创建数组方法
//创建数组方式一
var arr1=new Array("aaa","bbb","ccc");
//创建数组方式二
var arr2=new Array(3);
arr2[0]="aaa1";
arr2[1]="aaa2";
arr2[2]="aaa3";
//创建数组方式二(扩展)
var arr3=new Array();
arr3[0]="bbb1";
arr3[1]="bbb2";
arr3[2]="bbb3";
//创建数组方式三
var arr4=['aaa4','bbb4','ccc4'];
在js中与java不同的是 js中的数组可以自动扩容
自己定义一个数组结构的object对象
//定义一个数组结构的object对象,下标是从1开始
function makearray(size){
this.length=size;
for(i=1;i<=size;i++){
this[i]=0;
}
return this;
}
var aa = new makearray(3);
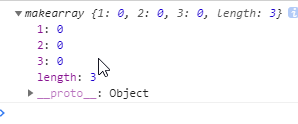
console.log(aa);
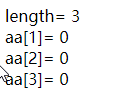
document.write("length= "+aa.length+"<br>");
for(i=1;i<=aa.length;i++){
document.write("aa["+i+"]= "+aa[i]+"<br>");
}
浏览器显示:

开发者界面显示:

js中遍历数组用 forin 功能与java中的foreach相似
forin遍历出来的是数组下标 (0~length-1)
var students = new Array( "Peter", "Tom", "Vicky", "Jet" ); // 通过指定元素创建数组
for( n in students )
{
document.write( students[n] + "<br> " );
}
浏览器结果:

数组的一些方法
concat:连接
arr1.concat(arr2)将arr2连接在arr1后面
例:
var arr1=new Array("aaa","bbb","ccc");
var arr2=['a','b','c'];
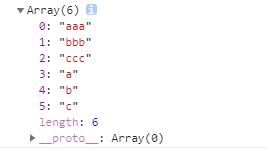
console.log(arr1.concat(arr2))
结果:

join:拼接(将数组内的元素拼接成一个字符串,不同元素间用join的参数分隔,默认为逗号)
例:
var arr1=new Array("aaa","bbb","ccc");
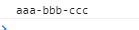
console.log(arr1.join("-"));
结果:

reverse返回一个新数组(由原来的数组反转而成)
例:
var arr1=new Array("aaa","bbb","ccc");
console.log(arr1.reverse());
结果:

其他一些方法
























 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








