的 set
lb['yscrollcommand'] = sl.set
for i in range(100):
lb.insert(tk.END,str(i))
# side 指定 Listbox 为居左
lb.pack(side='left')
# 指定 Scrollbar 的 command 的回调函数是 Listbar 的 yview
sl['command'] = lb.yview
root.mainloop()
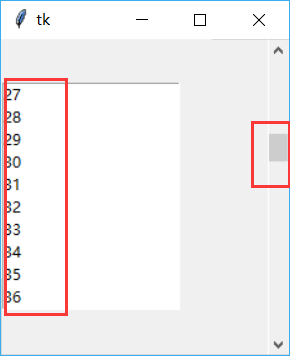
结果:

这样理解二者之间的关系:当 Listbox 改变时,Scrollbar 调用 set 以改变 slder 的位置;当 Scrollbar 改变了 slider 的位置时,Listbox 调用 yview 以显示新的 list 项,为了演示这两种关系先将 yscrollcommad 与 scrollbar 的 set 解除绑定,看看会有什么效果。
代码;
import tkinter as tk
root = tk.Tk()
lb = tk.Listbox(root)
sl = tk.Scrollbar(root)
# side 指定 Scrollbar 为居右;fill 指定填充满整个剩余区域,
# 到 WM 在时候再详细介绍这几个属性
sl.pack(side='right', fill='y')
for i in range(100):
lb.insert(tk.END,str(i))
# 使用索引为50的元素可见
lb.see(50)
lb.pack(side='left')
# 指定 Scrollbar 的 command 的回调函数是 Listbar 的 yview
sl['command'] = lb.yview
root.mainloop()
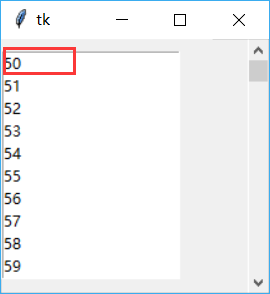
结果:

运行结果,Listbox 显示了50项,即 Listbox 的视图已经到50了,但 Scrollbar 的 slider仍旧位于0处。也就是说 Scroolbar 没有收到 set的命令。即说明解除此绑定,Scrollbar 将不再响应 Listbox 视图改变的消息。但仍可以使用 Scrollbar 的 slider 来移动 Listbox 的视图
再测试一下,解除 Scrollbar 的 command 与 Listbox 的 yview 的关系
代码:
import tkinter as tk
root = tk.Tk()
lb = tk.Listbox(root)
sl = tk.Scrollbar(root)
# side 指定 Scrollbar 为居右;fill 指定填充满整个剩余区域,
# 到 WM 在时候再详细介绍这几个属性
sl.pack(side='right', fill='y')
# 指定 Listbox 的 yscrollbar 的回调函数为 Scrollbar 的 set
lb['yscrollcommand'] = sl.set
for i in range(100):
lb.insert(tk.END,str(i*100))
# 使用索引为50的元素可见
lb.see(50)
lb.pack(side='left')
# 解除 Scrollbar 的 command 与 Listbox 的 yview 的关系
# sl['command'] = lb.yview
root.mainloop()
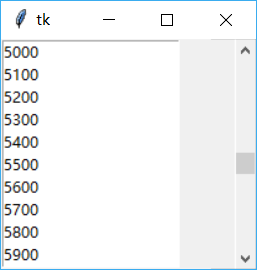
结果

运行程序,Scrollbar 的 slider 已经到了50位置,也就是说 Scrollbar 响应了 Listbox 视图改变的消息,调用 了自己的 set 函数。
进行操作:拖动 slder 或点击 up/down 按钮,Listbox 的视图没有任何反应,即 Listbox不会响应 Scrollbar 的消息了。




 本文介绍了Tkinter中Scrollbar的使用,包括如何创建、设置Slider位置以及与Listbox的绑定。通过示例代码展示了Scrollbar与Listbox的交互过程,解析了二者之间的回调关系,并探讨了解除绑定后的影响。
本文介绍了Tkinter中Scrollbar的使用,包括如何创建、设置Slider位置以及与Listbox的绑定。通过示例代码展示了Scrollbar与Listbox的交互过程,解析了二者之间的回调关系,并探讨了解除绑定后的影响。
















 2107
2107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








