SurelyVueTable表格css水印隐藏收集
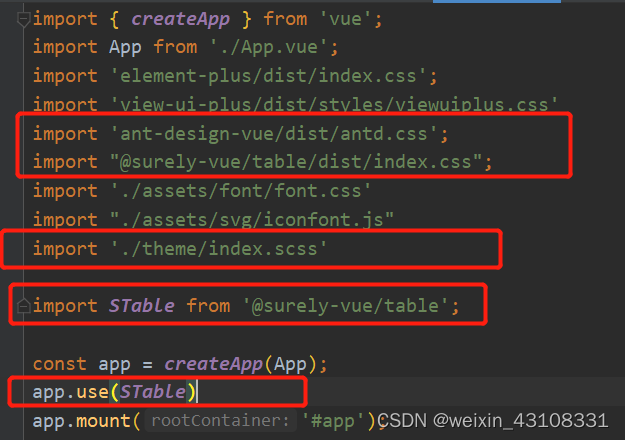
- ant-design-vue 3.2.15 @surely-vue/table 3.0.0
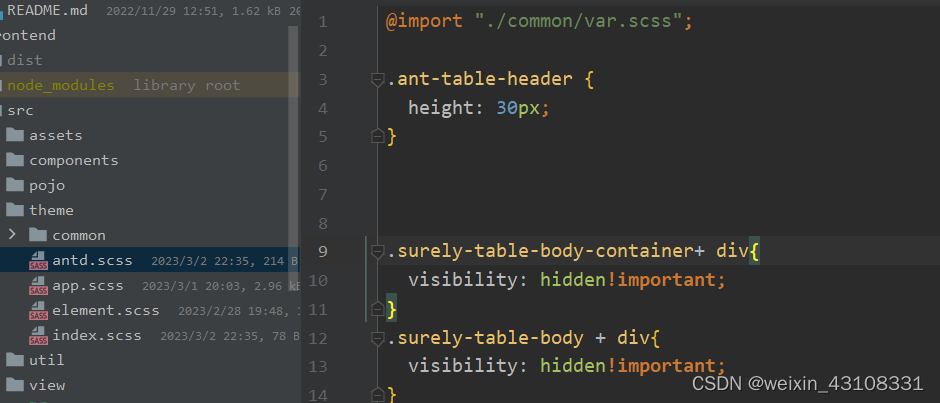
css方式,最后引入自定义样式覆盖
.surely-table-body-container+ div{
visibility: hidden!important;
}
.surely-table-body + div{
visibility: hidden!important;
}
js方式
let domArr = document.querySelectorAll('.surely-table div')
for (let i = 0; i < domArr.length; i++) {
let node = domArr.item(i) as HTMLElement
if (['Unlicensed Product'].includes(node.innerText)) {
node.remove()
}
if (['Powered by Surely Vue'].includes(node.innerText)) {
node.style.opacity = '0'
}
}
推荐使用css方式,js方式可能有性能问题,还要监听渲染

























 1114
1114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








