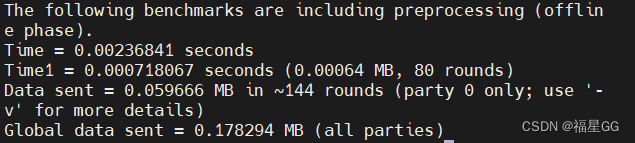
如图,用类似以下命令的方式运行结束后的benchmark都是默认包含预处理阶段的
./semi-party.x -N 3 0 tutorial
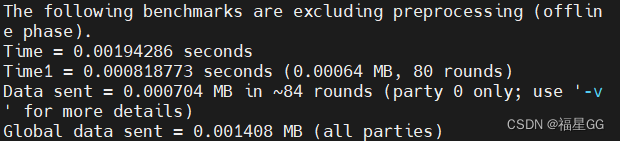
如果只想要 online阶段的测试结果,则需要在运行时的命令中加上-F参数
./semi-party.x -N 3 0 -F tutorial那么得出的结果就会如下图是excluding预处理阶段的

但是这之前需要做一些准备,后面才能简单地加个-F就可以在两种方式之间切换
1.首先需要安装和更新一些东西的版本
cmake要求3.18以上
boost要求1.75以上
2.进入mp-spdz的根目录:~/mp-spdz-0.3.6#,运行
make semi-offline.xPS:这一步有可能会遇到缺少一些依赖的报错,比如clang、gmp,逐一去安装一下就好
如果遇到git clone libOTe失败的情况,可以直接下载我复制出来的,放到mp-spdz-0.3.6/deps下就好
成功运行了上面这条命令之后,就可以看到mp-spdz的根目录中多了一个semi-offline.x
但是其他可能都没了,可以运行以下命令重新生成(可以跳过)
Scripts/tldr.sh3.将MY_CFLAGS = -DINSECURE添加到mp-spdz-0.3.6/CONFIG.mine
4.运行
make Fake-Offline.x semi-party.x
./Scripts/setup-online.sh 3其中semi-party.x可以换成你需要用到的
之后就可以加个-F就可以使用online-only的方式运行程序了





















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








