说明与作用
springmvc并不是能对所有类型的参数进行绑定的,如果对日期Date类型参数进行绑定,就会报错IllegalStateException错误。所以需要注册一些类型绑定器用于对参数进行绑定。InitBinder注解就有这个作用。
@Controller
public class InitBinderController {
@RequestMapping("/testInitBinder")
private String testInitBinder(Date date){
System.out.println("date = " + date);
return "RequsetInitBindDemo";
}
}

不能把String类型转换为Date类型报错。
此时就需要一个日期类型转换器。
@InitBinder
public void dateTypeBinder(WebDataBinder webDataBinder){
//往数据绑定器中添加一个DateFormatter日期转化器。
webDataBinder.addCustomFormatter(new DateFormatter("yyyy-mm-dd"));
}


日期类型转换成功了。
InitBinder注解:
@Target({ElementType.METHOD})
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface InitBinder {
//指定参数名,这个不知控制器方法上形参的参数名,而是请求参数名,可以指定多个。指定后只有这些参数需要用到该转换器。如果不指定,默认所有。
String[] value() default {};
}
并且使用InitBinder 注册的绑定器只有在当前Controller中才有效,不会作用于其他Controller。
在其他controller中定义一个接收请求的方法。


请求失败。
使用@ControllerAdvice定义全局绑定器
可以使用@ControllerAdvice定义全局绑定器。ControllerAdvice的使用可以看文章
@ControllerAdvice
public class InitBinderAdviseController {
@InitBinder
public void dateTypeBinder(WebDataBinder webDataBinder){
//往数据绑定器中添加一个DateFormatter日期转化器。
webDataBinder.addCustomFormatter(new DateFormatter("yyyy-mm-dd"));
}
}
结果:


不同controller的方法都能作用到。
使用其他格式转化器
我们可以自定义格式转化器,实现Formatter接口就可。还可以添加验证器等等。
public class StringFormatter implements Formatter<String> {
private static final String PREFIX = "convertString == ";
@Override
public String parse(String text, Locale locale) throws ParseException {
//所以String类型参数都加上一个前缀。
String result = PREFIX + text;
return result;
}
@Override
public String print(String object, Locale locale) {
return object;
}
}
添加

测试:
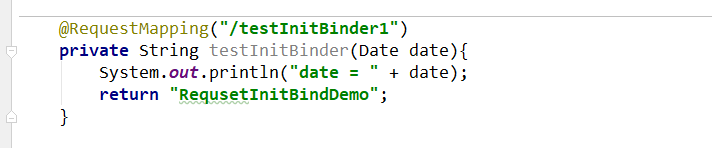
@RequestMapping("/testInitBinder2")
private String testInitBinder1(String name){
System.out.println("name = " + name);
return "RequsetInitBindDemo";
}
结果:


前缀有了。






















 4961
4961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








