001eslint下载报错

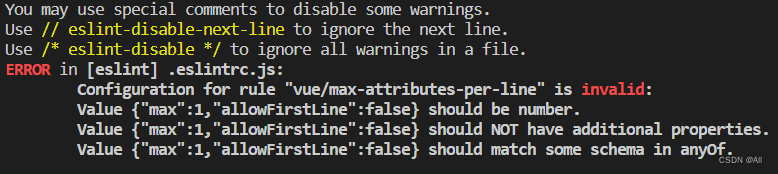
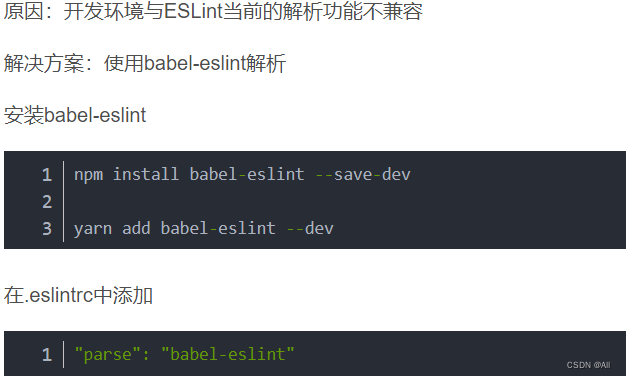
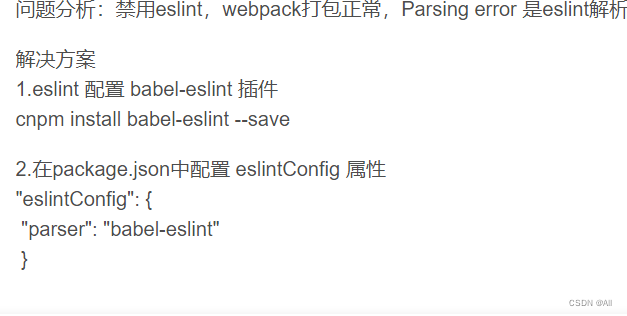
解决 eslint 的 Parsing error: Unexpected token 错误


{
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue",
".jsx",
".tsx"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// 编辑器设置 - 保存时做格式化
"editor.formatOnSave": true,
// 编辑器设置 - 默认采用prettier-now做格式化
// 如果使用的是prettier,这的设置应该是 esbenp.prettier-vscode
"editor.defaultFormatter":"remimarsal.prettier-now",
// 控制缩进
"prettier.useTabs": false, // 缩进不使用tab,使用空格
"prettier.tabWidth": 2, // 缩进字节数
// 函数声明时小括号前后要加空格
// 如果你使用prettier这一项是不能做选择的,导致和eslint默认配置的冲突
// 可以在百度中搜到很多的记录: https://www.baidu.com/s?wd=prettier%20%E5%87%BD%E6%95%B0%E7%A9%BA%E6%A0%BC
"prettier.spaceBeforeFunctionParen": true,
// react的jsx让>与结束标签同行
"prettier.jsxBracketSameLine": true,
"prettier.bracketSpacing": false,// 去掉数组前后空格
"prettier.semi": false, // 不要给语句加;
"prettier.singleQuote": true, // 采用单引号
"prettier.trailingComma": "none", // 不要尾随逗号,
"prettier.printWidth": 80, // 每行超过80列就换行
// 在.js中,写div按下tab就可以自动补全,而不需要写<div再补全
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
002
Parsing error: No Babel config file detected for xxx报错
在vue.config.js文件中添加requireConfigFile: false,或者在.eslintrc.js文件中添加requireConfigFile: false(分情况),的确能够解决,但是归根结底,产生这个错误的原因到底是什么呢?
搜索了解到:具体原因是babel的配置文件默认是在根目录进行查找的,而我的编辑器打开的目录不是项目运行的目录。
我把之前加的requireConfigFile: false删去,把项目所在目录作为根目录重新打开,果然没有再报错了。
所以报错的原因:
eslint根据eslint配置文件的parserOption,知道了要使用bab








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










