对于svg图标,想通过hover或者active 添加颜色,没有办法修改,解决办法:
1. 修改svg图片源
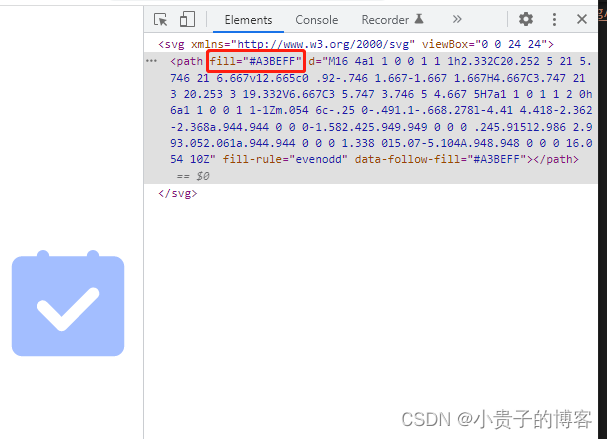
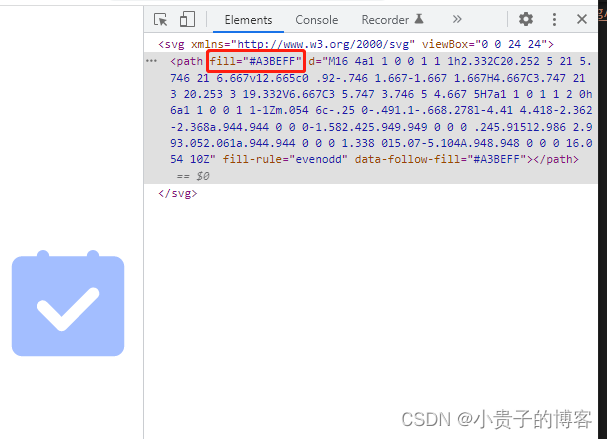
最开始的svg图标:

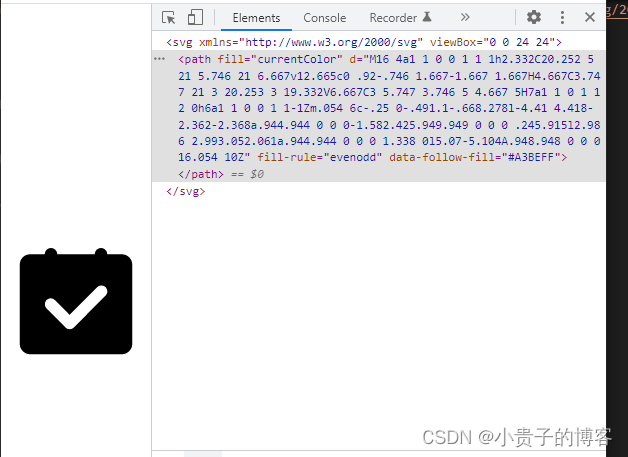
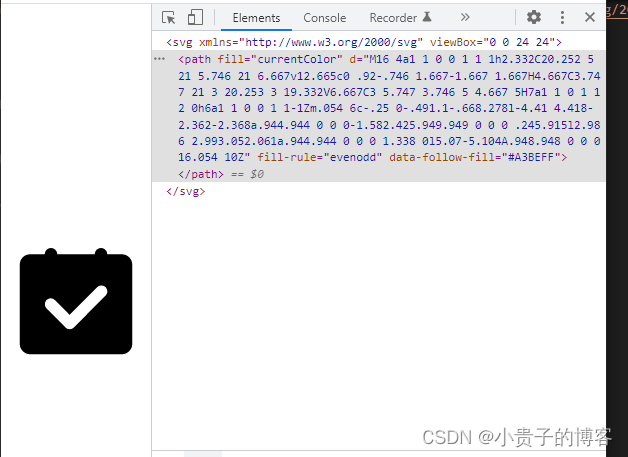
修改这个fill="currentColor"

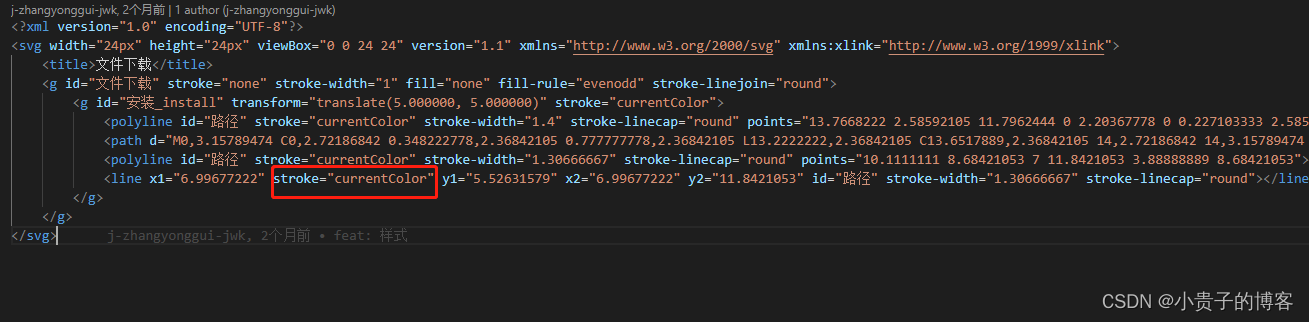
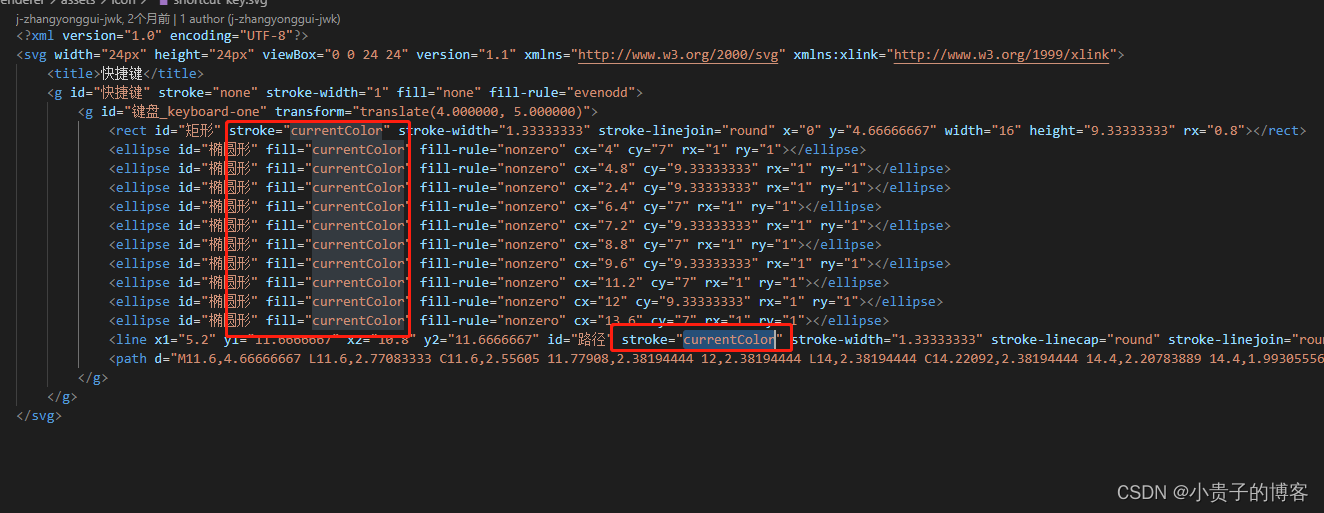
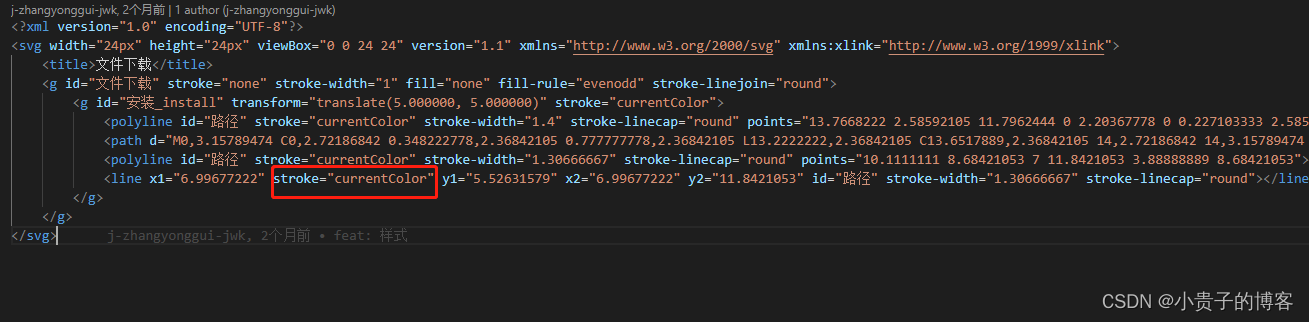
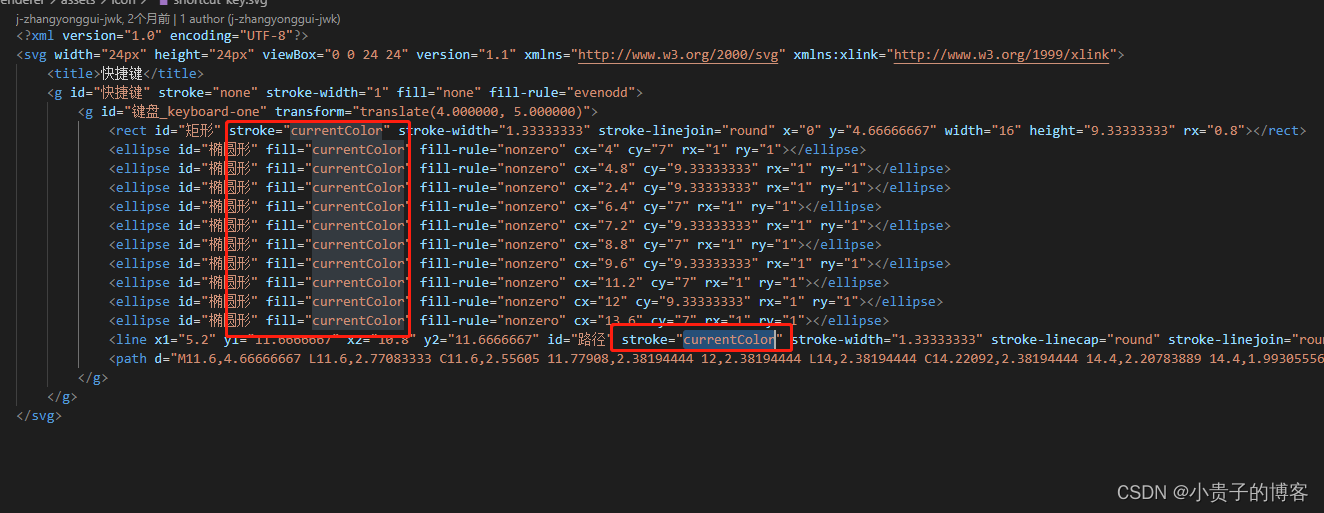
要是要修改线条颜色就修改stroke属性:


fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。
fill: 填充色
stroke:边框,即线条,设置其颜色
对于svg图标,想通过hover或者active 添加颜色,没有办法修改,解决办法:
1. 修改svg图片源
最开始的svg图标:

修改这个fill="currentColor"

要是要修改线条颜色就修改stroke属性:


fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。
fill: 填充色
stroke:边框,即线条,设置其颜色
 1391
1391
 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


