Surely Vue Table表格css、js方法去除水印
"@surely-vue/table": "^4.2.7",
"ant-design-vue": "^2.1.2",
用法
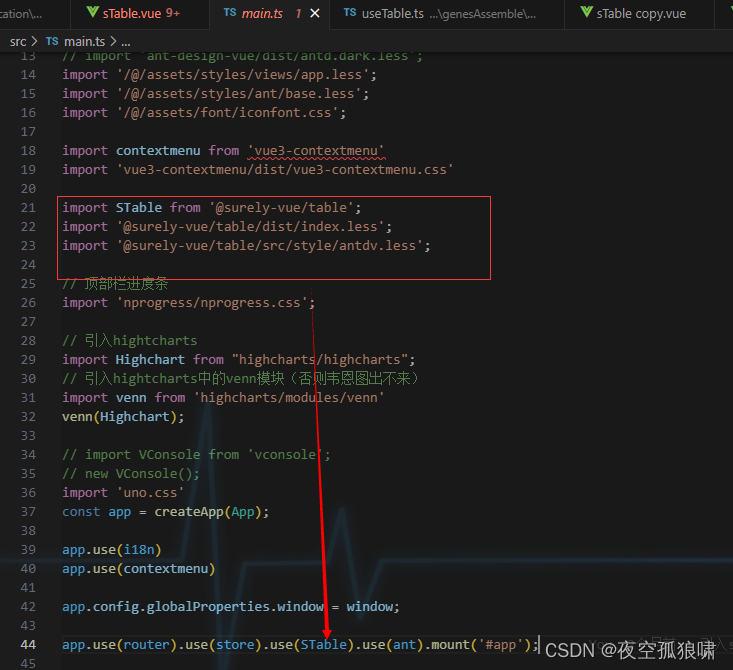
在main.ts文件中全局引入
import STable from '@surely-vue/table';
import '@surely-vue/table/dist/index.less';
import '@surely-vue/table/src/style/antdv.less';
app.use(router).use(store).use(STable).use(ant).mount('#app');

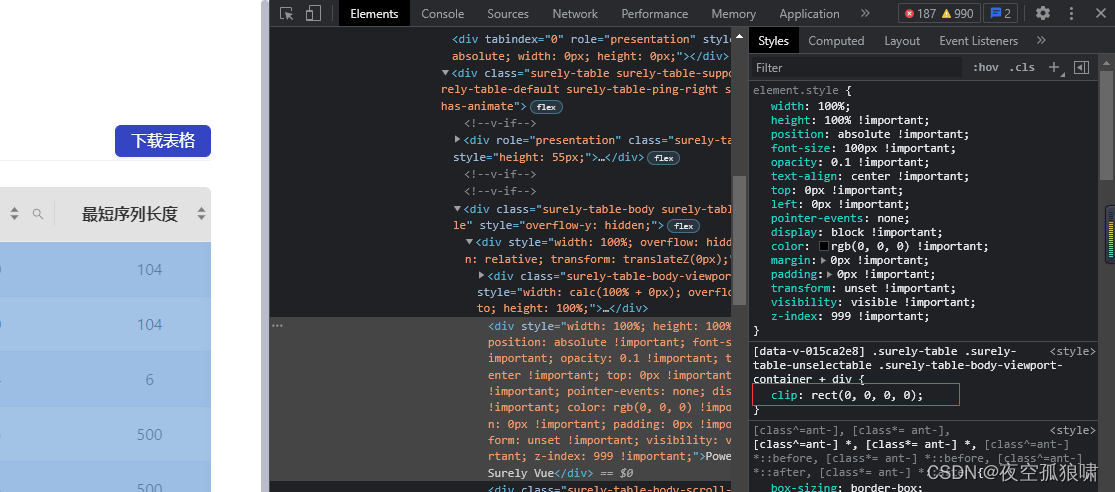
css 去除
:deep(.surely-table) {
font-size: 16px;
// Unlicensed Product 带有滚动条的table
.surely-table-horizontal-scroll + div {
visibility: hidden !important;
}
.surely-table-unselectable {
// Powered by Surely Vue
.surely-table-body-viewport-container + div {
// 使用CSS的clip属性来隐藏元素。这样可以根据元素的尺寸和位置来裁剪显示区域,将其设为与元素相同大小的矩形,即可隐藏该元素。
clip: rect(0, 0, 0, 0);
}
// Unlicensed Product 不带带有滚动条的table
+ div {
visibility: hidden !important;
}
}
}
注意:需要相邻选择器标签的用clip属性去隐藏,其他的可隐藏的css属性都被定义为行内样式且权重最好,这也算是在找漏洞吧;

js去除
推荐使用css,js要遍历所有div,增加性能损耗
const removeWatchMark = () => {
setTimeout(() => {
let domArr = document.getElementsByTagName('div');
for (let i = 0; i < domArr.length; i++) {
if (['Unlicensed Product'].includes(domArr[i].innerText)) {
domArr[i].innerText = '';
// domArr[i].remove();
}
if (['Powered by Surely Vue'].includes(domArr[i].innerText)) {
domArr[i].innerText = '';
// domArr[i].style.opacity = '0';
}
}
}, 10);
};

























 1833
1833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










