<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id='aa' style="width: 600px; height: 400px;">
</div>
<div id='bb' style="width: 600px; height: 400px;">
</div>
<script src="js/echarts.js"></script>
<script>
var myecharts=echarts.init(document.querySelector('#aa'))
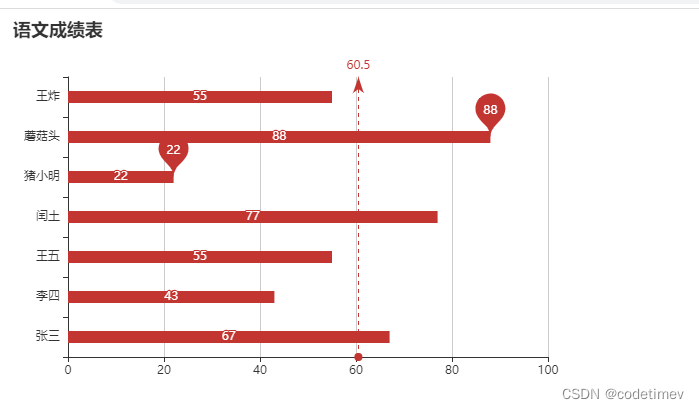
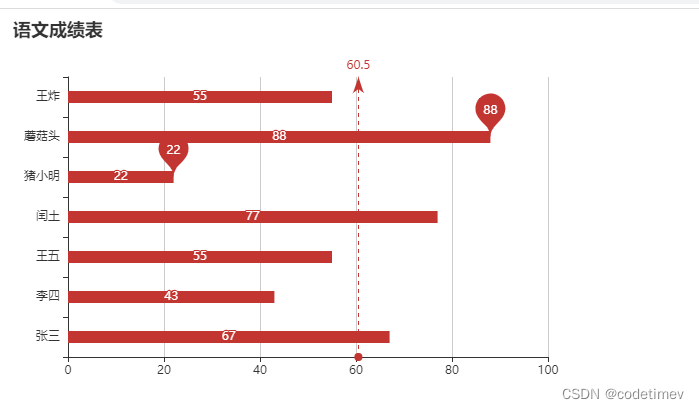
var xDataArr=['张三','李四','王五','闰土','猪小明','蘑菇头','王炸']
var yDateArr=[67,43,55,77,22,88,55,77]
var option={
title:{
text:'语文成绩表'
},
xAxis:{
type:'value',
},
tooltip:{
trigger:'item'
},
yAxis:{
type:'category',
data:xDataArr
},
label:{
show:true,
},
barWidth:'30%',
series:[
{
name:'语文',
type:'bar',
data:yDateArr,
markPoint:{
data:[
{
type: 'max',name:'最大值'
},{
type:'min',name:'最小值'
}
]
},
markLine:{
data:[
{
type:'average',name:'平均值'
}
]
},
}
]
};
myecharts.setOption(option)
</script>
</body>
</html>























 1682
1682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








